こんにちは、ぐっきんです。
Googleアドセンスの審査に合格したのは良いけれど、どうやって広告のコードを取得するの?というところでつまずく方も多いかと思います。
今回はそんな方に向けて、広告を取得する方法とオススメの広告サイズについて解説していきたいと思います。
まずは動画で解説
※2017年5月2日に収録した動画です
アドセンスコード取得手順
1.Googleアドセンスにログイン (初めてログインする場合は管理画面をブックマークしておきましょう)

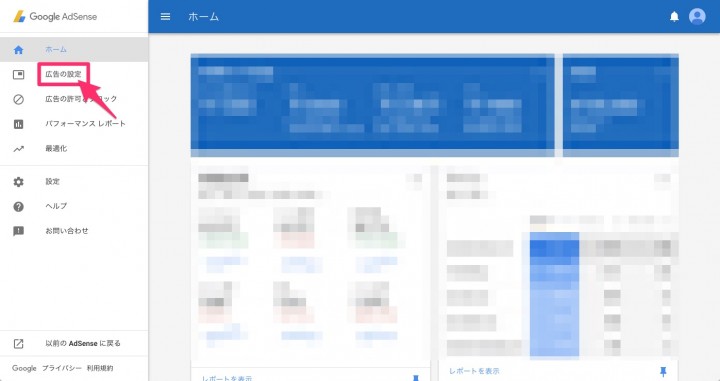
2.ホーム画面から広告の設定をクリック

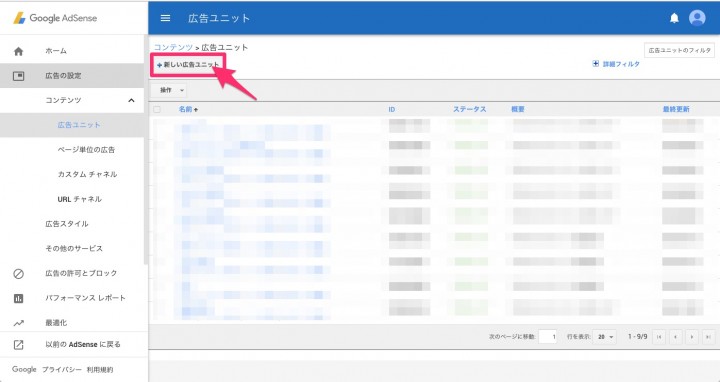
3.新しい広告ユニットをクリック

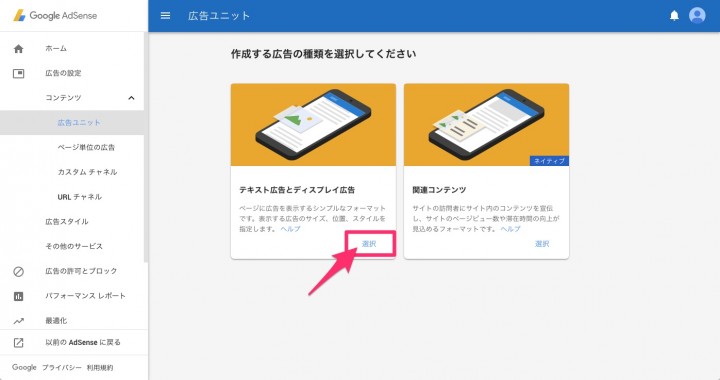
4.テキスト広告とディスプレイ広告を選択

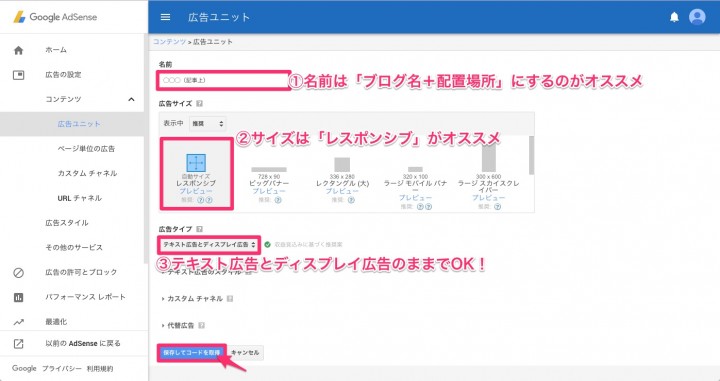
5.下記の3箇所を決定し保存してコードを取得

①名前:後々詳細なデータを取るためにも、広告は場所別で取得するのがオススメです。なので名前は「ブログ名+貼る位置」にしておきましょう。
②広告サイズ:こちらは断然レスポンシブがオススメです。多少コードの改変が必要なのですが、この記事の中で改変方法についても解説しますので、そうようにやってみてください。
③広告タイプ:こちらはテキスト広告とディスプレイ広告になっていればOKです。
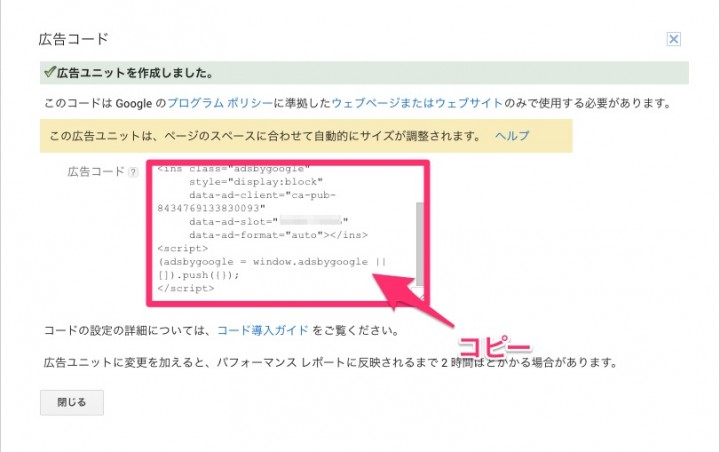
6.広告コードをコピーする

以上でコードの取得は完了です。
これを「記事上」「記事中」「記事下」と分けて3つ取得していきましょう。
別に解析とかやらないよ〜という方は1ブログに1つでもOKです。
コードの改変方法
レスポンシブで取得したコードをそのまま使ってしまうと、たまに自動で細長い広告が出てしまうことがあります。
それだと若干クリック率が下がる傾向にあるので、確実に大きな広告が表示されるようにコードを改変(修正)していきます。
なので、一度メモ帳などに貼り付けて改変していきましょう。
改変する箇所は以下の赤文字の部分です。
「auto」を「rectangle」に変えるだけでOKです。
改変前
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– ◯◯◯(記事上) –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub——————“
data-ad-slot=”——————“
data-ad-format=”auto“></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
↓↓ ↓↓
改変後
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– ◯◯◯(記事上) –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub——————“
