今回はグローバルメニューのカスタマイズ講座になります。
ここを上手に使うことによってユーザビリティを劇的に向上することが出来ますので、是非やってみて下さい!
グローバルメニューって何?
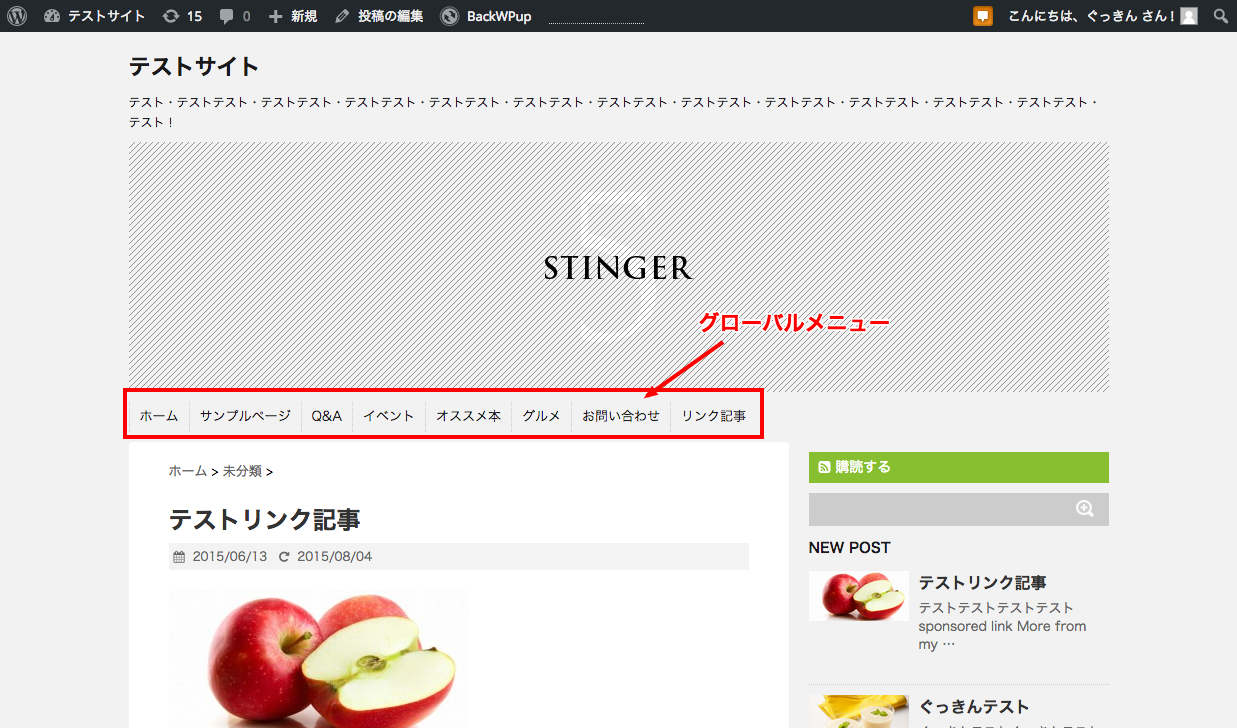
まず、グローバルメニューがどの部分を指しているのかというと、
こちらの部分になります。

しかしデフォルトではこんな感じになっているかと思います↓↓

今回は、最初の図のように、
カテゴリーやTOPなどの項目を追加する手順を紹介していきます。
グローバルメニューのカスタマイズ方法
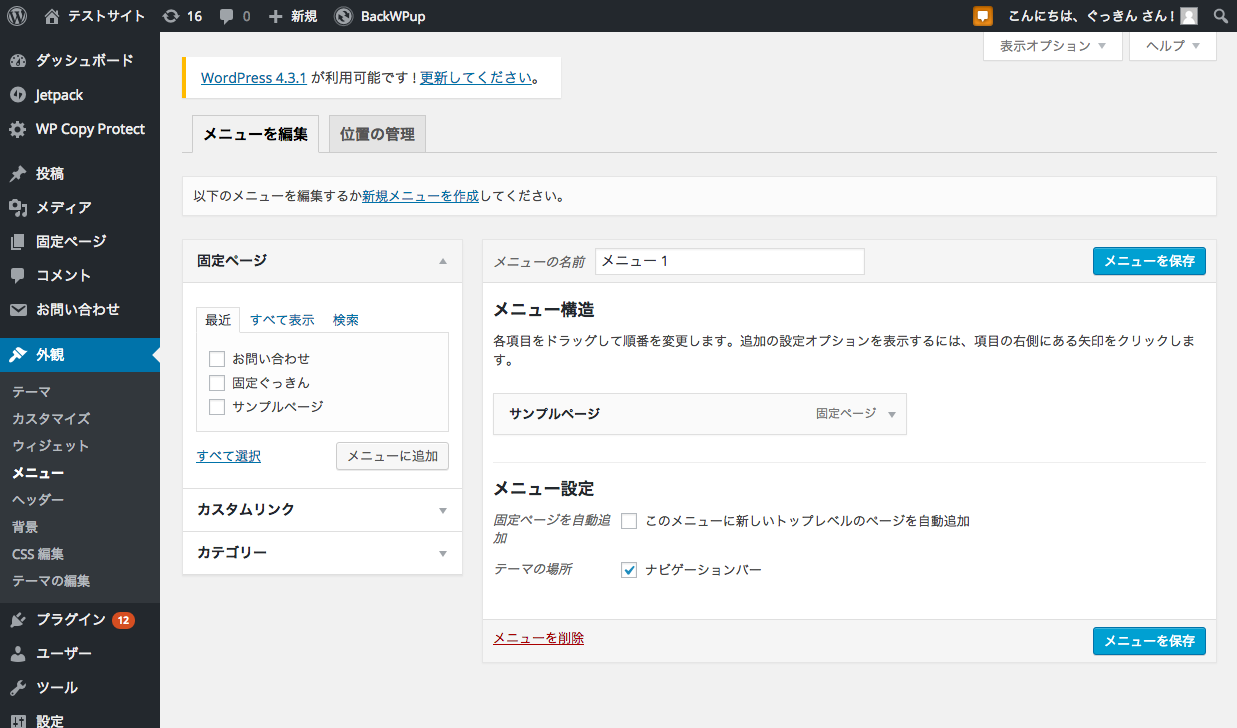
まずはダッシュボードに入り、
外観→メニューと移動して下さい。

