WordPressの記事投稿は、慣れてる人にとったら簡単なことかもしれませんが、初心者にとっては分からないことだらけでめちゃくちゃつまずくと思います。
なので、この記事を見れば基本的な操作方法は全部分かるというようにまとめておきたいと思います。
※現在コンテンツ作成中なので順次追記していきます。
編集ツールの初期設定
記事投稿をする前に必ずやってほしいのが編集ツールの初期設定です。
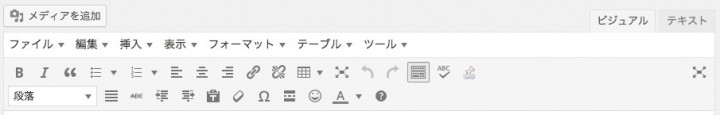
編集ツールというのは、以下の部分のことを指します。

文字を太字にしたり色を付けたりと、編集に関する様々なボタンが並んでいます。
デフォルトの状態だとこのようになっているのですが、これじゃあ全く使い物になりません。
なので、まずはここを快適に使えるように改造していきましょう。
まずはツールバーの2段目を表示する
初心者の方からこのような相談がよく来ます。
「見出しやmoreタグを付けるボタンがありません!」
これはデフォルトだとツールバーの2段目が非表示になっているのが大半の原因です。
なので、まずはツールバーの2段目を表示させましょう。
赤枠の部分をクリックしてください↓↓

するとこのように2段目のツールバーが表示されます↓↓

知っていればなんてことないことなのですが、全くの初心者はこういった部分でつまずいて何時間も無駄にしちゃったりするんですよね。
ツールバーを使いやすく改造する
WordPressのデフォルトの状態では、2段目を表示させたとしても、マーカー線や下線などのよく使う編集ツールが入っていません。
なので、次に「Tiny MCE Advanced」というプラグインを使って編集ツールを完全なものにしていきましょう。
詳しいやり方は下記の記事を参考にしてみてください。
⇒「Tiny MCE Advanced」で編集ツールをカスタマイズする方法
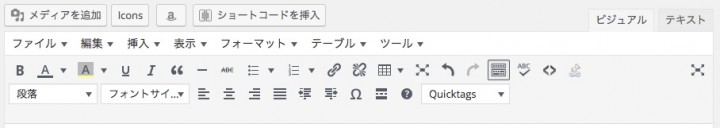
編集すると以下のように変化します。
編集前

↓↓ ↓↓
編集後

※編集後の画像は僕がオススメする配置になっています。
まずは下準備としてここまで必ずやっておいてください。
記事投稿【基本編】
ここでは良く使う操作をまとめてみました。
それぞれクリックすると解説動画に飛びます。
- ビジュアルエディタとテキストエディタについて
- 改行と改段落の使い方
- カテゴリーの設定方法
- moreタグの使い方
- 見出しタグの使い方
- 文字の装飾方法
- 箇条書き(リストダグ)の使い方
- 引用タグの使い方
- 画像の挿入方法
- 動画の埋め込み方法
- リンクの挿入方法
- タグキーワードの設定
- アイキャッチ画像の設定
- 予約投稿の方法
記事投稿【中級編】
少し慣れてきたら以下の操作も覚えていきましょう。
- 地図を埋め込む方法
- Twitterのつぶやきを埋め込む方法
- インスタグラムの投稿を埋め込む方法
- 文章に枠をつける方法
- ソースコードを綺麗に貼り付ける方法(準備)
- アフィリエイトリンクを貼る方法(準備中)
記事投稿【上級編】
こちらは上級者向けですが、SEO対策を万全にしたい人は覚えておきましょう。
こちらの設定は事前に「All in One SEO Pack」というプラグインを導入しておく必要があるので、下記の記事を参考に導入しておいてください。
⇒【最新版】迷わずできる「All in One SEO Pack」の設定方法と使い方
- 検索エンジン向けのタイトルとディスクリプションの設定(準備中)
- SNS向けのタイトルとディスクリプションの設定(準備中)
まとめ
ここまでの操作を覚えたら投稿に関しては怖いものなしです。
一気に覚えなくても実際に記事を書きながら少しずつ覚えていけば良いので、ぜひブクマしておいて必要な時に辞書的に使うようにしてみてください。
もし投稿に関して、「こんなのも知りたい!」というリクエストなどがあれば、コメントやお問い合わせなどから遠慮なくお知らせください。
















コメントを残す