なんてややこしいプラグイン!
とあなたは思うかもしれません。笑
なにを隠そう僕自身がそう思っていたので、今まで「All in One SEO Pack」というプラグインはあまり使っていませんでした。
しかし多機能で便利というのも確かなので、今回使い方をしっかりまとめてみることにしました。
最初の設定が非常に面倒くさいプラグインなのですが、初心者でも迷わずに設定していけるように解説しましたのでぜひやってみてください。
All in One SEO Packの導入方法
まずは「All in One SEO Pack」をWordPressにインストールしていきましょう。
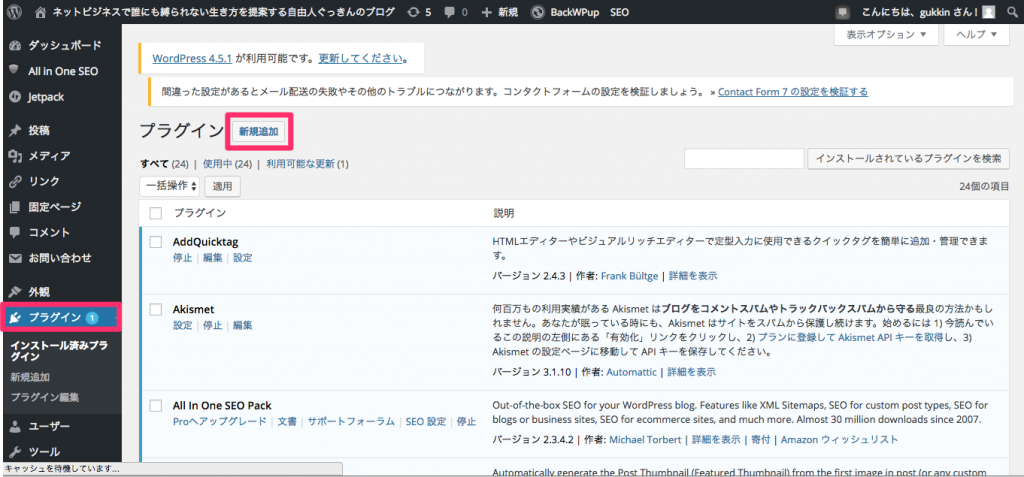
1.ダッシュボードからプラグイン→新規追加と移動。

2.「All in One SEO Pack」と検索して「今すぐインストール」をクリック。

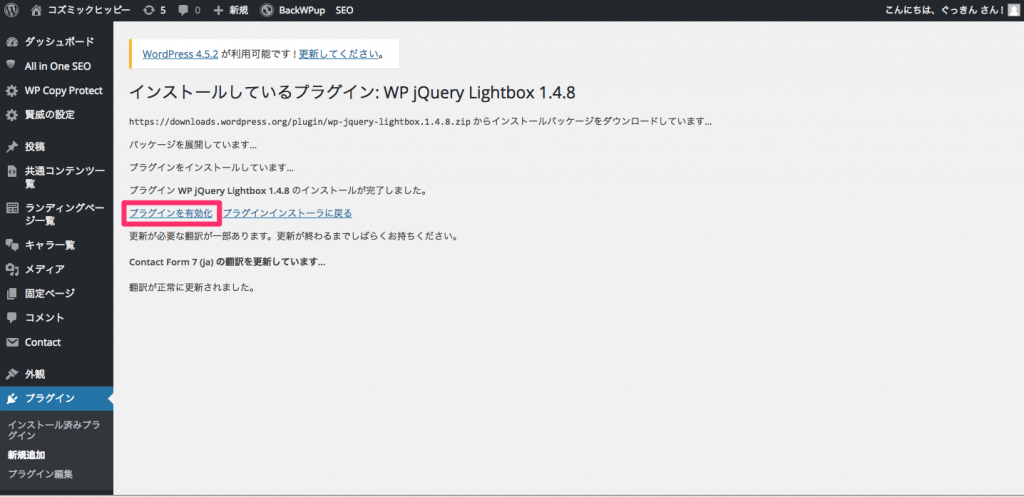
3.「プラグインを有効化」をクリックしてインストール&有効化は完了です。

All in One SEO Packの設定方法
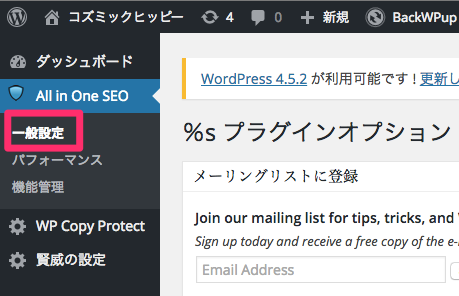
インストールが完了すると左のメニューの中に「All in One SEO Pack」という項目が現れますので、その中の一般設定というところに入っていってください。

