WordPressで自分のブログを作ったら、「お問い合わせ」は必ず設置していきましょう。
「お問い合わせ」があれば、 ユーザーの要望も拾えますし、サイト運営が上手くいっていれば、ASPやGoogleの担当者などからも連絡を貰える可能性がありますからね。
プラグインを使えば簡単に設置できるので、今回は、そのやり方を解説していきます。
「Contact Form 7」のインストール
まずは「Contact Form 7」をインストールしていきましょう。
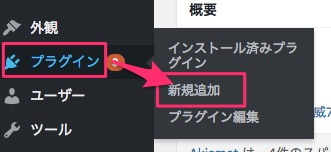
1.ダッシュボードから「プラグイン」→「新規追加」と移動

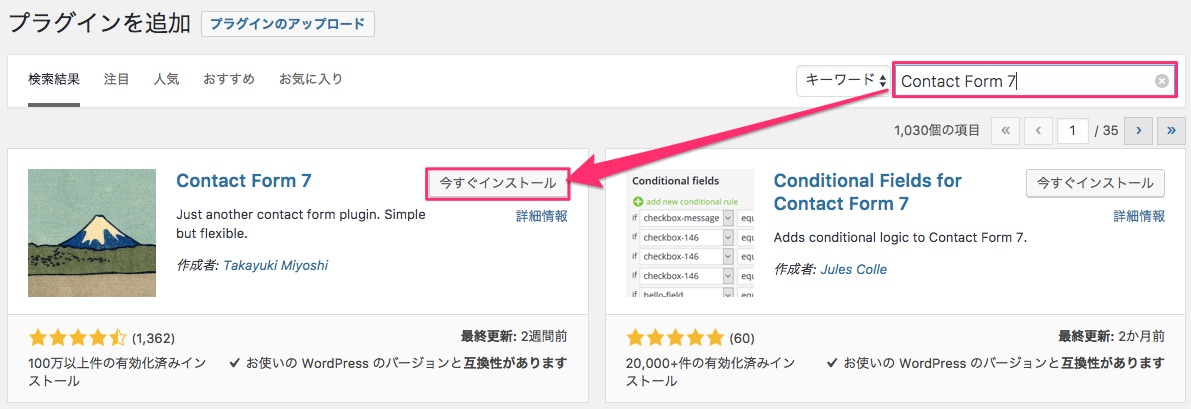
2.右上の検索窓で「Contact Form 7」と検索し、今すぐインストールをクリック

3.そのまま有効化をクリック

以上でインストールは完了です。
お問い合わせページの作成手順
続いて、お問い合わせページを作成していきます。
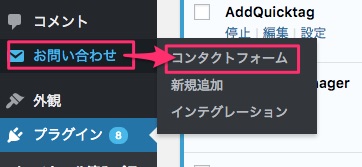
1.Contact Form 7を有効化すると、ダッシュボードのメニューに「お問い合わせ」が現れるので、その中の「コンタクトフォーム」をクリック

