こんにちは、ぐっきんです。
そんなわけで今回は記事内の特定の場所にジャンプするリンクを作る方法についてお伝えしたいと思います。
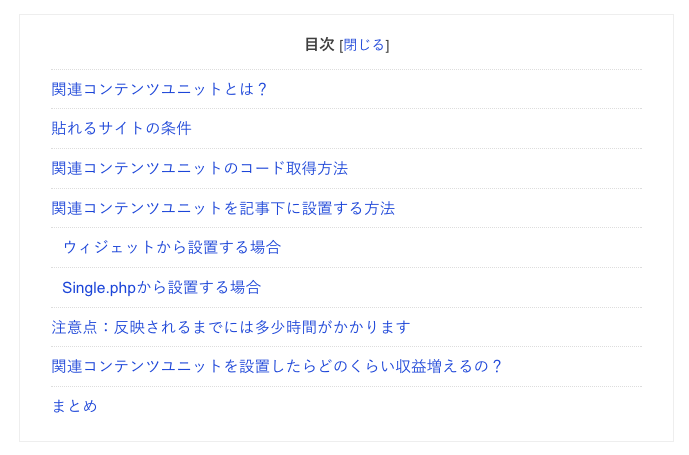
ちなみに、こんなのです。
↓
記事内リンクを作る手順
記事内リンクを作る手順を解説します。
1.「TinyMCE Advanced」のプラグインを使うので、導入していない人は先にインストールしてください。
解説⇒ ガチで便利過ぎる!TinyMCE Advancedの設定方法とオススメの使い方
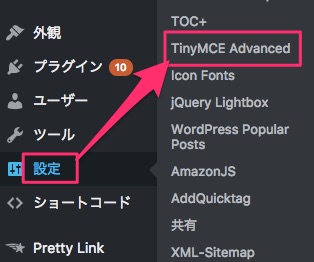
2.ダッシュボードから「設定」→「TinyMCE Advanced」と移動

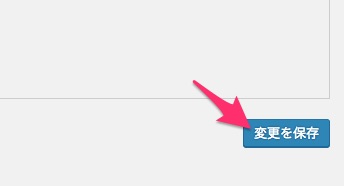
3.「代替リンクダイアログ」にチェックを入れて変更を保存する

↓↓ ↓↓

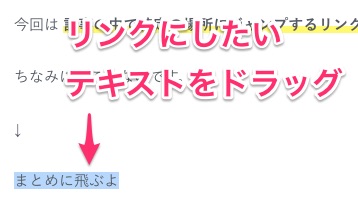
4.記事投稿画面で記事内リンクにしたいテキストをドラッグ

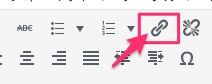
5.ドラッグした状態でツールバーの中から下記のボタンをクリック

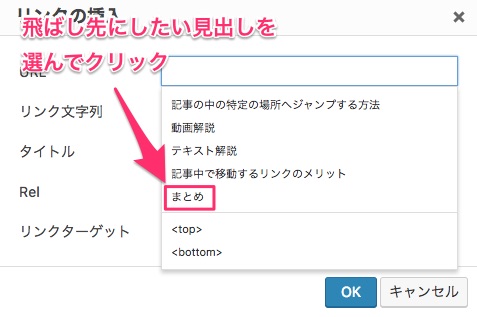
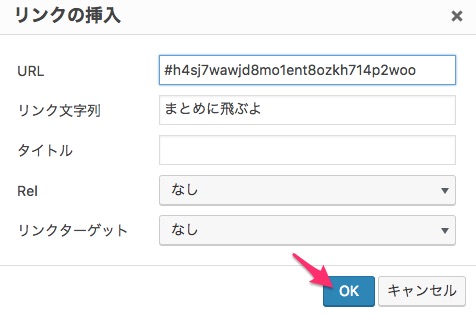
6.URLの枠の中をクリックすると見出しが一覧で出てくるので、飛ばし先にしたい見出しを選んでOKをクリック(ちなみに<top>は記事上、<bottom>は記事下に飛ばすことができます)

↓↓ ↓↓

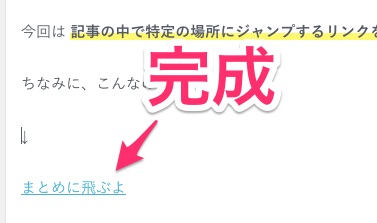
▼▼これで記事内リンクは完成です▼▼

記事内リンクのメリット
記事中で移動できるリンクのメリットは、
読んでもらいたいところだけ読んでもらうように誘導できるということです。
例えば、目次などは代表的なページ内リンクですね。

この目次で言えば「関連コンテンツユニットとは?」みたいな基礎的な情報はすでに知っていて、「関連コンテンツユニットを記事下に設置する方法」だけを知りたい人もブログに訪れるかもしれません。
そういうユーザーが余計な情報で時間を無駄にしないためにも、こういったページ内リンクは役に立ちます。
また、特定の場所を読みたくない読者がいそうな場合なんかも役に立ちます。
例えば、
この先ネタバレ注意なので、ネタバレしたくない人は以下のリンクをクリックしてネタバレ部分をスキップしていきましょう↓↓
みたいな感じで使うこともできますね。
このような感じに、ユーザーにとって不必要な部分がありそうな場合は、ページ内リンクを活用してみてください。
まとめ
というわけで今回は ページ内の他の場所に飛ばすリンクの貼り方について解説しました。


もし貼り方が分からなかった人は参考にしてみてください。
ではでは。