
サイトマップというのはサイトの目次のようなものなので、過去記事を漁るように読みたいユーザーにとっては非常にありがたい存在です。
そんなサイトマップを作るのに便利なのが「PS Auto Sitemap」というプラグインです。
ただ、設定方法を知っていないと意外と使い方が分からなかったりするので、今回はできるだけ丁寧にまとめてみました。
この記事を見ながら今すぐあなたのサイトにもサイトマップを導入していきましょう!
PS Auto Sitemapの設定方法
1.まずは「PS Auto Sitemap」をインストールして有効化します。
プラグインのインストール方法が分からない方はこちらの記事を参考にしてください。
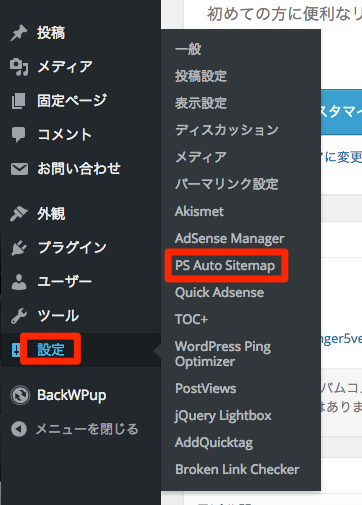
2.次に「PS Auto Sitemap」の設定に入ります。

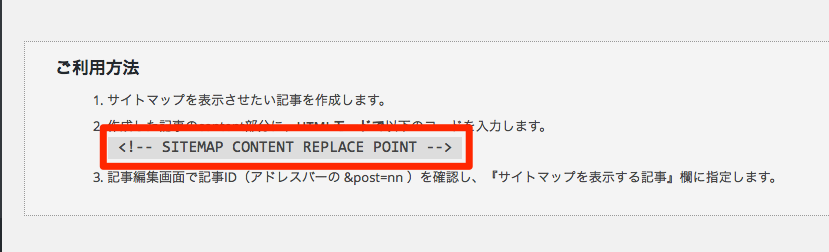
3.設定画面の一番下にあるショートコードコードをコピーします。

こちらをコピーしてもOKです↓↓
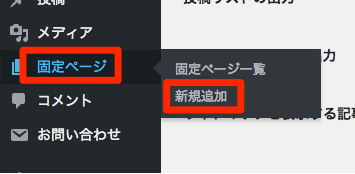
<!-- SITEMAP CONTENT REPLACE POINT -->4.固定ページを新規作成

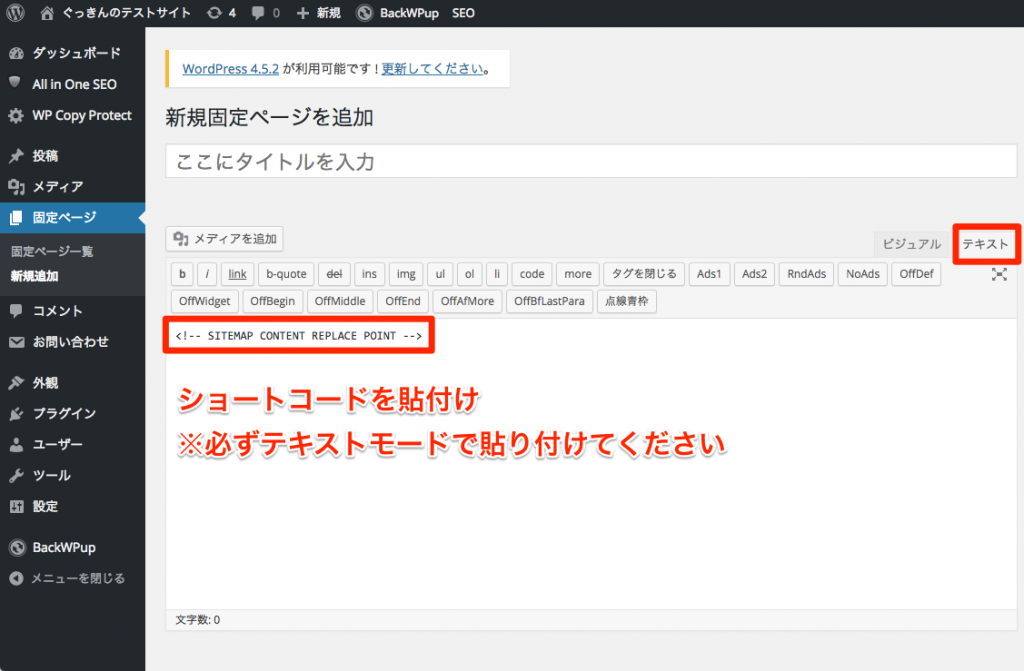
5.テキストモードで先ほどのコードを貼り付ける
※ビジュアルモードで貼り付けても反映されないので注意してください。