ここで基本的な設定を行っていきます。
以下で1つずつ解説していきます。
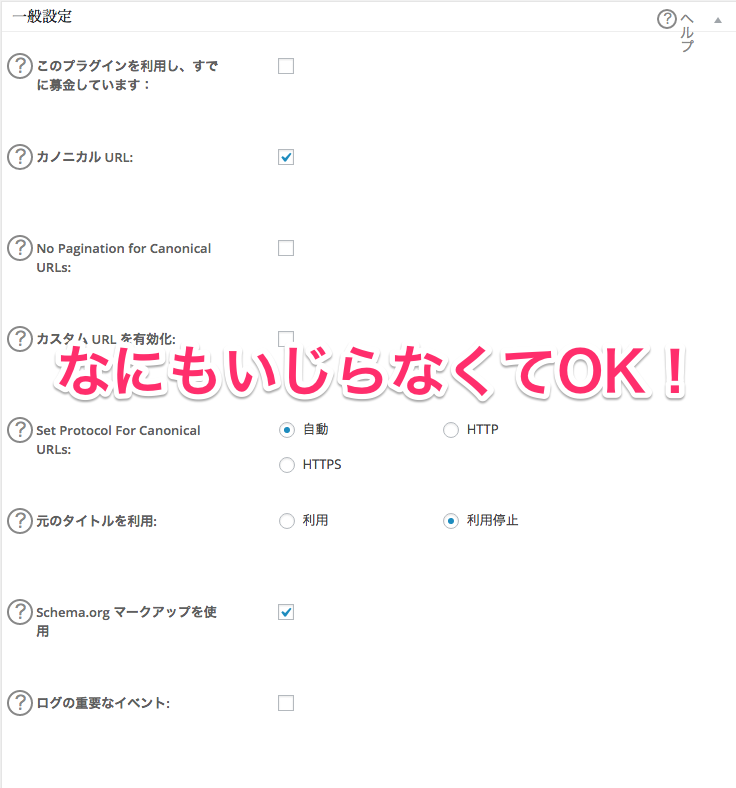
一般設定
まず最初が一般設定というものですが、こちらは基本的に何もいじらないでOKです。

ホームページ設定
続いてホームページ設定をしていきます。
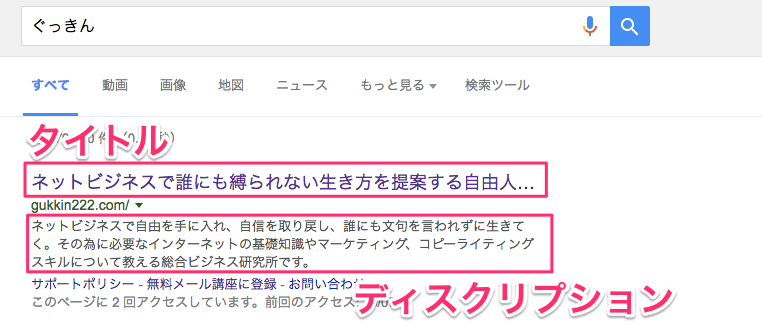
ここでは検索エンジン上に表示される「サイトタイトル」と「ディスクリプション」というものを設定することができます。

ちなみに検索エンジンに表示されるというのはこういうことです↓↓

ここでキーワードを意識するという考え方もありますが、大事なのはどんな内容のサイトなのかがパッと分かるかどうかです。
それらを意識してサイトタイトルとディスクリプションを入力していってください。
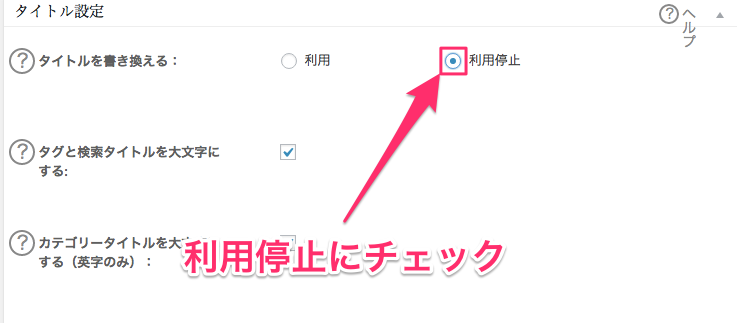
タイトル設定
タイトル設定は利用停止にチェックを入れてください。

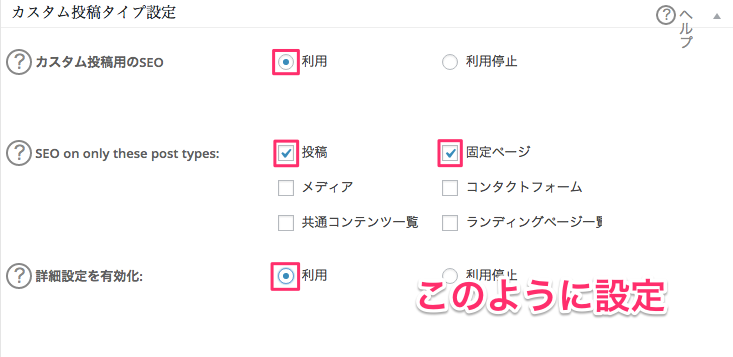
カスタム投稿設定タイプ
こちらはほとんど使うことはない機能なのですが、以下のように設定しておいてください。

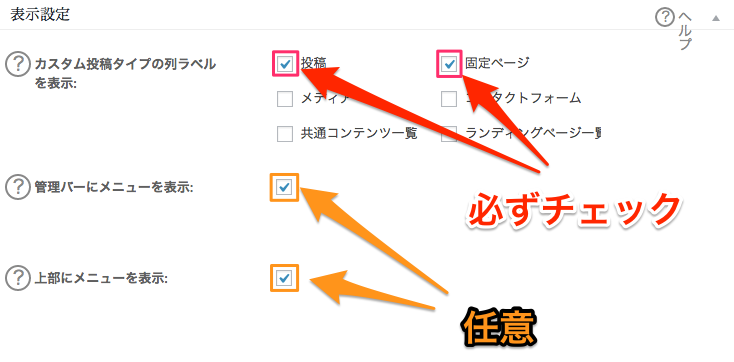
表示設定
表示設定は以下のように設定してください。

ウェブマスター認証
こちらは現在サーチコンソールというサービスに変わっていますので、ここでは特になにも設定しなくてOKです。

Google設定
こちらはGoogle+とグーグルアナリティクスを連携させる設定になります。
Google+はアカウントを持っている方が少ないのでここではスルーしていきます。
グーグルアナリティクスに関しては僕の方でプラグインを使わずに連携させることを推奨しているので、やはりここではスルーでOKです。