こちらの画面からグローバルメニューを編集していきます。
固定ページを追加
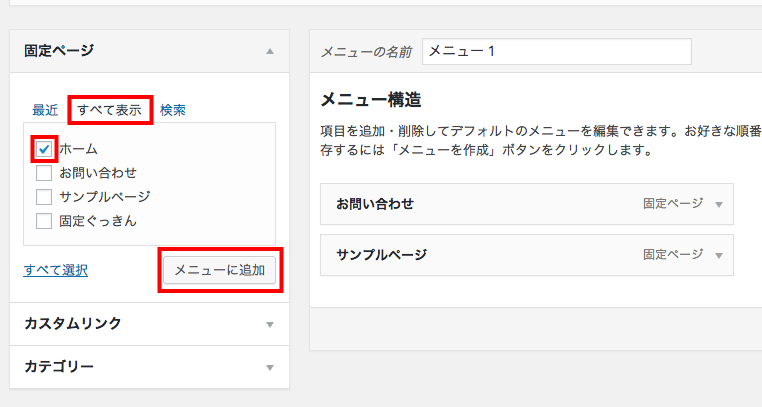
まずはTOPページを追加してみましょう。
以下のように操作してみて下さい。

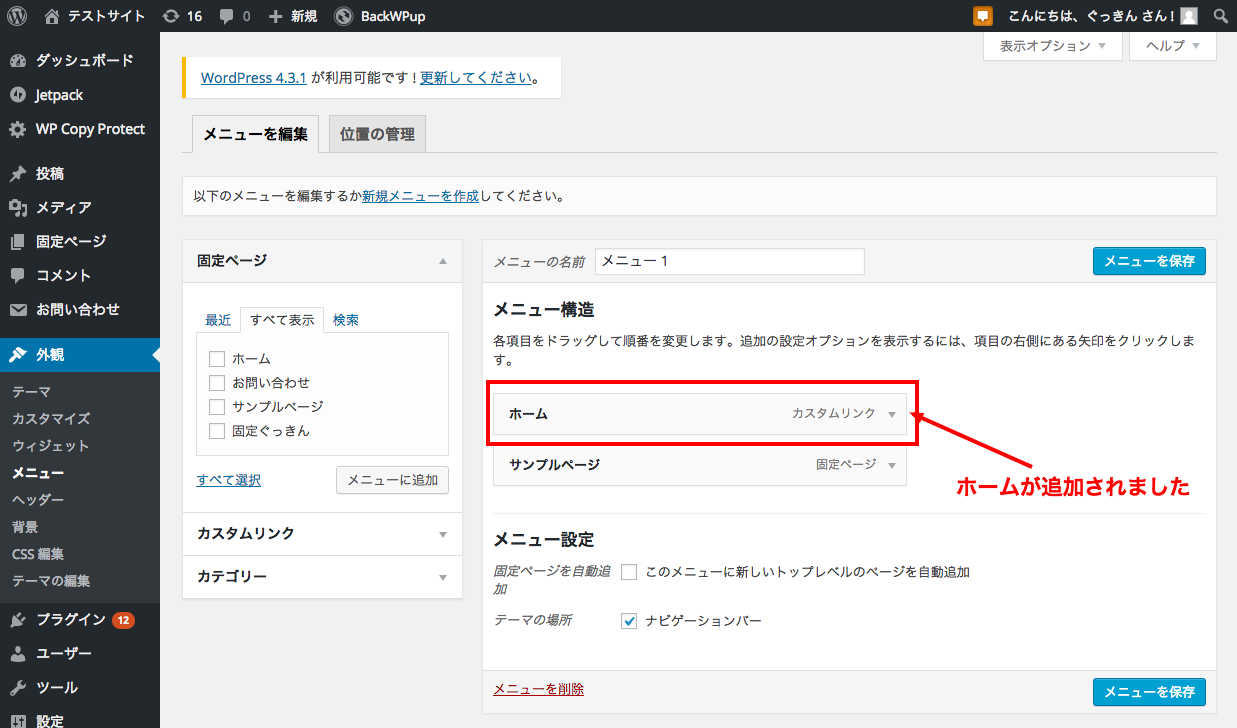
するとこのように追加されます↓↓

とても簡単ですね。
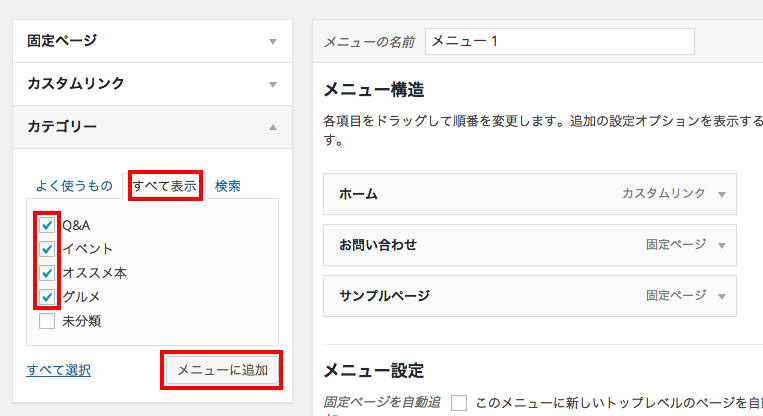
カテゴリーを追加
カテゴリーもやり方は同じです。

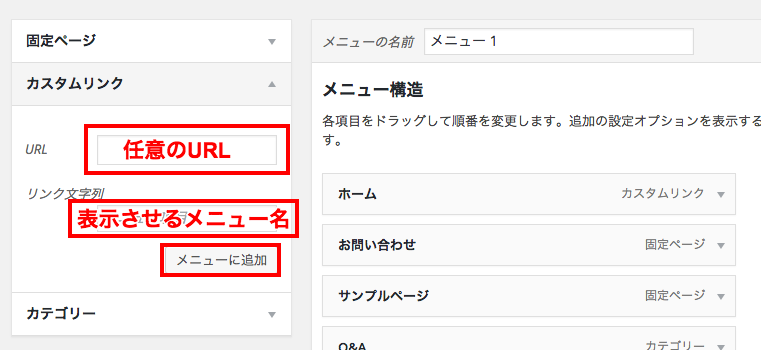
個別記事を追加
カスタムリンクでは個別記事のリンクを作ることが出来ます。
以下の図のように操作してみて下さい。

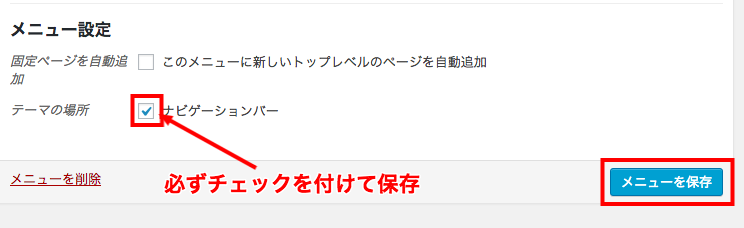