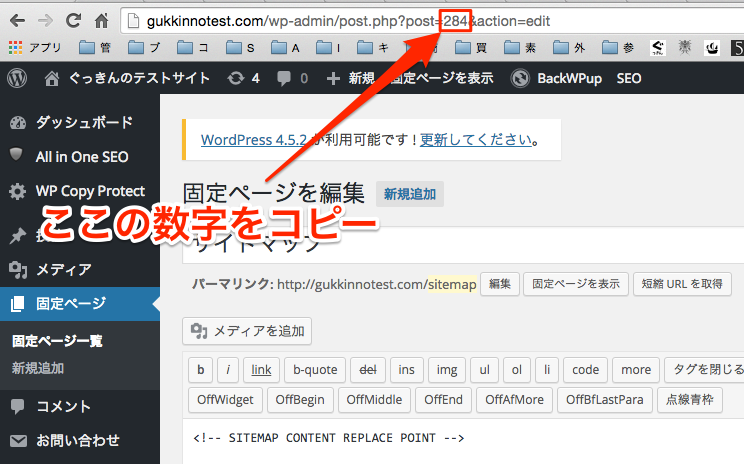
6.ページを公開してページIDをメモ、もしくはコピーする

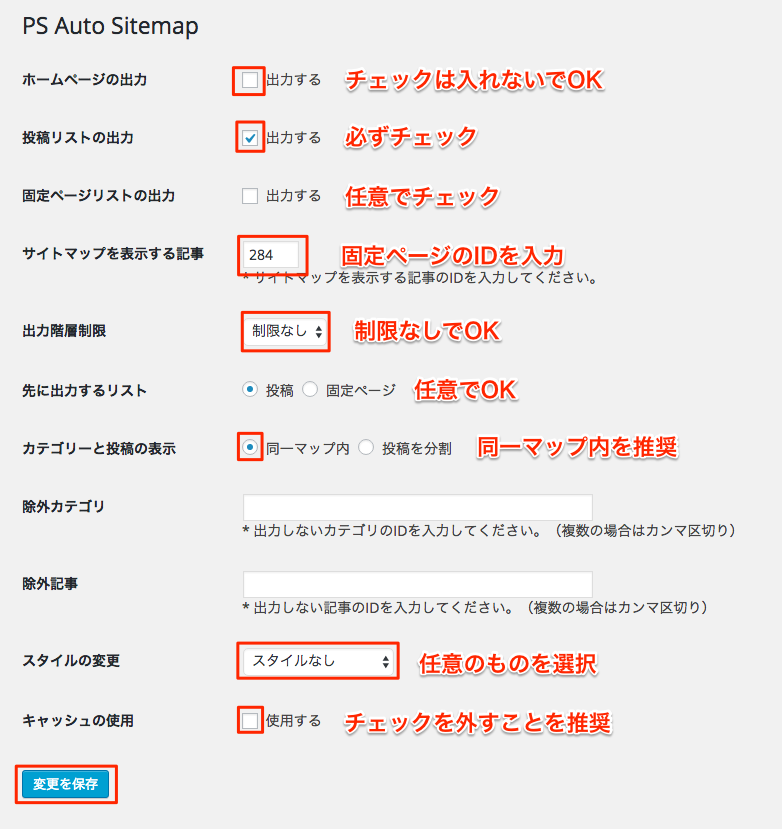
7.再び「PS Auto Sitemap」の設定に入り細かい設定をしていきます。
以下の画像を参考にして設定してみてください。

- ホームページの出力・・・サイトマップにトップページを表示するかどうか
- 投稿リストの出力・・・サイトマップに投稿ページを表示するかどうか
- 固定ページリストの出力・・・サイトマップに固定ページリストを表示するかどうか
- サイトマップを表示する記事・・・先程メモした固定ページのIDを入力
- 出力階層・・・カテゴリーの階層をどこまでサイトマップ内に表示させるか。
- 先に出力するリスト・・・投稿ページと固定ページの両方を表示させる場合にどちらを上に表示させるか
- カテゴリーと投稿の表示・・・「同一マップ内」を選択すると全ての記事が1ページに表示される。「投稿を分割」にするとカテゴリーだけがサイトマップページに表示されて、カテゴリー名をクリックするとそれぞれの投稿一覧のページに飛ぶようになる。
- 除外カテゴリ・・・サイトマップに表示させたくないカテゴリーのIDを入力
- 除外記事・・・サイトマップに表示させたくない記事のIDを入力
- スタイルの変更・・・サイトマップのレイアウトを選ぶことができる。オススメは「シンプル2」と「矢印」。
- キャッシュの使用・・・キャッシュを使用するとページの表示速度が早くなるとも言われていますが、他のプラグインとの競合で不具合が出る可能性もあるようなので外しておいた方が安全です。
設定が完了したら「変更を保存」をクリックしてください。
これで基本的な設定は完了となります。
PS Auto Sitemapの使い方
それでは実際にサイトマップをサイトに表示させていきましょう。
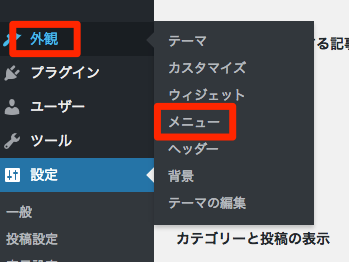
1.外観→メニューと移動

