
画像をクリックすると別ページに飛んでいくのってちょっと煩わしくないですか?
それがあって僕はなるべく画像のリンクは外すようにしていたのですが、今回のプラグインを導入することでその必要がなくなりました。
画像がフワッと浮いてくる感じに表示されるので、見た目にもスタイリッシュです。
ぜひ導入してみてください。
wp-jquery-lightboxの使い方を動画で解説
wp-jquery-lightboxの使い方を画像で解説
導入方法
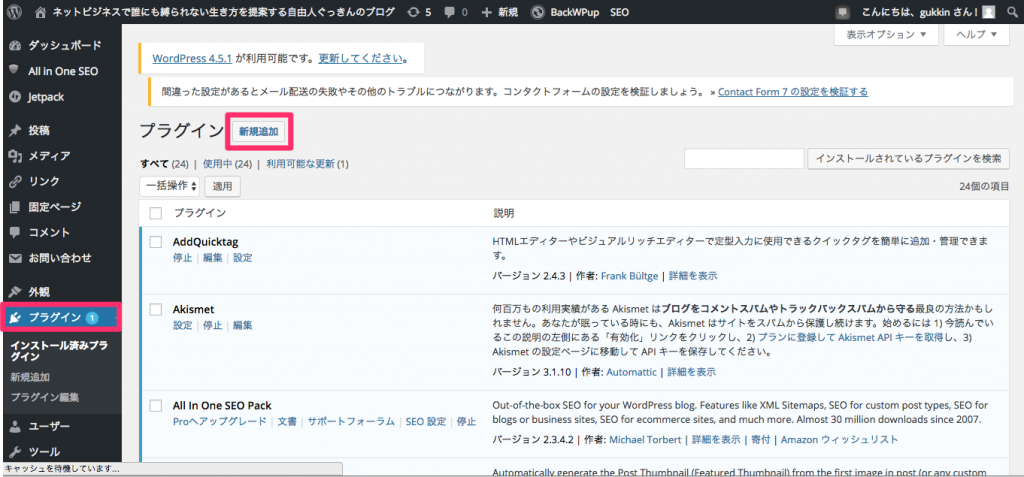
1.まずはプラグイン→新規追加と移動