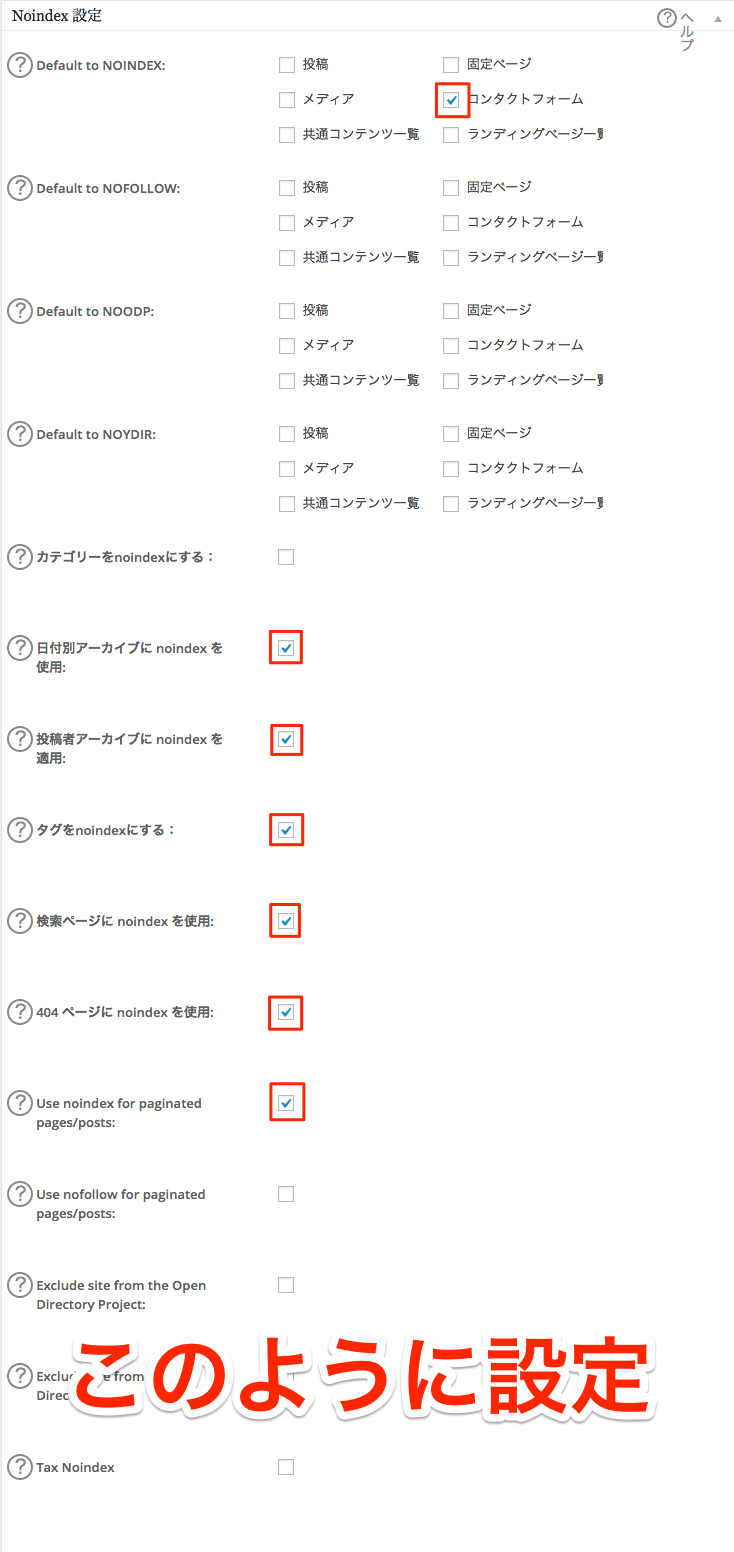
NOindex設定
NOindex設定は検索エンジンに表示させないページを決める設定です。
意味はよく分からなくてもひとまず以下のように設定しておけば大丈夫です。

