こんにちは!
「ぐっきんさんのサイトちょっと表示速度遅いですよね〜」
と、あるコンサル生の方に言われ、平静を装いながらも内心「ドキーッ!」としたぐっきんです。
そう、僕はこれまでサイトの表示速度に関してはまるっきし無頓着に過ごしてきてしまっていたのです。
流石にこれではWebコンサルタントとしてマズイぞ!ということで、今回重い腰を上げて表示速度改善に挑戦してみました。
僕と同じように、これまでサイトの表示速度に関して見て見ぬフリをしてきた方はぜひ参考にしてみてください。
追記:
すみません、誤解の無いように先に書いておきます。
今回試した2つのプラグインですが、僕の結論としてはどちらも入れなくて良いと感じました。
検証はしてみたけど、デメリットの方が上回ったという感じですね。
サイトの表示速度を高速化させるべき理由
Akamaiの調査によると、以下のような統計が取れているようです。
- 47%のユーザーが、ウェブサイトの1ページは2秒以下で表示されることを期待している。
- 1つのウェブページの表示に3秒以上かかった場合、40%のユーザーがそのページを見るのをやめてしまう。
- オンラインショッピングユーザーの52%が、よく使うサイトを選ぶ際、サイトの表示速度は重要だと考えている。
参照:Akamai
3秒以上で40%も離脱してしまうというのは衝撃ですよね。
ということはやっぱり表示速度は早くしておいた方が良いということですよね。
でも実際にどうすればサイト表示速度を上げればよいのか分からないという方も多いのではないかと思います。
そんな方のために僕のサイトで表示速度を改善できないかを検証してみたのでその結果をシェアしていきたいと思います!
やったことを動画に記録しました!
今回導入したプラグインは、
- EWWW Image Optimizer・・・画像データの圧縮
- WP Fastest Cache・・・不要なキャッシュの削除
こちらの2つです。
キャッシュとは?
キャッシュというのは一言で言えば、ページデータの貯蔵庫のようなものです。
一度開かれたページのデータをそこに保存しておくことによって、次に同じページが開かれた時により素早くアクセスできるようになります。
しかし、ここにデータが溜まりすぎるとサイト全体が重くなってしまうという仕組みです。
もっと分かりやすいイメージとしては、ブラウザでタブを沢山開いていくと、パソコンが重くなるときってありますよね?
便利だけど開きすぎると重くなるあの感じです。
なのでキャッシュが溜まるというのは、タブを開きまくっている状態だとイメージしてみてください。
さて、導入してみた結果は以下のようになりました〜!
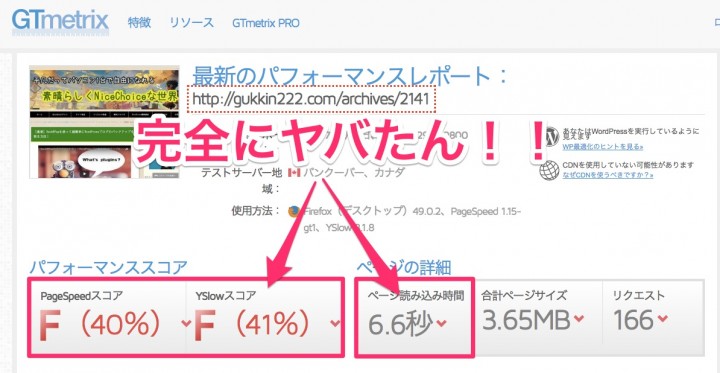
ビフォー