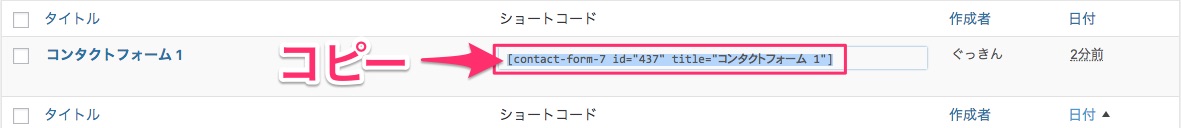
2.以下の画面でコンタクトフォーム1のショートコードをコピーします

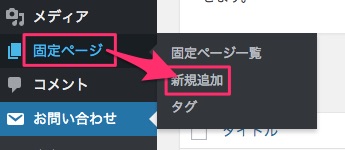
3.次に「固定ページ」→「新規追加」と移動します

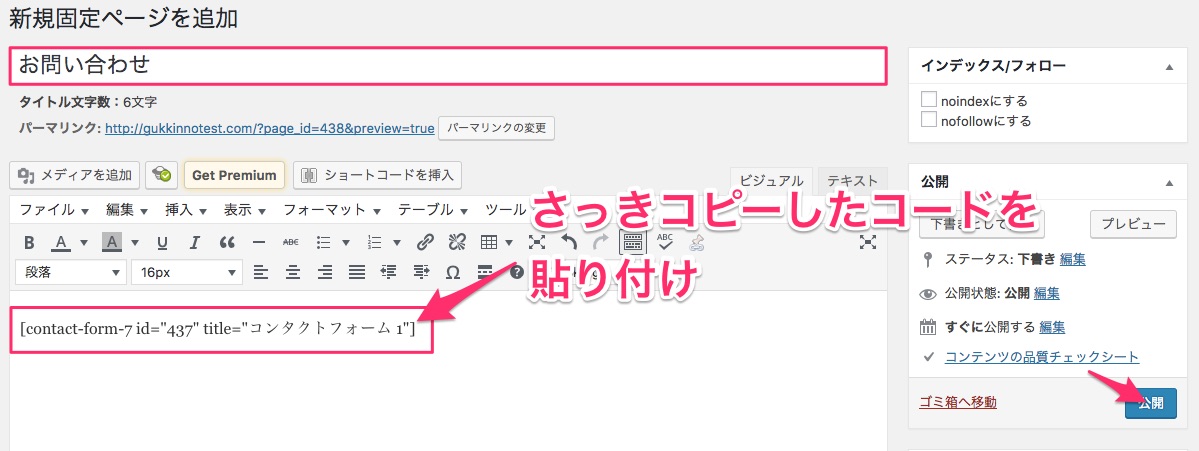
4.下記の画像のように入力し、公開をクリック(コードはビジュアルエディタで貼り付けしてください)

以上でお問い合わせページの作成は完了です。


お問い合わせページをグローバルメニューに反映させる方法



ちなみに、このサイトで言うと、この部分。



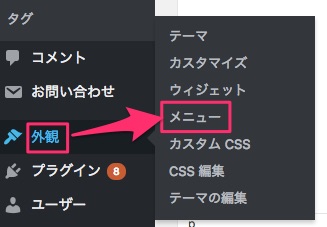
1.まずはダッシュボードから「外観」→「メニュー」と移動

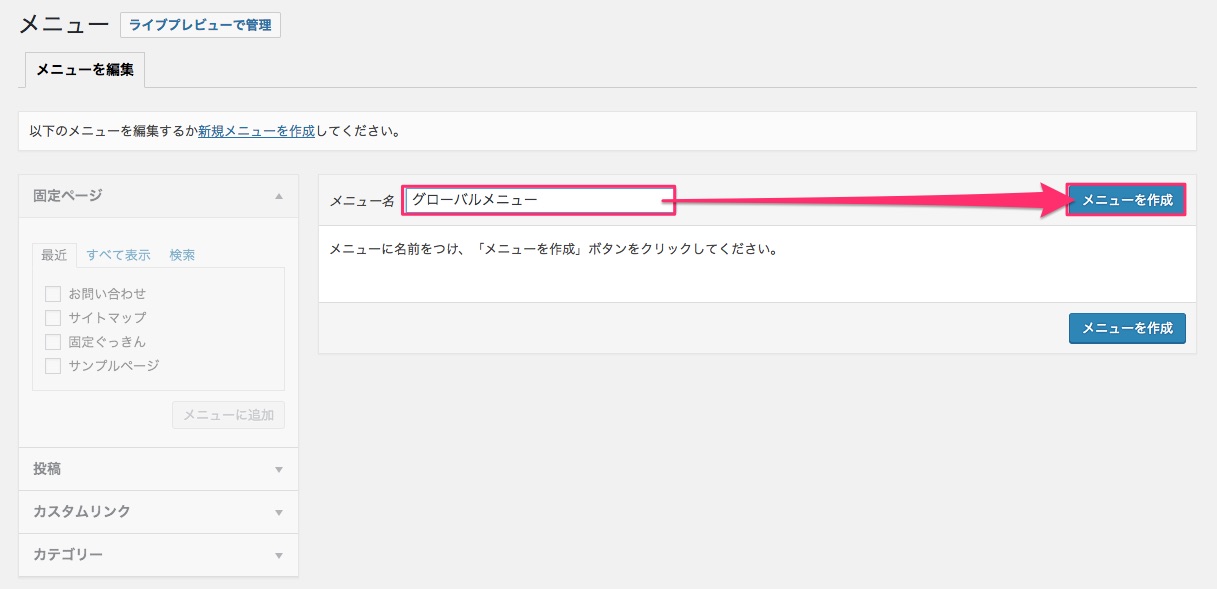
2.初めてグローバルメニューを使う場合は、下記の画像のように「グローバルメニュー」という名前をつけてメニューを作成します

