こんにちは、ぐっきんです。
最近アドセンス広告を貼るプラグインが調子悪いという問い合わせが増えてきました。
僕が今までアドセンス広告を貼る際に推奨していたプラグインは、「Quick AdSense」と「AdSense Manager」というものなのですが、どちらも調子悪くなってきました。笑
「AdSense Manager」に至っては、プラグインの配信自体が終わってしまったので、もはやインストールすらできません。
なので、どうしたもんかなーと思っていたら、ありました。
全てを解決する最強のプラグインが。
今回紹介するプラグインは、たったひとつで「Quick AdSense」と「AdSense Manager」の両方の役割を兼ねてくれます。
導入方法や使い方はもちろん、オススメの配置なども解説するので、アドセンス広告をどうやって入れようか悩んでいた方はぜひ参考にしてみてください!
目次
新時代のアドセンス挿入プラグイン「AdSense Integration WP QUADS」
「こんなプラグインを待っていた!」
思わずそう声に出してしまうぐらい便利なプラグインです。
ただ、全部英語なので、説明書がないと設定が分かりづらいという欠点があります。
でもその分かりづらい部分をこの記事で解説していくので安心してください。
ちなみに今回は広告設置する場所に関しては、
- Moreタグの下
- 記事終わり
- その他、任意の場所にボタン1つで設置
という形でやっていこうと思っています。
そんなわけで早速「AdSense Integration WP QUADS」の使い方を紹介していきたいと思います。
Moreタグ下と記事終わりの広告を自動挿入する設定
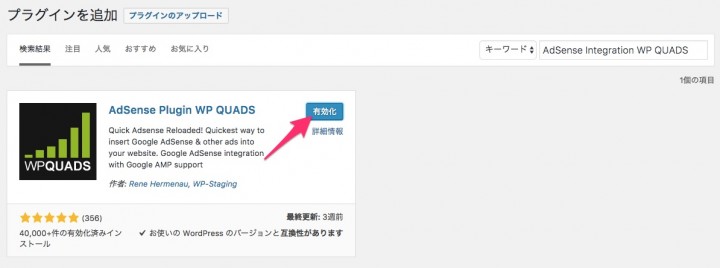
1.まずは「プラグイン」→「新規追加」から「AdSense Integration WP QUADS」を検索して、インストール&有効化

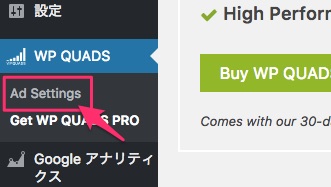
2.プラグインを有効化すると、左のメニューに「WP QUADS」というものが追加されるので、そこから「Ad Setting」というところに入ってください。

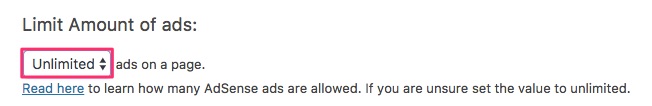
3.まずは以下の赤枠の部分を設定します。ここは1ページ内に自動で表示させるプラグインの枚数を設定できるのですが、基本は「Unlimited」にしておきましょう。

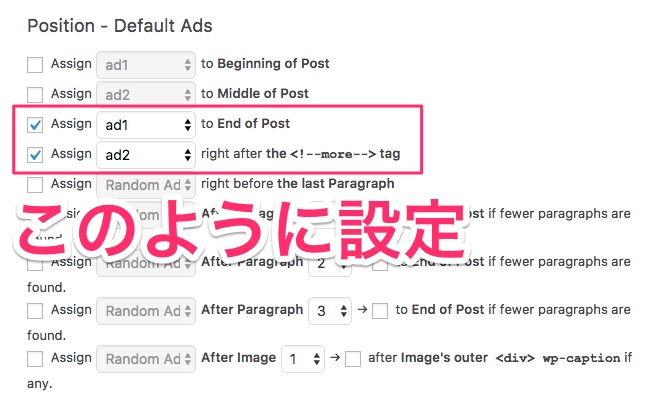
4.次に以下の画像と同じように設定をしてください。ここは説明するとややこしいので、あまり深く考えずにこれと同じにしてもらえればと思います。