詳細設定
こちらは特にいじらなくてもOKです。

キーワード設定
キーワード設定は利用停止でOKです。

基本的な設定はこれで以上になります。
サイトマップの作成手順
続いてサイトマップを作成していきます。
※すでにGoogle XML Sitemapsのプラグインを使ってサイトマップを作成済みの方はこちらの手順は不要です。
サイトマップの設定を有効化
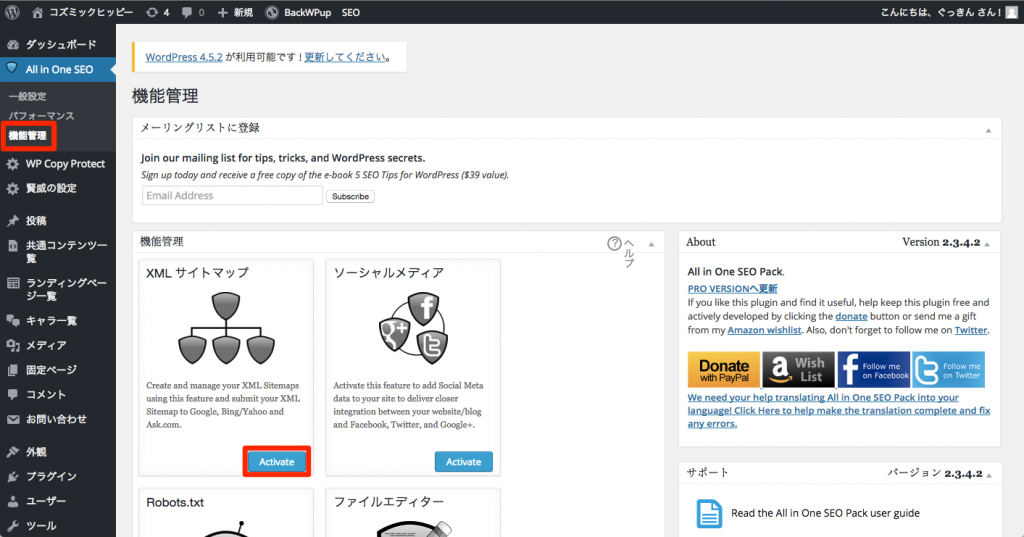
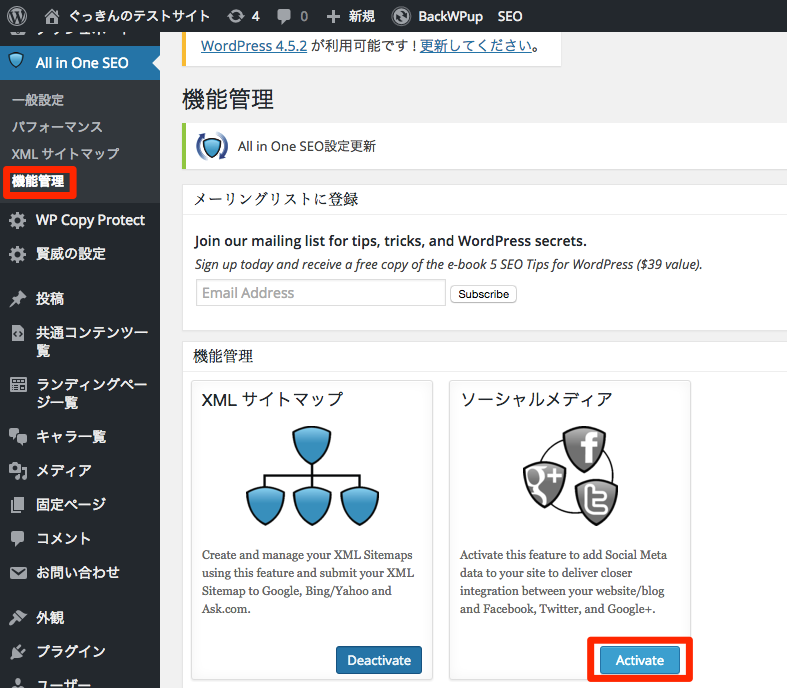
1.まずは「All in One SEO Pack」のメニューの中にある「機能管理」へ移動し、「XMLサイトマップ」の部分の「Activate」をクリックしてください。

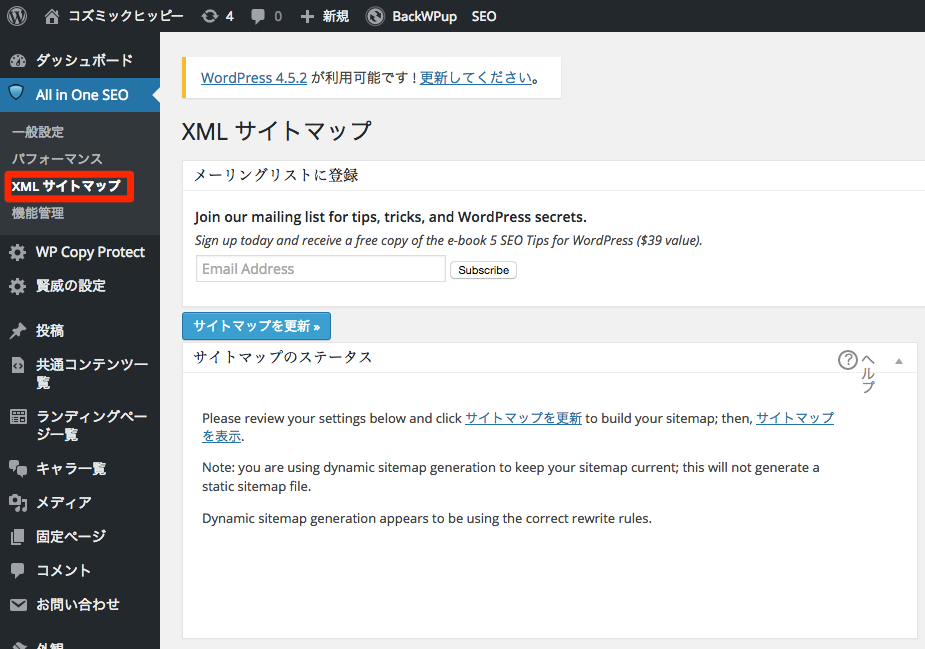
2.すると、「All in One SEO Pack」のメニューの中に「XMLサイトマップ」というメニューが出現しますので、そちらをクリックしてください。