最後に保存するのを忘れないようにしましょう!
ナビゲーションバーの部分にチェックを入れないと反映されないので注意して下さい。

カスタマイズ方法の解説は以上になります。
非常に簡単ですね。
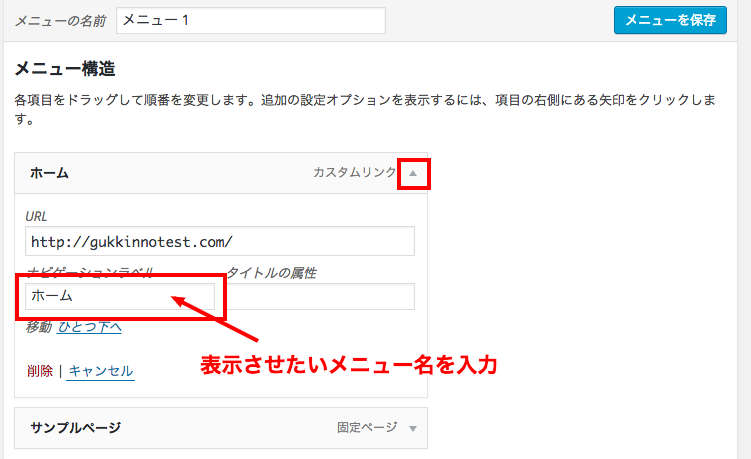
メニュー名の変更方法
動画ではこちらを解説するのを忘れていました。
カテゴリー名が長すぎるから変更したいなどといった場合に
表示されるメニュー名を変更することができます。
やり方はやはり簡単です。
以下の画像のようにやってみて下さい。

入力したら「メニューを保存」をクリックして完了です。
まとめ
ワードプレスでサイトを運営していて、
グローバルメニューを活用しないのは本当に勿体ないです。
出来るだけユーザーが利用しやすいように
というのを心がけてカスタマイズしていって下さい。

















コメントを残す