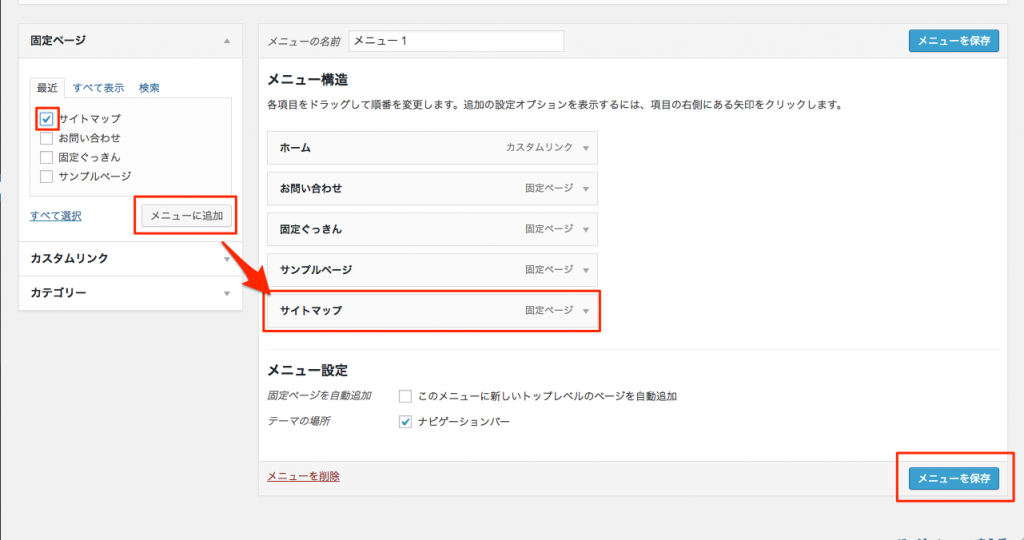
2.サイトマップにチェックを入れて「メニューに追加」→「メニューを保存」をクリック