XML サイトマップ
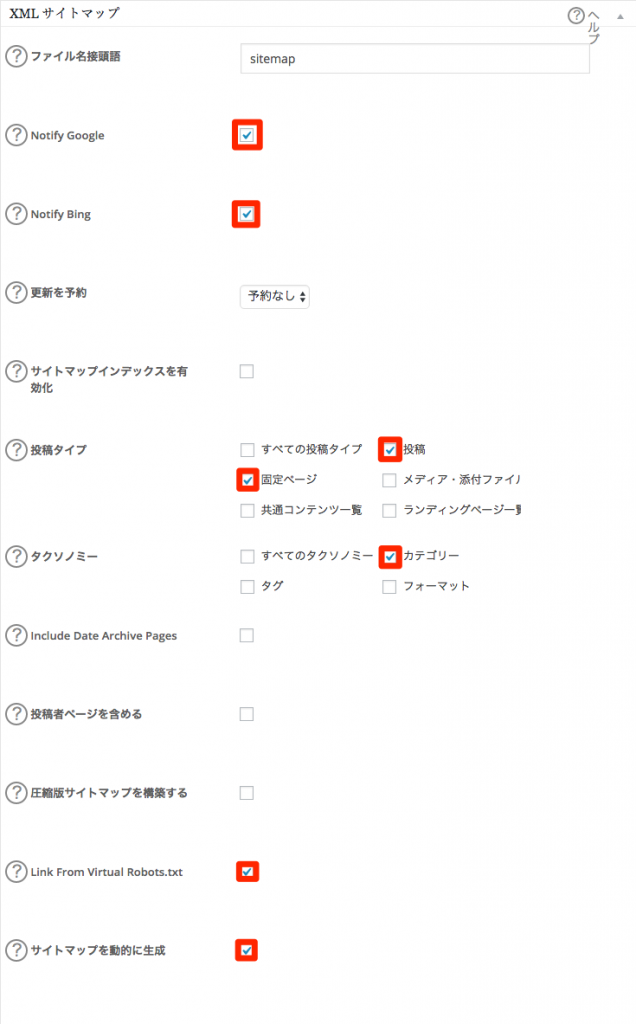
最初の「XML サイトマップ」という項目の部分は以下のようにチェックを入れてください。

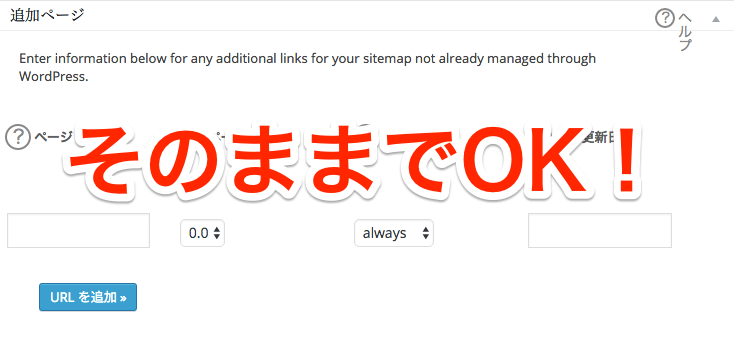
追加ページ
「追加ページ」の項目はなにもいじらなくてOKです。

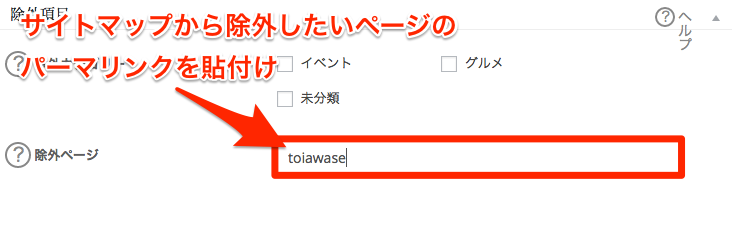
除外項目
「除外項目」という部分にはGoogleのロボットに見に来てもらう必要のないページのパーマリンクを入れていきます。

上記の画像では「お問い合わせページ」を除外ページとして設定しました。
除外ページを2つ以上入れていきたい場合は「toiawase,profile」のように、半角のカンマで区切って入れていってください。
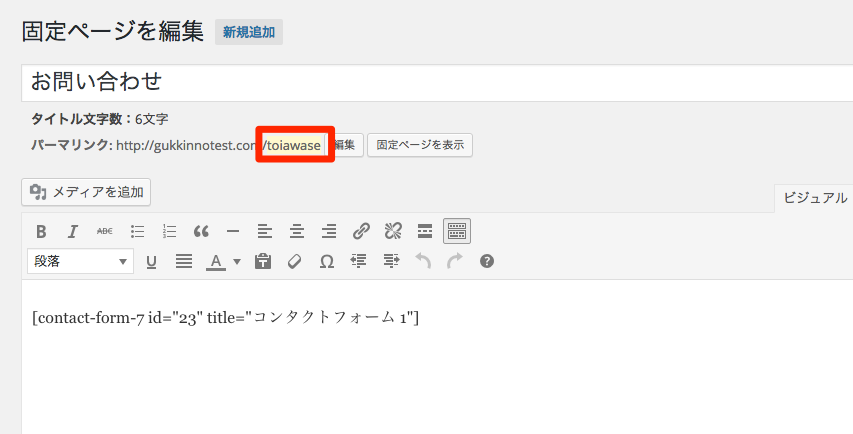
ちなみにパーマリンクとは以下のような部分のことを指します。

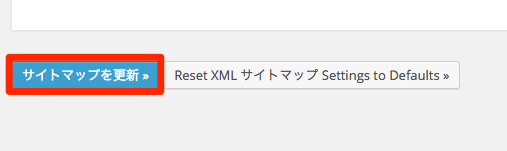
「優先順位」と「頻度」
「優先順位」と「頻度」の部分は特に何もしなくてOKですので、「サイトマップを更新」というボタンをクリックしてサイトマップの作成は完了になります。

サイトマップ登録の手順
続いて作成したサイトマップをGoogleに送信していきます。
この際にサーチコンソールというツールを使って送信していきますので、まだサーチコンソールに登録していないという方は先に登録しておいてください。
1.サーチコンソールの管理画面に入り
「クロール」→「サイトマップ」→「サイトマップの追加テスト」とクリックしていきます。
2.するとURLの後ろに入力できる枠が現れるので
そこに「sitemap.xml」と入力して送信をクリックしてください。