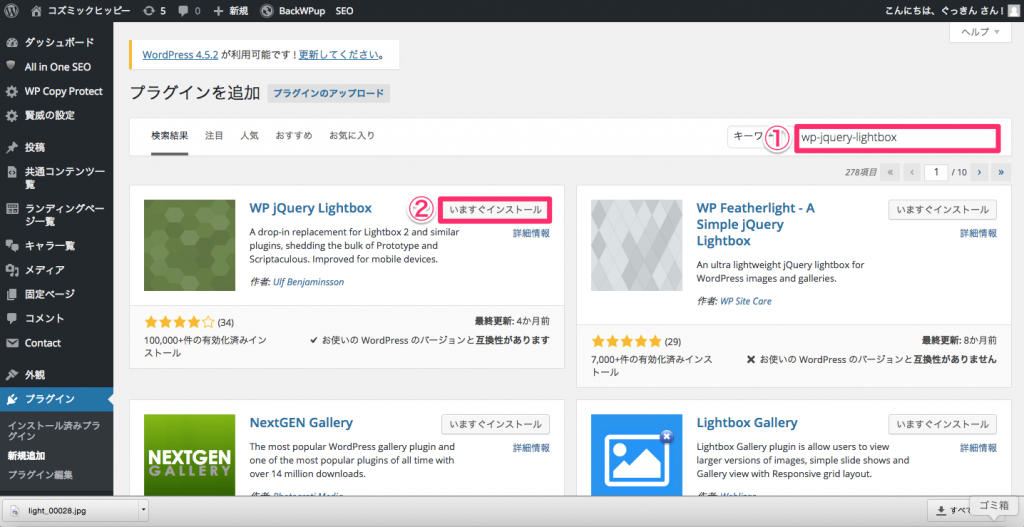
2.「wp-jquery-lightbox」を検索してインストール

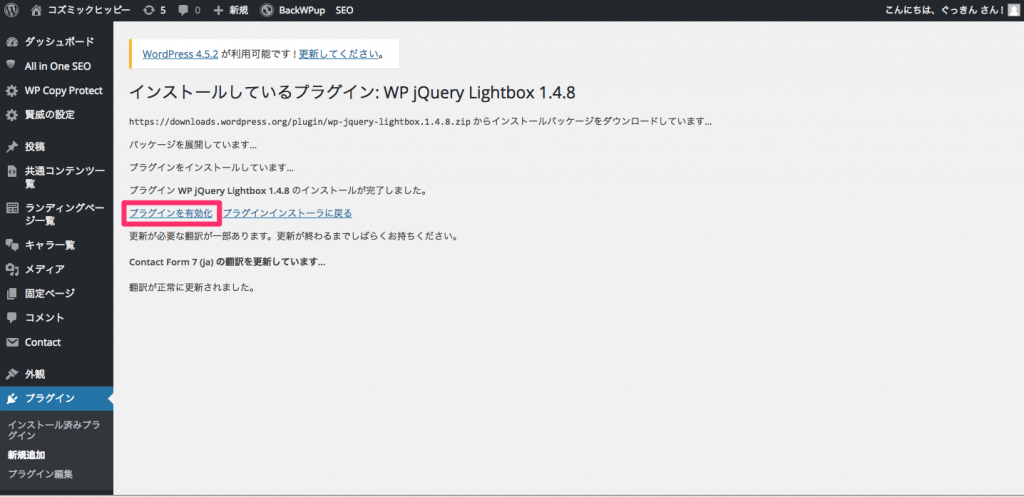
3.プラグインを有効化をクリックしてインストール&有効化完了

設定方法
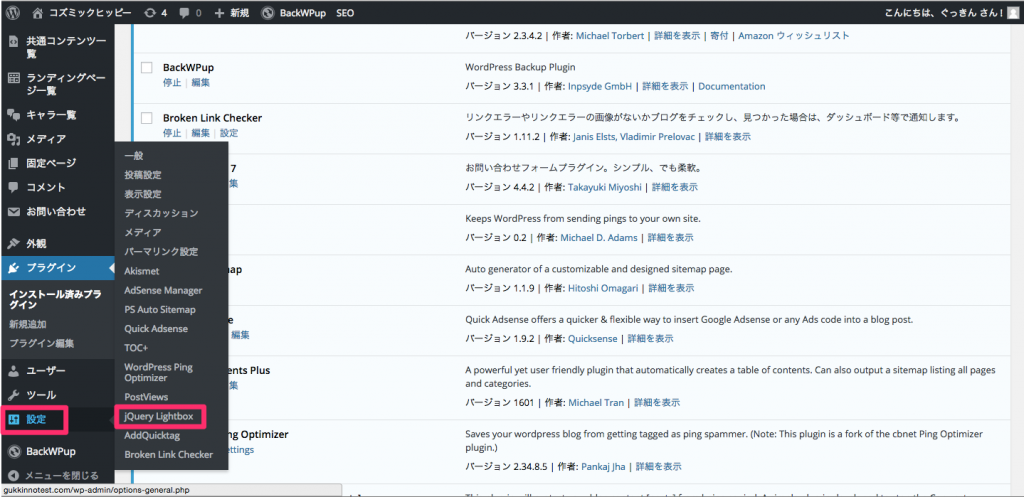
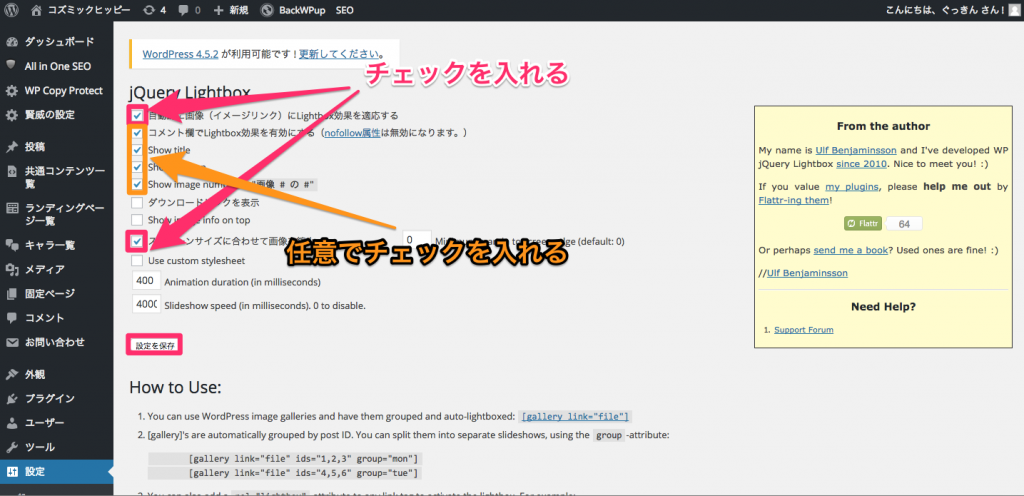
1.ダッシュボードから「設定」→「jquery-lightbox」と移動

