

「Jetpack」は多機能で非常に便利なプラグインなのですが、最初にWordPress.comとの連携が必要だったり、機能が多すぎたりと、初心者には少し分かりづらいのがネックです。
そこで今回は「Jetpack」の導入方法、連携方法、統計情報の見方など、最低限必要な情報をお伝えしていきたいと思います。
※この記事は2018年12月17日時点の情報になります。もし仕様が変わっていたらごめんなさい。
Jetpackのインストール手順

まずはJetpackをインストールしましょう。
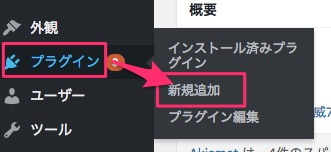
1.ダッシュボードで「プラグイン」→「新規追加」と移動

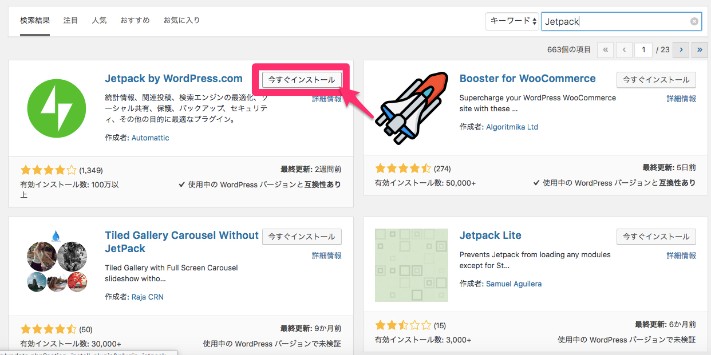
2.検索窓に「Jetpack」と入力し、Jetpackの「今すぐインストール」をクリック

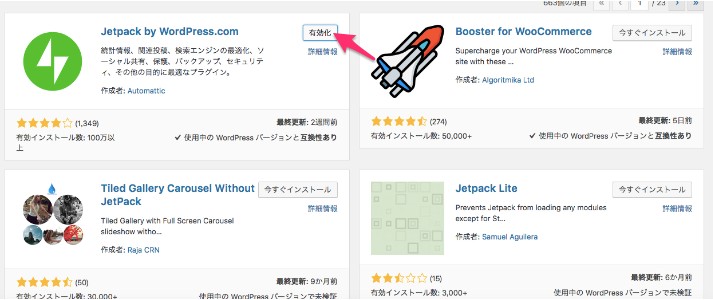
3.そのまま有効化をクリック

インストールは以上で完了です。
WordPress.comとの連携手順
続いて連携手順について解説していきます。
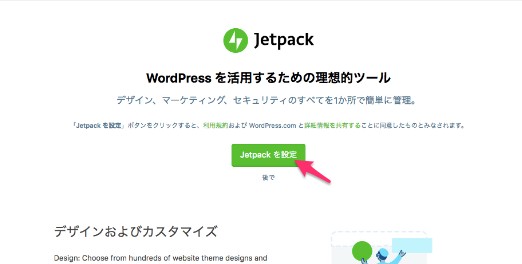
1.有効化すると以下のような画像が出てくるので、「WordPress.com」と連携をクリック

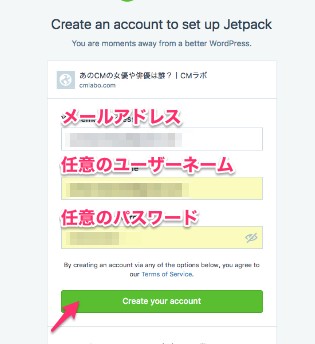
2.始めてJetpackを理由する場合は以下のような画面が現れるので、ここでWordPress.comのアカウントを作成します。以下の3つの項目を入力し「Create your account」をクリックします。