以上でサイトマップに関する設定は完了になります。
ソーシャルメディアのOGP設定
ここまで設定をしてきてかなり疲れていると思いますがもう少しなので頑張りましょう!
OGPって何?
ちょっと聞き慣れない専門用語が出てきたので解説します。
形式的な話からするとOGPというのは「Open Graph Protocol」の略です。(ここは覚えなくでもOKです)
役割としては、SNSで拡散された時の画像と説明文を設定できるというところになります。
SNSで沢山拡散させる為には魅力的な画像と魅力的な説明文が必要になってきます。
こちらを設定しておくことで拡散させる時にそういった部分を調整していくことができるようになります。
SNSからのアクセス流入というのも侮れない要因ですので、必ず設定しておきましょう。
OGPの設定を有効化
1.まずはサイトマップを設定した時と同様に、「管理設定」から「ソーシャルメディア」という部分の「Activate」をクリックします。

2.すると「All in One SEO Pack」のメニューの中に「ソーシャルメディア」という項目が現れるのでそちらをクリックし設定画面に入っていきます。

一般設定
「一般設定」のところは全てチェックを外してしまってOKです。

自動で説明文を挿入したい場合には一番下にチェックを入れてもOKです。
しかし説明文はできるだけ自分で入力した方がいいので、僕としては外してしまうことをオススメします。
ホームページ設定
「ホームページ設定」は以下のように設定してください。

- Use AIOSEO Title and Description・・・All in One SEO Packで設定したホームタイトルとホームディスクリプションと一緒でいい場合はチェックを入れる。ソーシャルメディア用に別なものに変えたい場合はチェックを外して任意のものを入力する。
- サイト名・・・任意のサイト名を入力してください。
- ホーム画像・・・サイトのトップページがSNSでシェアされた時に表示される画像を設定していきます。サイズはできるだけ1200px × 630pxで用意するようにしましょう。
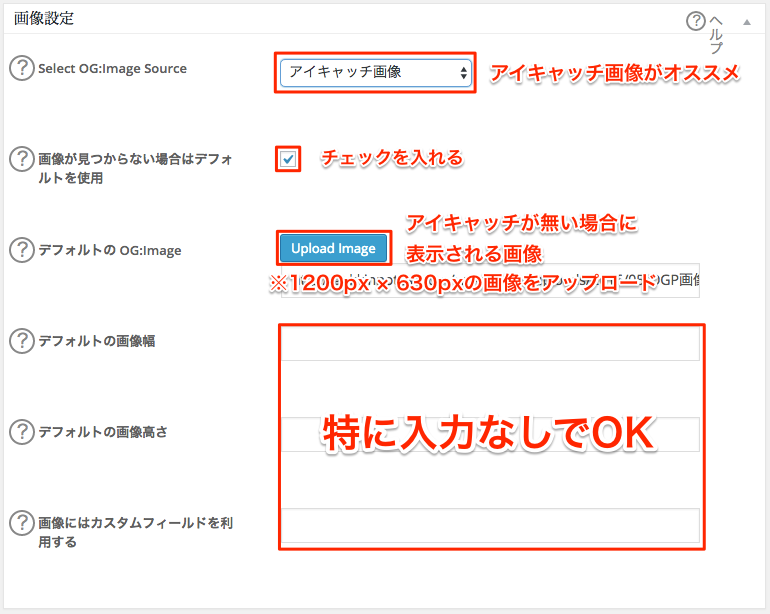
画像設定
「画像設定」は以下のような設定にしていきましょう。

SNSでシェアされた時にはアイキャッチを表示させるのが一番ベターなのですが、万が一アイキャッチを設定し忘れてしまった時の為にもデフォルト画像を設定しておきましょう。
こちらを設定しておけばアイキャッチを入れ忘れた時に設定した画像が表示されるようになります。
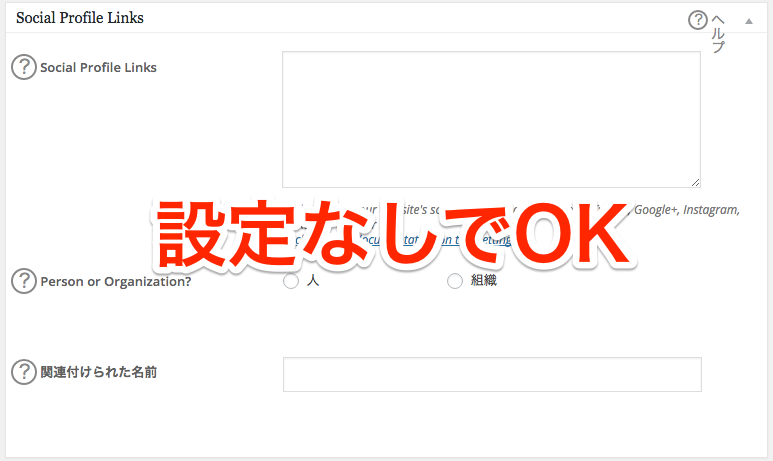
Social Profile Links
「Social Profile Links」の項目は特にいじらなくてOKです。

