こんにちは、ぐっきんです。
WordPressに慣れてくるとCSSをちょっといじってデザインをカスタマイズしたくなりますよね。
僕もよくCSSをいじってサイトのデザインを変えたりすることがあります。(凝りすぎると1日終わってたなんてこともあるので注意が必要です笑)
で、そんなカスタマイズをしている中で、
「あれ、CSSいじったのに全然デザイン変わらないな〜」という現象が起きて四苦八苦したので、同じような症状が出た方のために僕が解決した方法をシェアしていきたいと思います。
目次
CSS編集とは?

テンプレートによって呼び方は変わると思いますが、
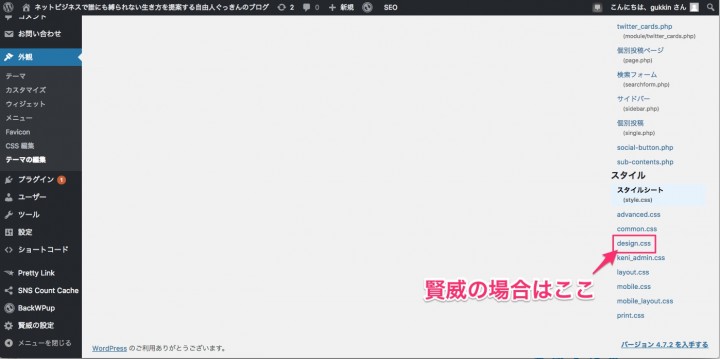
主に「design.css」や「style.css」と呼ばれる場所で編集できます。
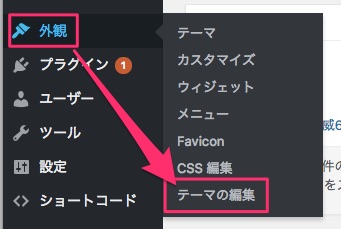
WordPressのダッシュボードから「外観」→「テーマ編集」と移動していくと大体右下の方にあるやつです。


背景画像を変更したのに設定が反映されないだと!?
先日サイトのSSL化というものをやったのですが、
その際にdesign.cssをいじる必要があって背景画像のURLを変更しました。
が、しかし。。。
待てど暮らせど設定が変更されません。
なんで!なんでなの!?
いつもは変更した瞬間に反映されるのに・・・
原因が分からず僕が運営するコミュニティで「なんでじゃ〜」と愚痴っていたら、
コンサル生のKさんが神アドバイスをくれました!
Kさん「僕はグーグルクロームの閲覧履歴を削除したら反映されましたよ」
ぐっきん「え?そんな簡単に!?」
にわかには信じられませんでしたが、完全に手詰まりしていた僕は藁にもすがる思いで試してみたところ。
・・・。
直った〜〜〜〜!!
マジか!こんな簡単なことだったのか!
Kさんに感謝しつつも、これはきっと他に同じ症状で悩んでる人絶対にいるだろうと思いこの記事を書いています。
念のためグーグルクロームの閲覧履歴の消し方も解説しておきますね。
グーグルクロームで閲覧履歴を削除する方法
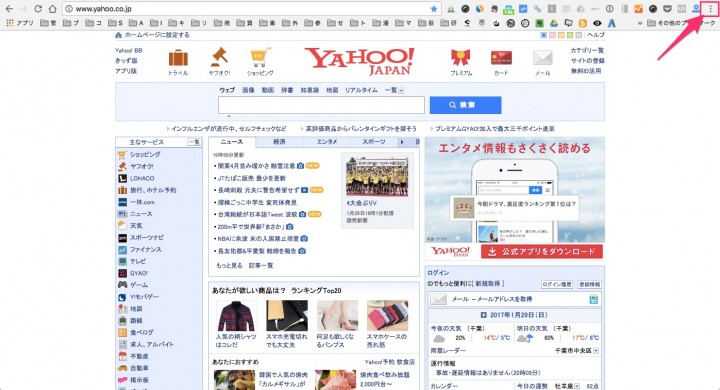
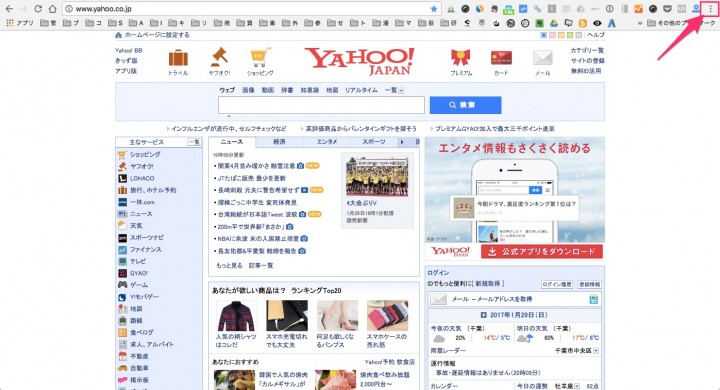
1.まずはグーグルクロームを開いて右上の点マークをクリック

