こんにちは、ぐっきんです。
グーグルアナリティクスは無料で使えるサイト解析ツールとしては最強のツールです。
ですが、一度アナリティクスのサイトにログインしなければならないというのが面倒で、正直あまり使っていませんでした。
しかし、最近WordPressのダッシュボード上でアナリティクスの簡単なアクセス解析が見れるというプラグインを発見してしまい「これは便利過ぎる!」と感動。
なので、今回の記事では、そのプラグインの導入方法を解説したいなと思います。
いちいちアナリティクスにログインするのが面倒だな〜という方は必見です!
事前準備
アナリティクスへの登録
今回紹介するプラグインは、すでにサイトをGoogleアナリティクスへ登録されていることが前提です。
もしまだサイトをアナリティクスに登録していない方は、先にそちらを済ませておいてください。
すでに登録している場合は紐付けを一旦解除する
すでにアナリティクスを登録している方は、トラッキングコードをサイトのどこかに貼り付けているはずです。
今回導入するプラグインはアナリティクスとの紐付けも同時にされるプラグインなので、過去のトラッキングコードを貼り付けたままだと二重にアクセスをカウントしてしまい全ての数値が2倍になってしまいます。
なので、すでにトラッキングコードを貼り付けている方はあらかじめ削除しておいてください。
プラグイン「Google Analytics Dashboard for WP」導入手順
今回使うプラグインは、
「Google Analytics Dashboard for WP」
というプラグインです。
こちらを導入することで簡単にダッシュボード上にアナリティクスを反映させることができます。
手順を以下に解説していきます。
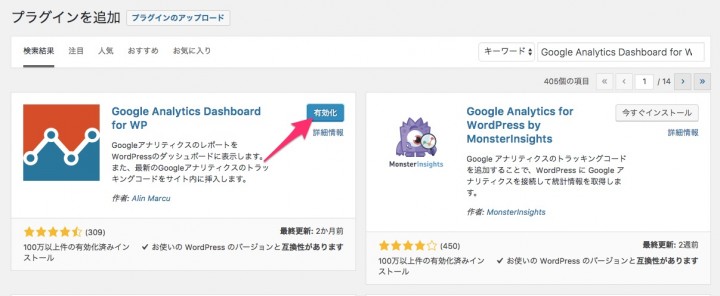
1.まずは新規プラグインから「Google Analytics Dashboard for WP」を検索し、インストール&有効化

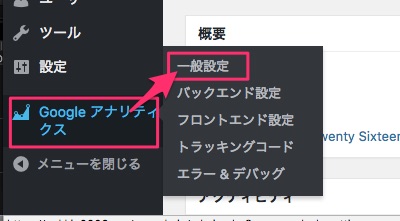
2.プラグインを有効化すると左のメニューに「Googleアナリティクス」という項目が現れるので、その中の一般設定をクリック

3.「プラグインを認可」をクリック

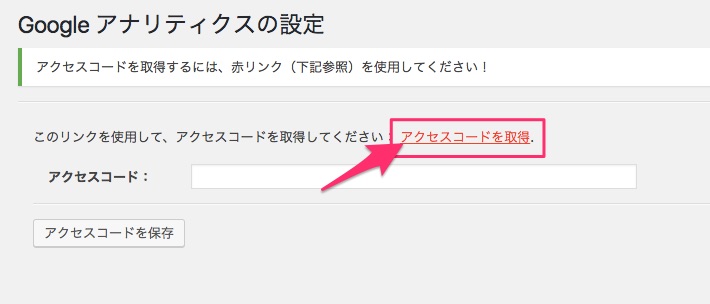
4.「アクセスコードを取得」をクリック

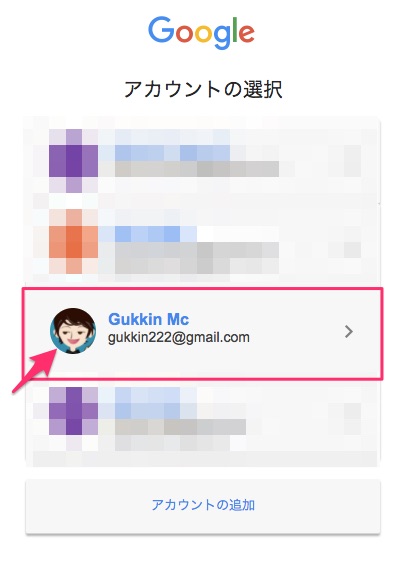
5.サイトを登録したアナリティクスのアカウントでログイン

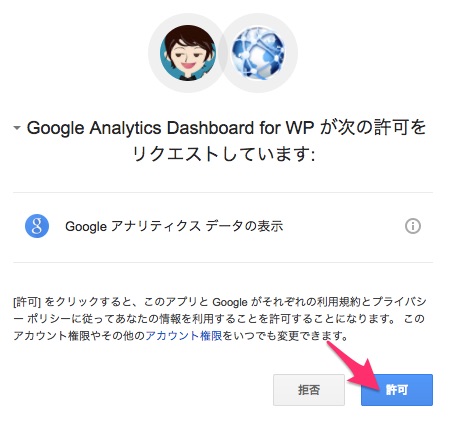
6.「許可」をクリック

7.画面左上に出てきたコードをコピーする

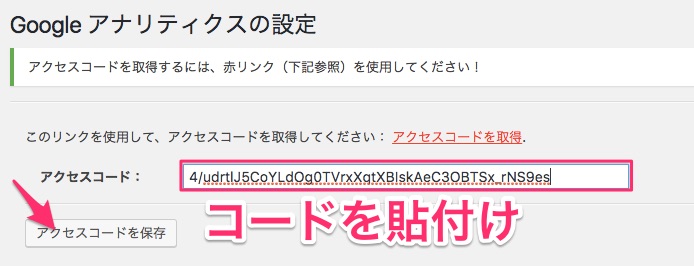
8.下の画像のようにコピーしてきたコードを貼付け「アクセスコードを保存」をクリック