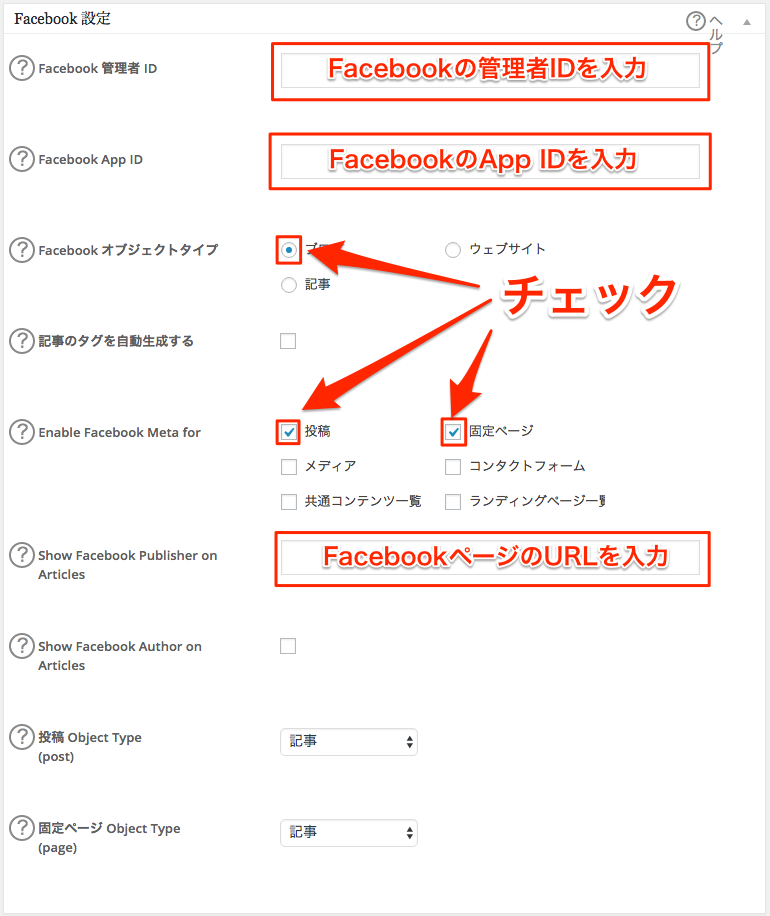
Facebook設定
Facebook設定は以下の項目を入力していきます。
※結構面倒なので最悪スルーしてしまっても問題ありません。

Facebook管理者ID:
Facebook管理者IDというのは、自分のFacebookのプロフィールページのURLから知ることができます。
この後ろの☓☓☓のところに入っている数字の部分が管理者IDなので、その数字だけをここに入力しましょう。
こちらは前は特に入力を求められなかったのですが、最近では必要になったようです。
こちらの取得は正直面倒くさいです!
Facebook App IDの取得方法を詳しく解説しているサイトがありましたので、設定する場合はそちらを参考にしてやってみてください。
FacebookページのURL:
こちらは連携させたいFacebookページのURLを貼ってください。
例えば僕であれば「https://www.facebook.com/guilder222/」というのがFacebookのURLになります。
よかったら「いいね」してください。笑
冗談はさておき、これでFacebook設定のところは完了です。
連携しておけば楽は楽なので出来そうであれば設定しておいてください。
先程も書きましたが無理そうな場合はスルーしていってもOKです。
Twitter設定
Twitter設定は以下のように設定していってください。

- Twitterサイト・・・Twitterアカウントの@で始まるIDを入力してください。
- Show Twitter Author・・・こちらはチェックを入れることで投稿者の名前をTwitterカードに入れることができます。
- Twitterドメイン・・・自分のTwitterページのURLの後ろの部分を貼付けます。
以下の赤い部分ですね。
Twitterもフォローしてくださると筆者はかなり喜びます。笑
ソーシャルメタ情報のスキャン
「ソーシャルメタ情報のスキャン」ではOGPの設定が他のプラグインなどと競合していないかどうかを調べることができますので、一度クリックしてみてください。

以下の画像のように「No duplicate meta tags found」と表示されれば問題なしということになります。

最後に「設定を更新」をクリックして完了です。

お疲れ様でした!!
ほんと〜に長かったと思いますが、以上で「」で必要な初期設定は全て完了になります。
記事投稿時の使い方
ここからは、実際に記事投稿時にどういった使い方をしていくのかを解説していきます。
もう少しだけお付き合いください。笑
- 検索エンジン上の表示設定
- SNSでシェアされた時の表示設定
主にこの2つを設定していきます。
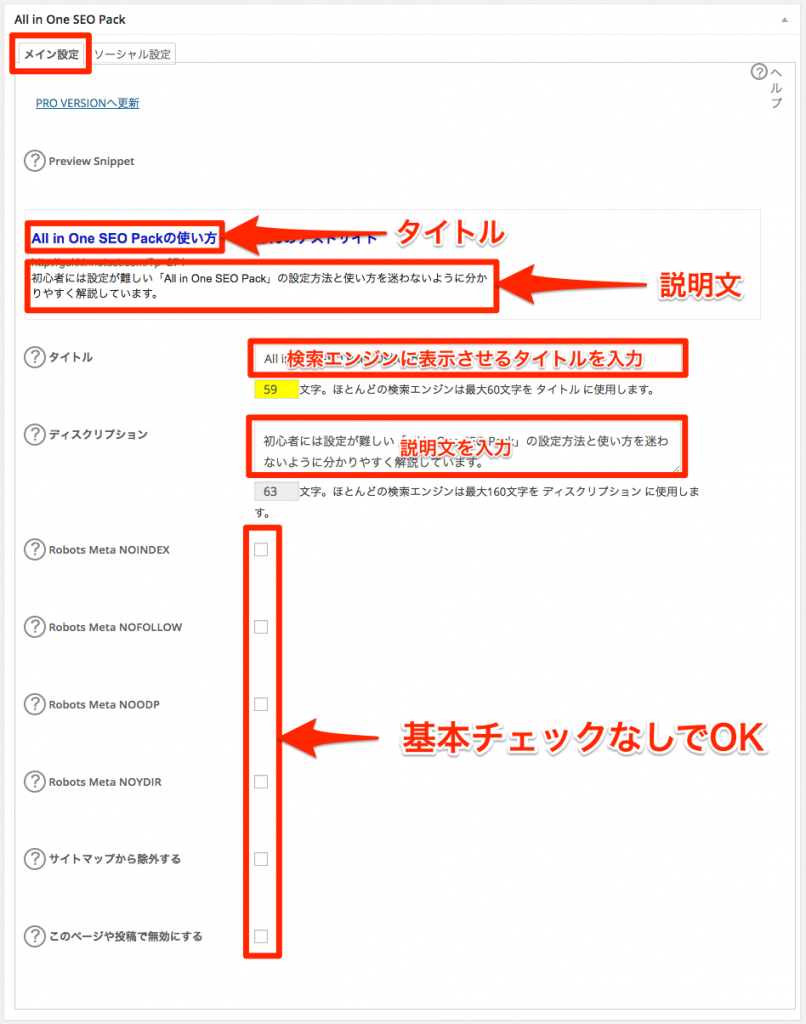
検索エンジン上の表示設定
「」をインストールすると、記事投稿画面の一番下に「」という項目が現れるので、まずはそちらの「メイン設定」を入力していきます。