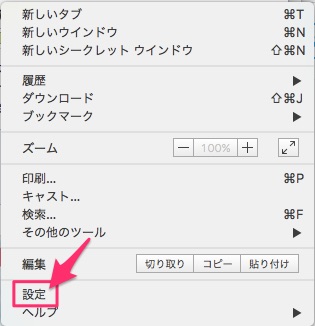
2.設定をクリック

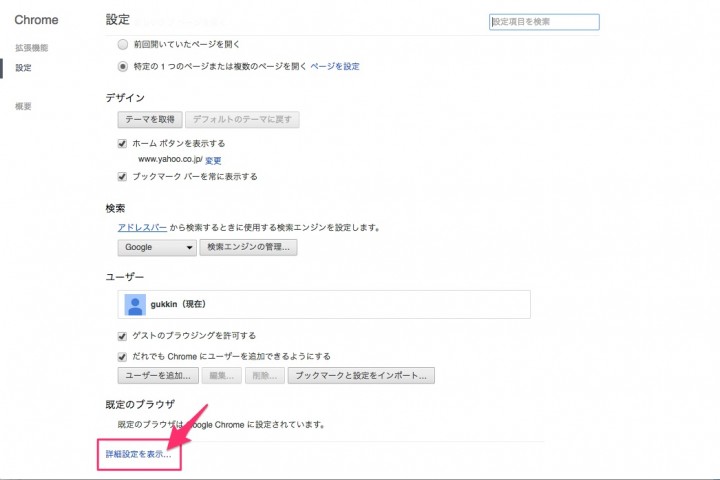
3.詳細設定を表示をクリック

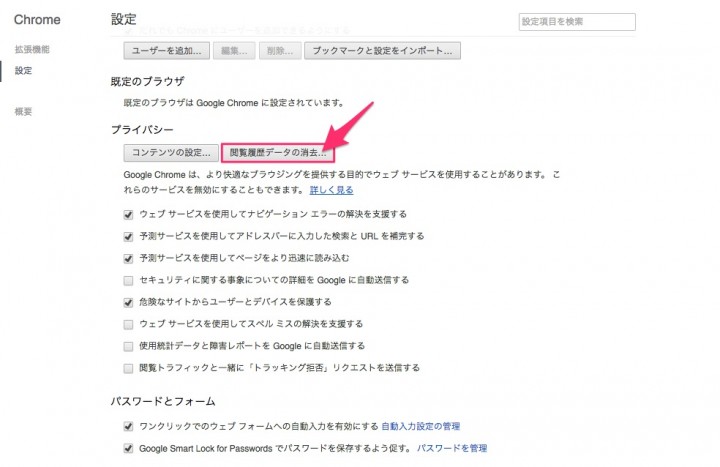
4.閲覧履歴データの消去をクリック

これで閲覧履歴の消去は完了です。
僕の場合はこれをやったらすぐにCSS設定が反映されました。
もしCSSをいじっても設定が反映されない場合はぜひ試してみてください。
追記:グーグルクロームのシークレットモードならすぐに反映される

この記事を書いた後に、
「シークレットモードで確認するとすぐ反映されますよ〜」という情報をいただきました。
早速試してみたところ、確かにすぐに反映されていました。
シークレットモードにする手順は簡単です。
Windows ⇒ Ctrl + Shift + N
Mac ⇒ command + shift + N
こちらのショートカットキーで一発で出すことができます。
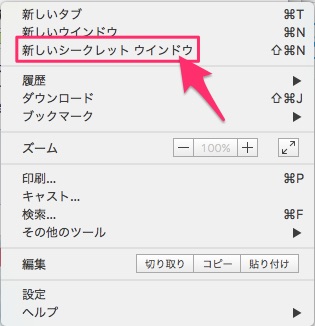
もしくは、右上の点マークをクリックし、「新しいシークレットウインドウ」をクリックでも出せます。


後は普通にそこから自分のサイトを確認すればOKです。
追記:原因はキャッシュ系のプラグインかも?
そもそも僕は初めてこういう症状が出たのですが、
もしかしたらキャッシュ系のプラグインを入れたことが原因かもしれません。
ちょっと前に検証したんですよ。笑
キャッシュ系のプラグインと画像圧縮のプラグインを入れてどのくらいスピードが上がるのかを。
参考:【検証】たった2つのプラグインでサイトの表示速度が早くなるかを試してみた!
なのでこれが一番の原因のような気がします。
キャッシュ系のプラグインは色々なところに干渉してくる可能性があるので、初心者が安易に手を出さない方が良いかもしれませんね。
こちらの記事もオススメです
