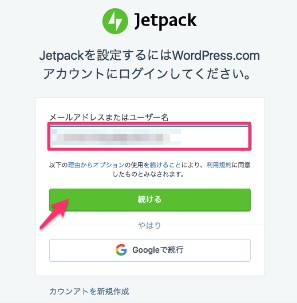
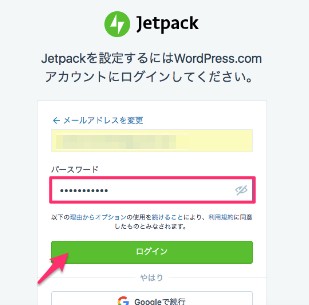
3.アカウントを作ったら続けてログインします。


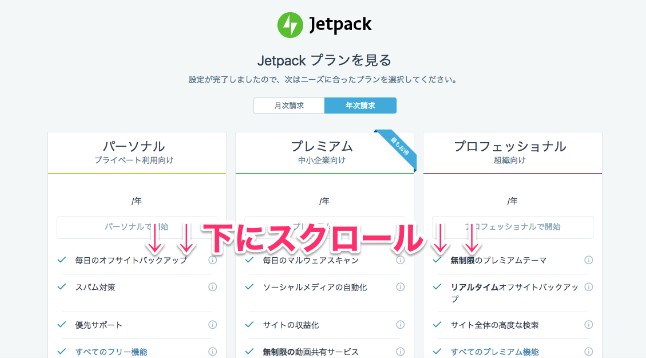
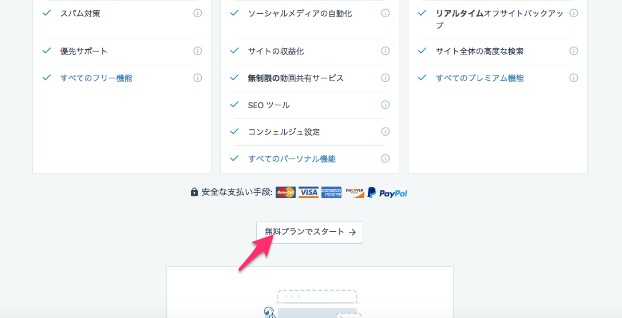
4.すると以下の画面に移動するので、少し下にスクロールして「無料プランでスタート」をクリックします。


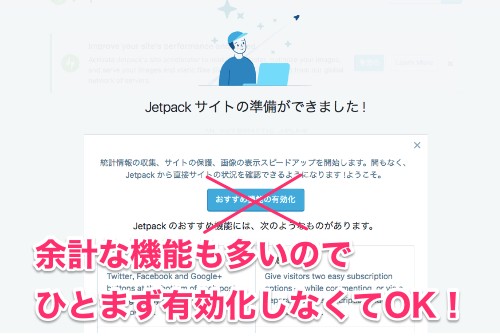
以下の画面が出てきたらJetpackの連携は完了です、お疲れ様でした!
ちなみに「おすすめ機能の有効化」というボタンが出てきますが、余計な機能も多いので有効化しなくてOKです。