↓↓ ↓↓
アフター
スマホ表示46→64

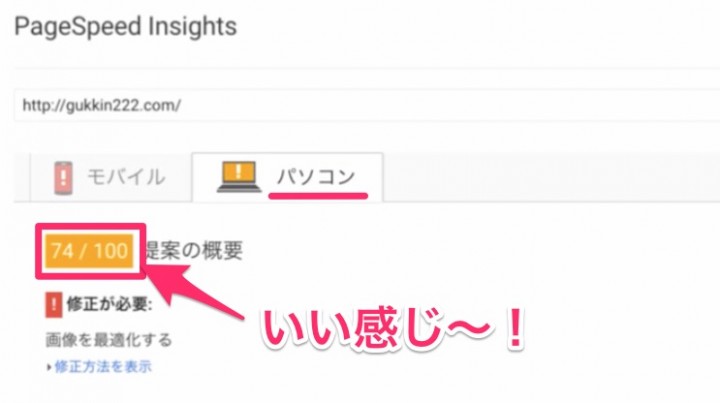
PC表示53→74

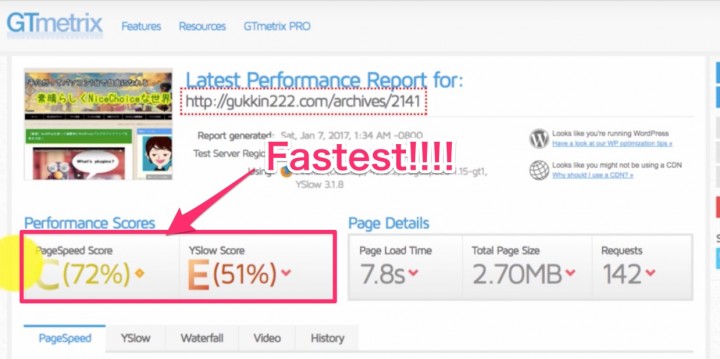
パフォーマンススコアFF→CE

数字だけ見たら結構改善したような気がします。
ただし、動画を見ても分かるように、数値に影響を及ぼしたプラグインはほぼほぼ「WP Fastest Cache」です。
なので、正直「EWWW Image Optimizer」はなくても良いかなという印象でした。
追記
SSL化の時にキャシュ系プラグインのせいで若干不具合が出ました。
やはりキャッシュ系のプラグインは初心者が安易に手を出すものではないと感じましたので、やはり使わない方が無難かと思います。
ぐっきんの感想
2つのプラグインを入れてみて数値は確かに改善しました。
でも、体感スピードにはあまり変化は感じられませんでした。
いくら数値が良くなっても人が使ったときの利便性が変わらないんだったら無理にやらなくてもいいんじゃないかなというのが僕の考えです。(動画ではぜひやってみてくださいと言いつつも笑)
キャッシュ系のプラグインは他のテンプレートやプラグインなどとの相性が悪いと不具合が出たりする場合もあります。
正直そこまでのリスクを取ってまでやる必要性は感じませんでした。
それと最近思うのですが、
「色々なサイトでやった方がいいと書いてあるからやらなきゃ!」
と思ってしまうものって結構多くないですか?
何を隠そう僕もそういう情報に振り回されてばっかりでした。
でもそういう考え方ってけっこう危険です。
やるにしても自分で一度「なぜそれが必要なのか?」ということを考えることが大事です。
僕は今回ユーザーの利便性が上がるならやる価値があると思ったんですね。
でも良くなったのはわけのからない数字だけでした。(わけのわからないって言ったら失礼ですが)
やっぱりどこまで言っても大事なのは人が読むときの感覚だと思うんです。
もっと言えば僕のこのサイトって表示速度が多少遅くたって気にならないと思うんです。
それよりも役に立つ内容がしっかり書いてあることの方が100万倍大事ですよね。
急いでる人が見るようなサイトじゃないですし。
もちろんニュースサイトとかが表示遅かったらかなりストレスなので、そういうサイトはスピードにシビアになるべきだと思います。
でもサイトの内容によっては必ずしもスピードばかりが大事ではないんじゃないかなと僕は感じます。
最近はSSLやAMPの導入に関してもSEO的に有利になるからやった方がいいみたいな話も多いですが、慌てて導入する前に「それらはなぜ必要なのか?」「自分のサイトのユーザーにとって本当に必要なのか?」ということも一度考えてみるとよいのではないかと思います。
これからはSEOからSUOの時代へ
少し前に「これからはSEOからSUOの時代へ」という言葉を目にして本当にその通りだなって思いました。
SEO→検索エンジン最適化
SUO→検索ユーザー最適化
僕らが満足させるべきは、検索エンジンではなく検索ユーザーなんですよね。
だから小手先のテクニックというのはこれからどんどん使えなくなっていくんじゃないかと思います。
Googleの理念に、
「ユーザーに焦点を絞れば、他のものはみな後からついてくる」
という言葉がありますが、まさにその形に近づいているのだと思います。
だからこそ今後はよりユーザーへ意識を向けることが大切になっていきます。
とはいえ僕もまだまだなので、もっともっとそこを丁寧にやっていきたいと思います。
サイト表示速度の話から大分飛んでしまいましたが、大事なことは「何をやるか」よりも「なんのためにやるのか」です。
そういった視点で自分のブログをどんどん良くしていきましょう〜^^
色々書いてきました、サイトの表示速度は遅いよりも早い方がよいのは確かなので、もっと体感できるぐらい効果のある方法がみつかればまたシェアしていきたいと思いす。
ではでは〜。



















コメントを残す