2.下記の画像のように赤のところは確実にチェックを入れてください。
※オレンジの部分は任意でOKです。

分かる範囲で設定の意味を以下に解説しておきます。
- 自動的に画像にLightbox効果を適応する・・・ここにチェックを入れておけば全ての画像が浮いて表示される
- コメント欄でLightbox効果を有効にする・・・コメントで画像を投稿された時に浮いて表示される
- Show title・・・Lightbox表示された画像にタイトルを表示させる
- Show caption・・・Lightbox表示された画像にキャプションを表示させる
- Show image numbers・・・画像のナンバーを表示させる(ということだと思うのですが未検証)
- Show image info on top・・・本来画像の下に出てくる画像情報が画像の上に表示されるようになる
- Use custom stylesheet・・・stylesheetでカスタムできるっぽいのですが僕は使ってないので詳細は不明です
- Animation duration (in milliseconds)・・・画像がライトボックス表示されるスピードが変わる(数字が大きいほどゆっくりになる)
- Slideshow speed (in milliseconds). 0 to disable.・・・スライドショーの動くスピードだと思われますが未検証
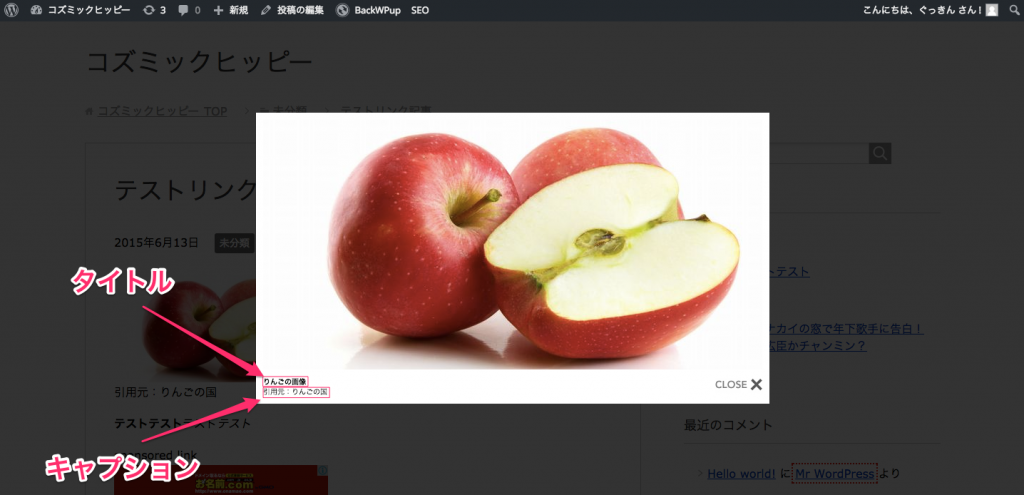
うまく反映されていればこちらの画像のように表示されるようになります。

タイトルやキャプションは先程の設定で表示させないようにできますので、任意で設定してください。
以上で「wp-jquery-lightbox」の設定は完了になります。
まとめ
設定自体はとても簡単ですので、ぜひ導入してみてくださいね。
ちなみに他のオススメプラグインも紹介していますので良かったらどうぞ。
















コメントを残す