サイト統計情報の見方
ここからはサイト統計情報の使い方について解説していきます。

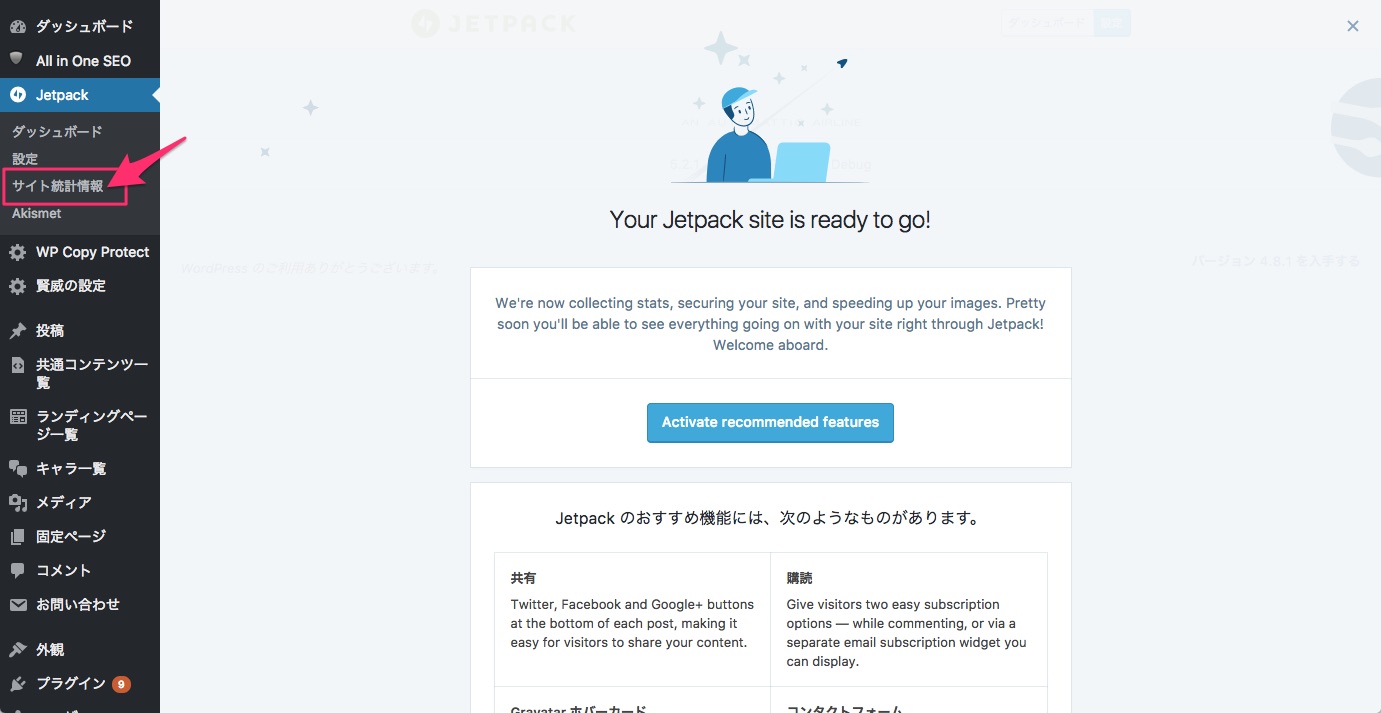