3.サイトのトップページを表示させて反映されているかをチェック

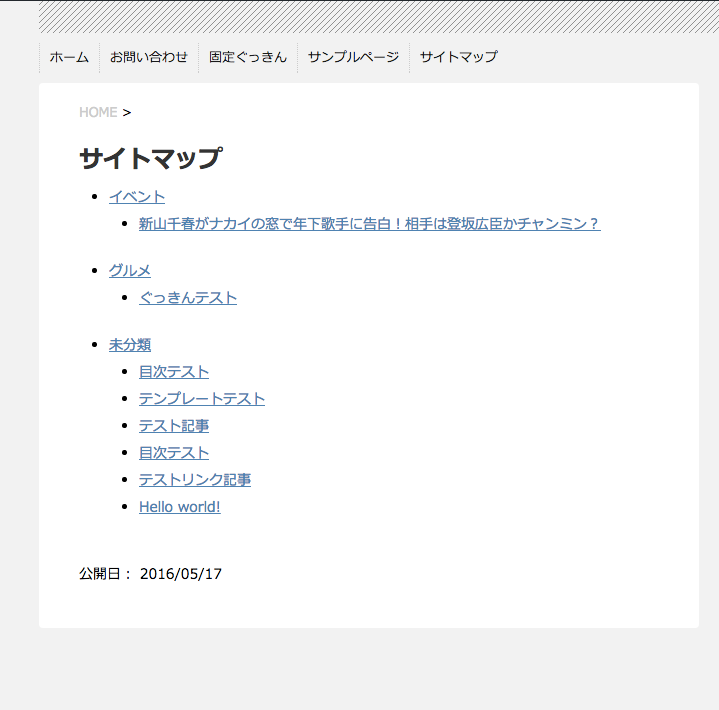
4.「サイトマップ」をクリックして中身がきちんと表示されるかをチェック

このような感じにサイトマップが表示されていればOKです。
カテゴリーの順序を並べ替える
よくある質問で、
「サイトマップに表示される記事を自由に並べ替えられないでしょうか?」
というものがあります。
これは記事単位での並べ替えは難しいのですが、カテゴリー単位であれば並べ替えることができますので、その方法を解説していきます。
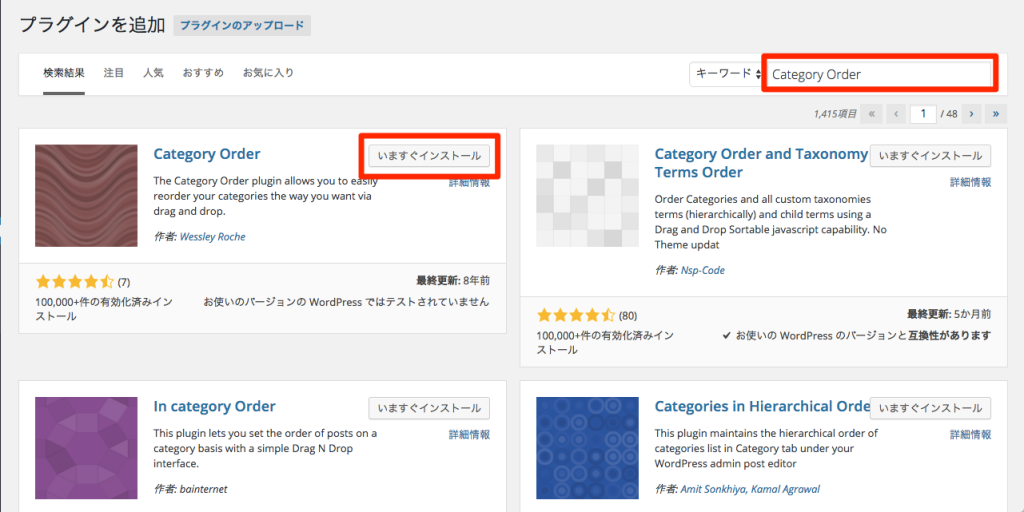
1.まずは「Category Order」というプラグインをインストールして有効化します。

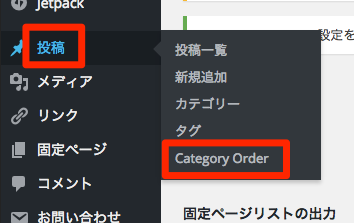
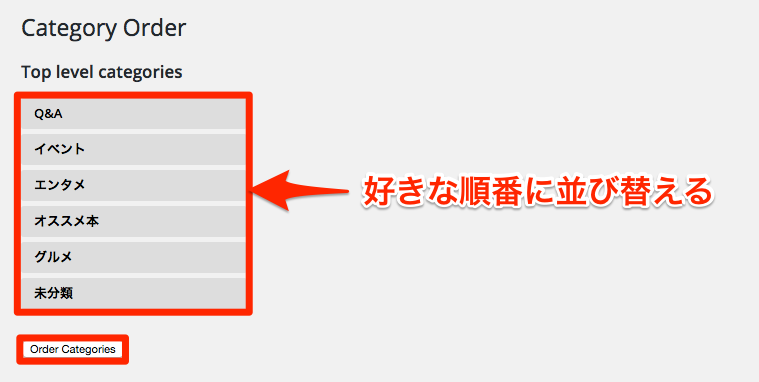
2.「投稿」→「Category Order」と移動。

3.カテゴリーを好きな順番に並べ替えて「Order Categories」をクリック。

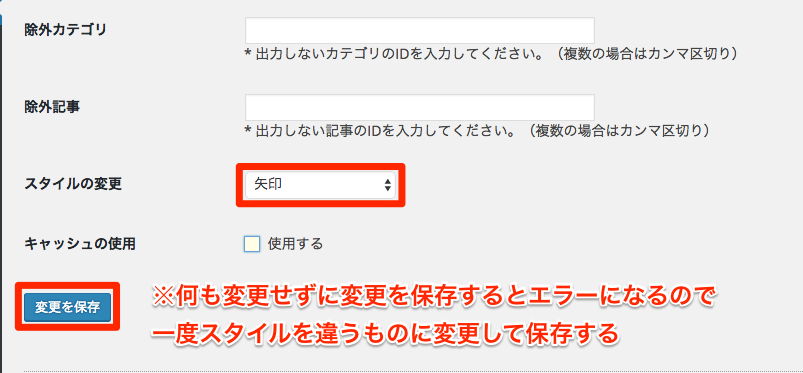
4.「PS Auto Sitemap」の設定画面で一度スタイルを変更してから変更を保存する。
※何も変更せずに変更を保存するとうまく反映されないため

スタイルを元に戻したい場合はもう一度スタイルを変更して保存すればOKです。
この手順を行うとサイトマップに表示するカテゴリーの順番を変えることができます。
まとめ
意外と面倒な設定だったかと思いますが、一度設定してしまえばあとは記事を増やした際に、自動的にサイトマップに追加されていきますので非常に便利です。
サイトマップはあって損はないので、ぜひ導入してみてください。
他にもオススメのプラグインが沢山ありますので、ぜひチェックしてみてください。
















コメントを残す