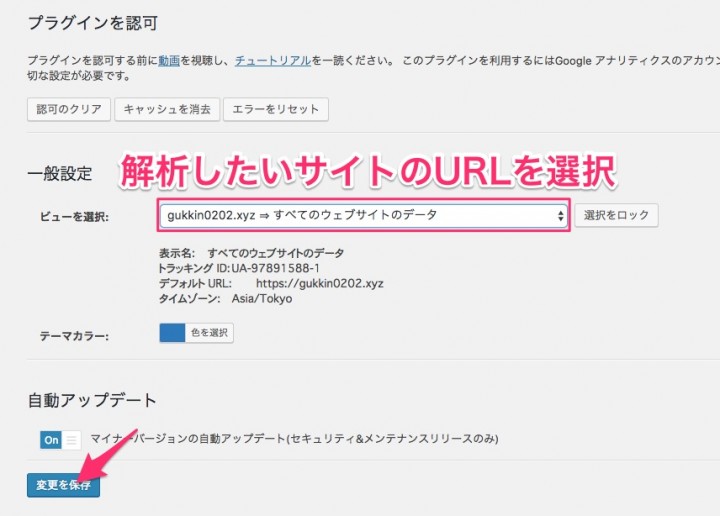
9.以下の画面に移動するので、赤枠のところが自分のサイトのURLになっているのを確認して「変更を保存」をクリック

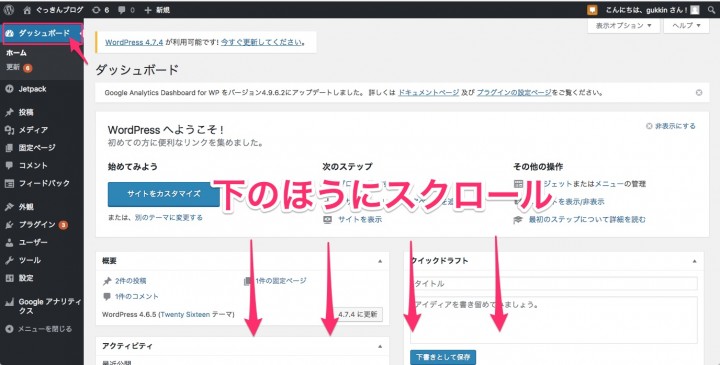
10,ダッシュボードをクリックし、下の方へスクロールしていく

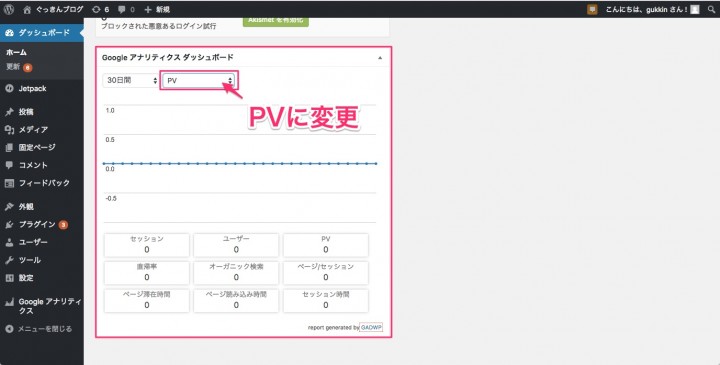
11.すると、アナリティクスのアクセス解析のグラフが新しく追加されているので、画像の赤枠のところを「PV」に変更。

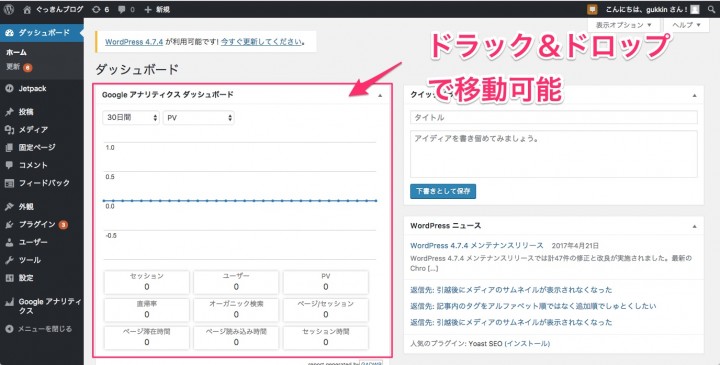
12.あとは、グラフの上の部分をクリックしながら、好きなところに移動すれば設定完了です。

まとめ
今回はGoogleアナリティクスをより身近にできるプラグインをご紹介しました。
Jetpackのアクセス解析だけでこと足りるという方も多いかもしれませんが、平均滞在時間や一人あたりの平均PV数というのがパッと分かるのはアナリティクスの大きな魅力です。
なので、ぜひこの機会にこちらも合わせて使ってみてはいかがでしょうか?

















コメントを残す