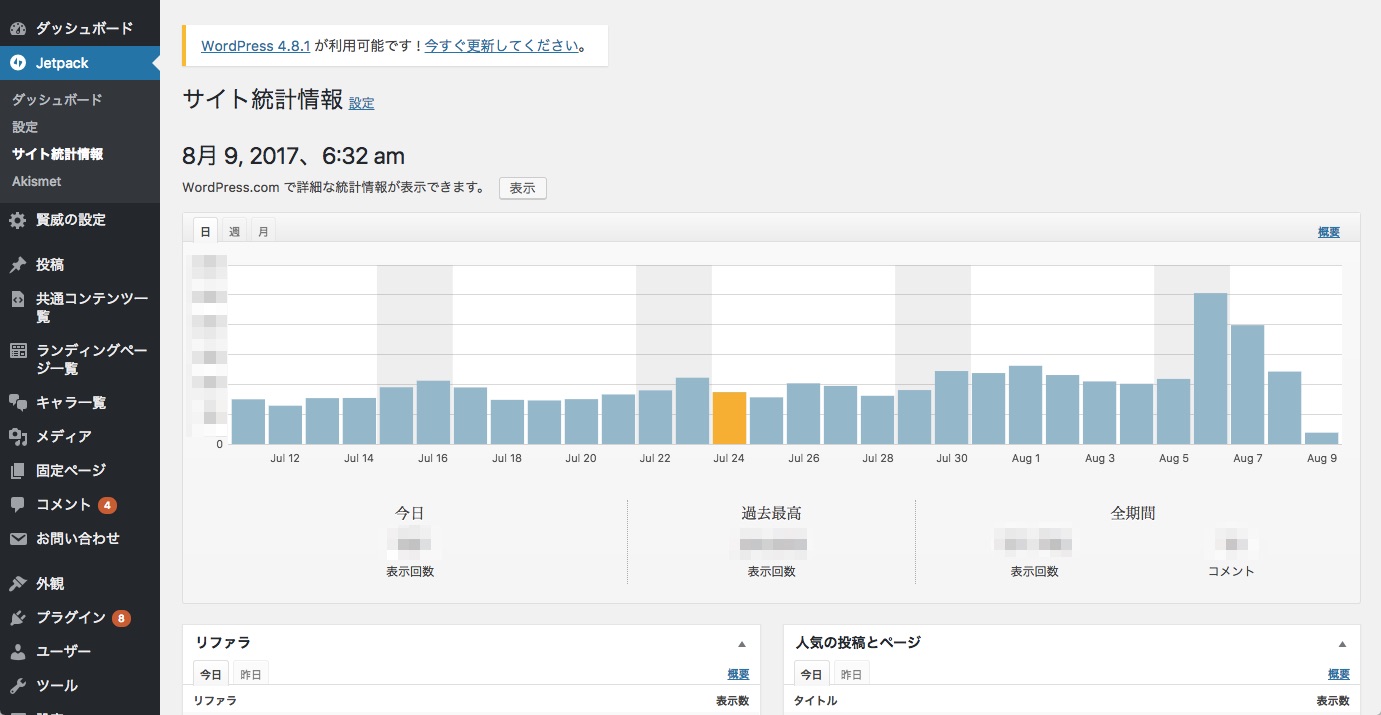
まずはダッシュボードで「Jetpack」→「サイト統計情報」と移動します。