- タイトル
- 説明文
基本はこの2つを入力すればOKです。
下の方は検索エンジン上に表示させたくない場合の設定なので、基本的にはチェックを入れなくてOKです。
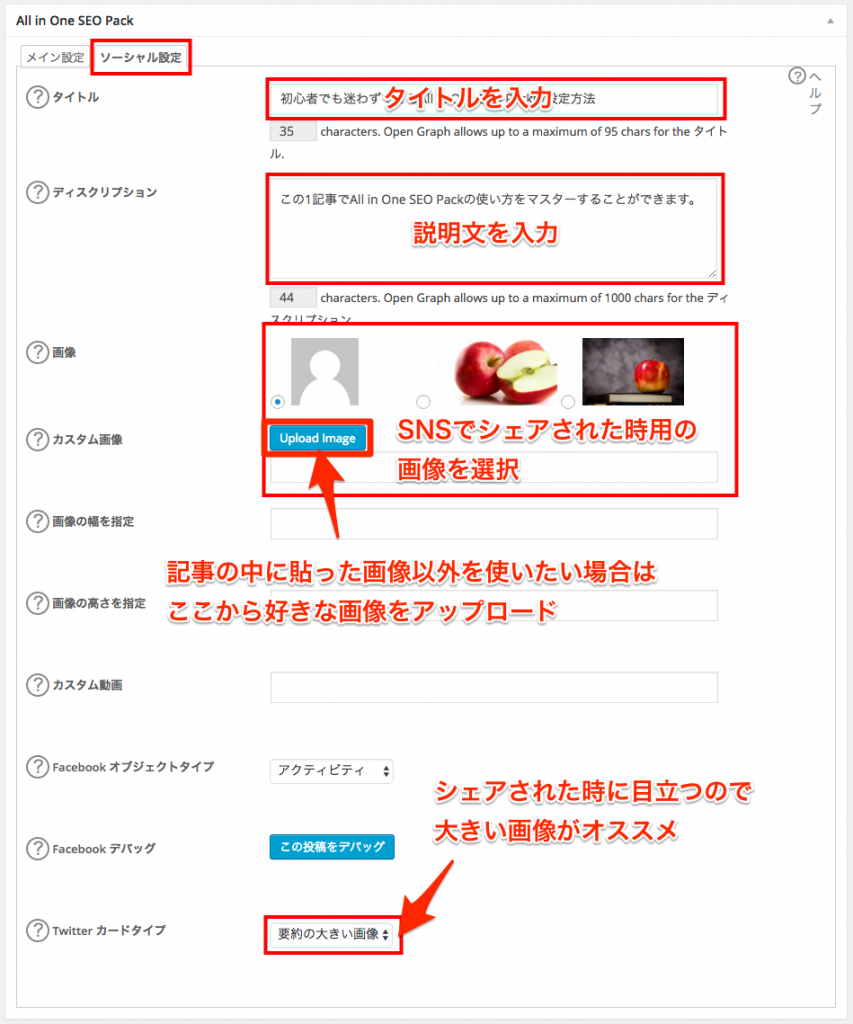
SNSでシェアされた時の表示設定
続いてSNS用の表示設定をしていきます。
以下の項目を入力していきましょう。

- タイトル
- 説明文
- 表示画像を選択
- 表示画像の大きさ
この4つを設定しましょう。
SNSでは目を引くことが大事なので、少しキャッチーな文章にするといいかなと思います。
※表示画像は「All in One SEO Pack」のソーシャルメディア設定でデフォルト画像をアイキャッチに設定していれば、何もいじらなくてもアイキャッチ画像が表示されます。
以上で「All in One SEO Pack」の使い方の説明は以上になります。
しかし毎回この設定をやっていくのは多少面倒なので、特にタイトルや説明文をいじる必要がなければこちらの設定はしなくてもOKです。
まとめ
- 全体的な設定
- サイトマップの作成
- ソーシャルメディアのOGP設定
注意
サーチコンソールとGoogleアナリティクスへの連携に関しては「All in One SEO Pack」を使わないことを推奨します。
SEO対策に必要な要素が詰まった非常に便利なプラグインではあるのですが、最近ではテンプレートによっては同様の機能を搭載しているものを出てきているので、ゆくゆくは必要なくなっていくかもしれません。
しかし今のところはまだ必要性があるので、ぜひ頑張って導入してみてください。
他にもオススメのプラグインは沢山あるので以下の記事で確認してみましょう。

















コメントを残す