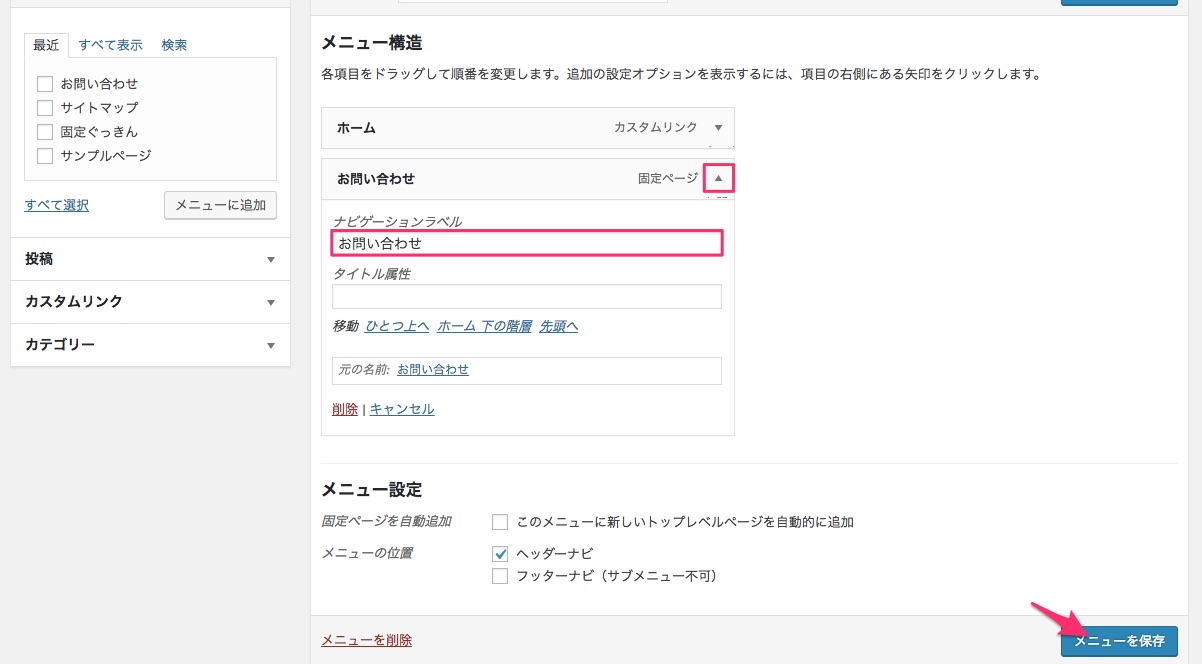
3.メニューを作成したら、下記の画像のように、画面左側の固定ページのところで「すべて表示」をクリック。次に「ホーム」と「お問い合わせ」にチェックを入れて、メニューに追加をクリックします。

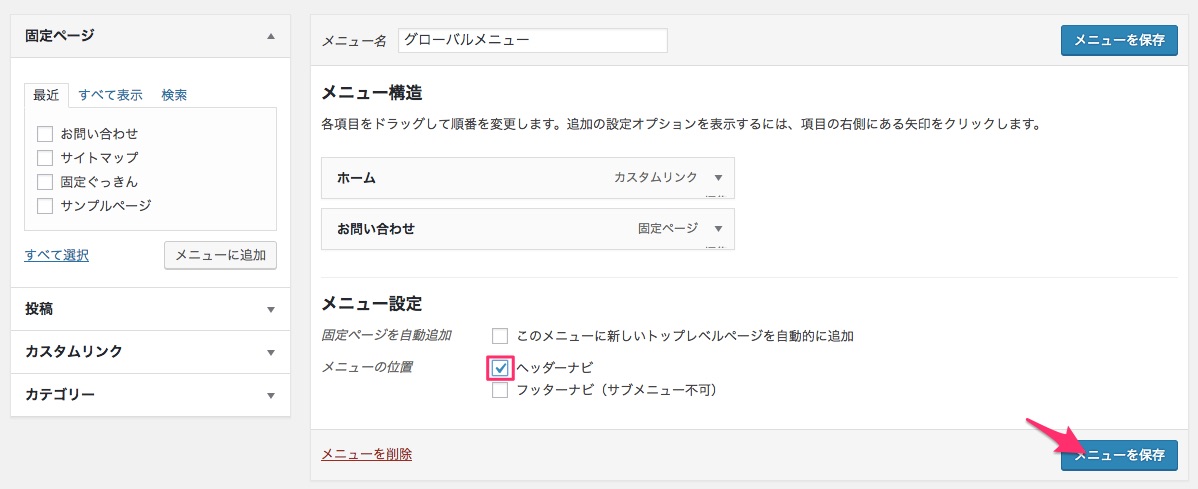
4.右側のメニュー構造の中に「ホーム」と「お問い合わせ」が入ったことを確認し、ヘッダーナビにチェックを入れてメニューを保存

サイトのトップページを確認し、グローバルメニューに「ホーム」と「お問い合わせ」が入っていれば作業完了です。







まとめ
今回の記事ではブログに「お問合わせ」を設置する方法を解説しました。
「お問合わせ」は、ブログを運営する上で、必ず必要になってくるものなので、この記事を見ながらサクッと作ってみてください。