すると以下のようなサイト統計画面が現れます。



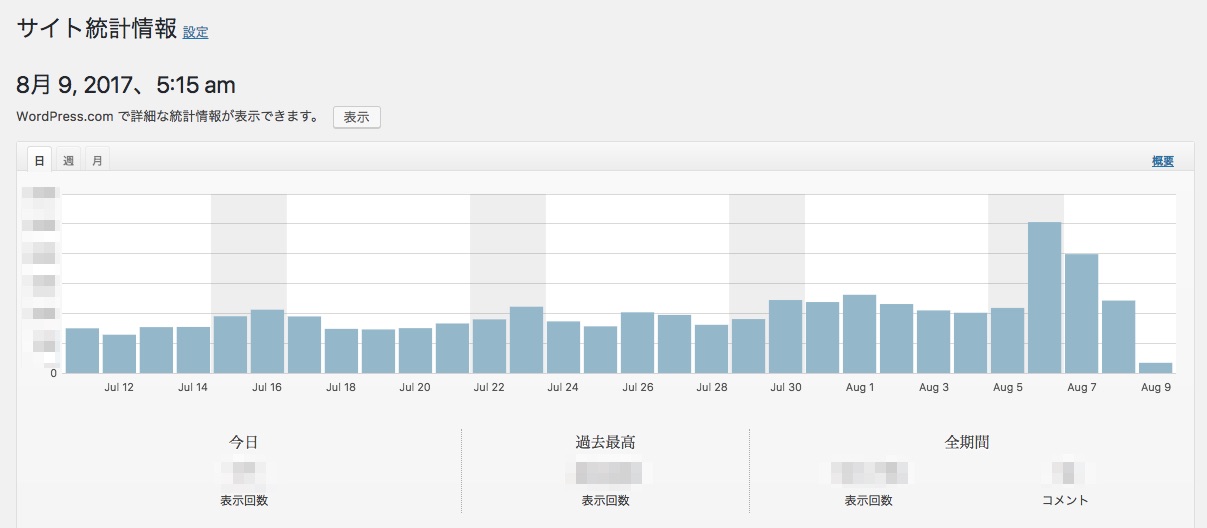
統計グラフ

ここではサイトの アクセス数の推移をグラフで見ることができます。


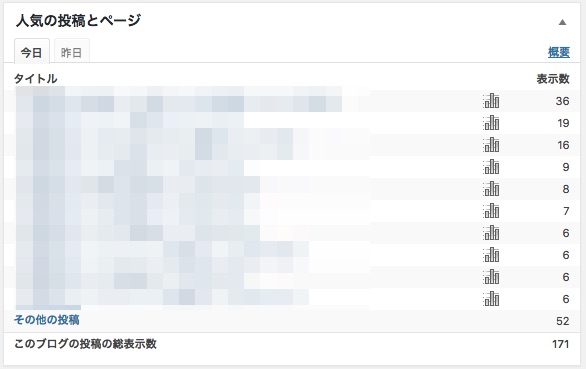
人気の投稿とページ

ここでは、 自分のサイトの中でアクセスが多い記事を一覧で見ることができます。


ちなみに右上の「概要」をクリックすると、 7日、30日、四半期、年間、全期間、それぞれの期間でのアクセスランキングを見ることができます。

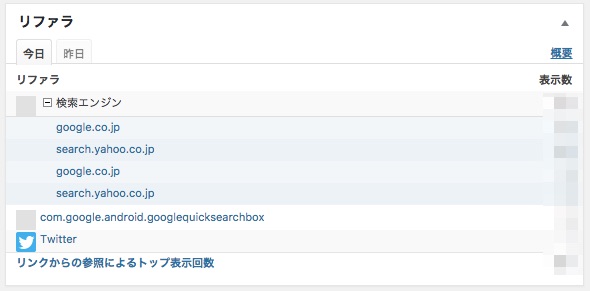
リファラ

リファラでは、 アクセス流入経路(どこを経由して自分のサイトにアクセスが来ているのか)を知ることができます。
検索エンジンであれば、Yahoo!検索からなのか、Google検索からなのか、などです。
ただ、このデータはGoogleアナリティクスの方が詳しく見れるので、ここではざっくり見ておけばOKです。
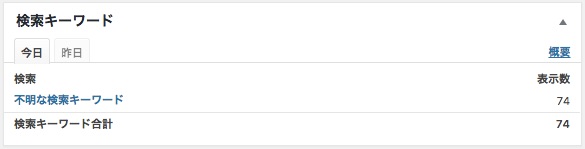
検索キーワード

ここでは、 自分のサイトがどんなキーワードで検索されているのかを知ることができます。
ただ、残念なことに最近ではほとんど不明なキーワードと表示されるようになってしまいました。以前はかなり多くの検索キーワードを拾えて便利だったんですけどね。。。
今のところ、検索キーワードを知るツールとしては、サーチコンソールの方が優秀なので、ここはほぼ見なくてOKです。
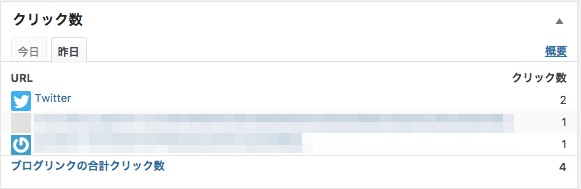
クリック数

ここでは、 外部リンクのクリック数をチェックすることができます。


ここでは、アフィリエイトリンクがどのくらいクリックされているか、などを見ていくといいですね。(Googleアドセンスはカウントされません)



まとめ
今回はJetpackの使い方について、超基本的な部分を解説しました。
アクセス解析はGoogleアナリティクスでより詳細なものも見れますが、 初心者にとってはJetpackの方が圧倒的に見やすいと思います。
なので、ぜひ今回の記事を見ながらぜひ導入してみてください。ではでは。
















初めまして
ブロブランキングよりお伺いをさせて頂きました。
ぐっきんさん 解りやすくまとめて頂きお勉強になりまた❣
Jetpackを連携することなど アフリエイト初心の私にはとても新鮮でした!
嬉しく思います。
またお邪魔させて頂きます
コメントありがとうございます!
少しでもお役に立てたのであれば嬉しいです☆
独学だったのですごく勉強になります!!
ありがとうございました!