data-ad-slot=”——————“
data-ad-format=”rectangle“></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
スポンサーリンクを頭につけてセンター寄せにする方法
Googleアドセンスの規約の中には以下のようなものがあります。
誤解を招く見出しの下での広告配置
サイトのユーザーに誤解を与えないようにし、ユーザーがコンテンツと Google 広告を簡単に区別できるようにすることは重要です。AdSense のポリシーでは、「関連情報」や「関連リンク」といった誤解を招く見出しの下に広告を配置することは禁止されています。広告ラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。それ以外のラベルは許可されません。
これはざっくり言ってしまえば、
「あなたのコンテンツと広告はハッキリと区別できるようにしてね」という意味です。
コンテンツというのは自分の書いた文章や自分で貼り付けた画像・動画などを指します。
例えば、自分の貼った画像の真下に広告画像が入ると広告だと思わずにクリックされてしまう恐れがあります。
Googleとしては、そういった誤クリックを避けたいので、このような規約があるというわけです。
その対策方法の1つとして、
広告の頭には必ず「広告」や「スポンサーリンク」を付けてくださいということですね。
なので、次は「スポンサーリンク」を解説します。
やり方は非常に簡単です。
下記のコードを先ほど取得して改変したコードの頭にくっつけてください。
追加するコード
スポンサーリンク</br>
こちらを追加すると、広告の頭に「スポンサーリンク」が表示されるようになります。
広告コード完成イメージ
※赤文字の部分が追記・修正した部分です。
スポンサーリンク</br>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– ◯◯◯(記事上) –>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub——————“
data-ad-slot=”——————“
data-ad-format=”rectangle“></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
広告コードをブログに貼り付ける方法
広告コードが完成したら次はブログに貼り付けていきましょう。
貼付け方に関しては以下の記事で詳しく解説していますので見ながらやってみてください。
→【ワードプレス編】アドセンス広告の最適な貼り方!オススメの配置はココ
まとめ
初めてアドセンス広告を取得する場合は苦戦すると思いますが、この記事の通りにひとつひとつやれば大丈夫ですので、焦らずにやってみてください。
広告の設置が完了したらいよいよブログから収益が入ってくるようになります。
後は沢山アクセスを集められるようなブログにしていきましょう!
初心者の方にはトレンドブログの運営がオススメです。詳しくは以下の記事をどうぞ。

















コメントを残す