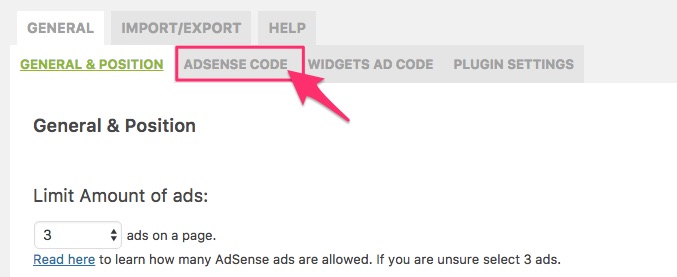
5.続いて、赤枠の「ADSENSE CODE」というところをクリック

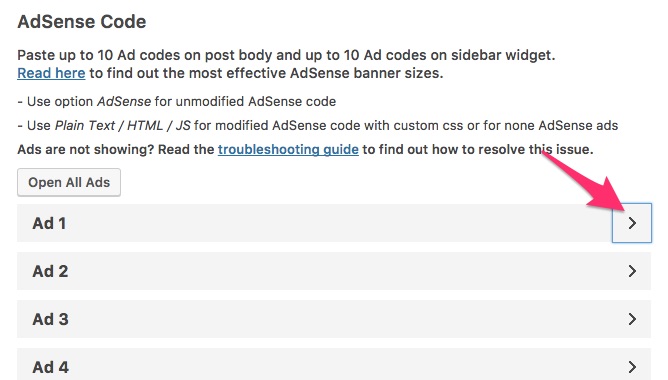
6.以下の矢印のところをクリックして「Ad1」のところを開きます

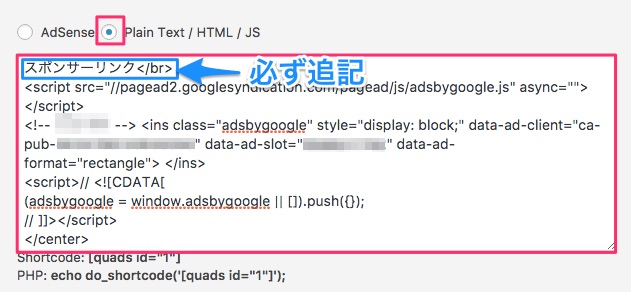
7.「Plain Text/HTML/JS」にチェックを入れ、その下の枠に挿入したいアドセンスコードを入力します。その際に、必ずコードの頭に「スポンサーリンク</br>」を追記してください。これを入れないと、アドセンスの規約違反になってしまいます。

8.Layoutのところでは、広告の「左寄せ・真ん中寄せ・右寄せ」と「広告下の隙間をどのくらい空けるか」を設定することができます。オススメは以下のような設定です。

ちなみに下の隙間を「0」にしてしまうと、こうなります。

これはなんとなく息苦しいですよね。笑
隙間を「30」にすると以下のようになります。

もう少し広げたい方は数字を大きくすればどんどん広げていくことができます。
9.ここまで入力し終えたら「変更を保存」をクリック

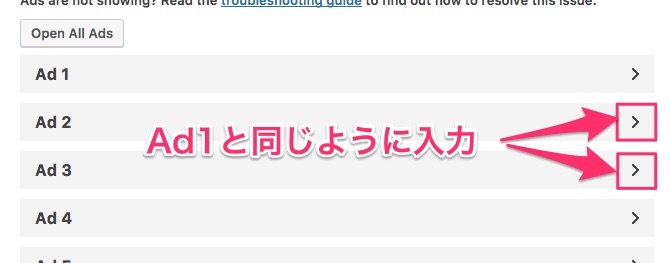
10.Ad2とAd3も同じように設定

ここまでの設定で、Moreタグの下と記事終わりの広告は自動で表示されるようになっているはずです。
ただし、アドセンスコードを取得したばかりの場合は、広告が表示されないこともあるので、その場合は1日ぐらい様子を見てみてください。
ボタン1つで広告コードを設置できるようにする設定
続いて、任意の場所にボタン1つで広告を設置できるようにする設定を紹介していきます。
この設定には別途で「AddQuicktag(アドクイックタグ)」というプラグインを使うので、まだ導入していない方は先にそちらをインストールしてください。
それでは、アドクイックタグが導入されていることを前提にワンボタン化の手順を解説していきます。
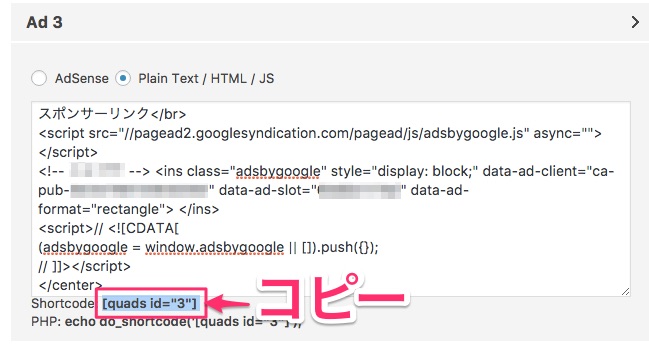
1.まずは、先ほど作った「Ad3」の入力画面を開き、画像の赤枠の部分をコピー

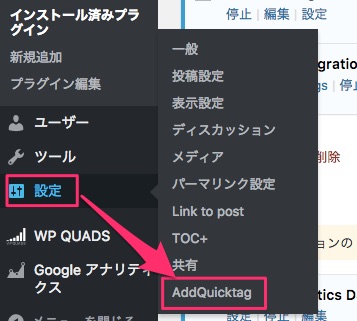
2.続いて「設定」→「AddQuicktag」と移動

3.画像の赤枠の部分を入力(チェック)し、変更を保存。

①ラベル名・・・ボタンの名前になるので、分かりやすいものを入力
②呼び出すコード・・・こちらに先ほどコピーしたコードを貼付け
③適応範囲・・・一番右にチェックを入れると全てにチェックが入るので、一番右だけチェックを入れればOK
ここまででボタン化の設定は完了です。
次にきちんとボタンが使えるようになっているかをチェックしていきます。
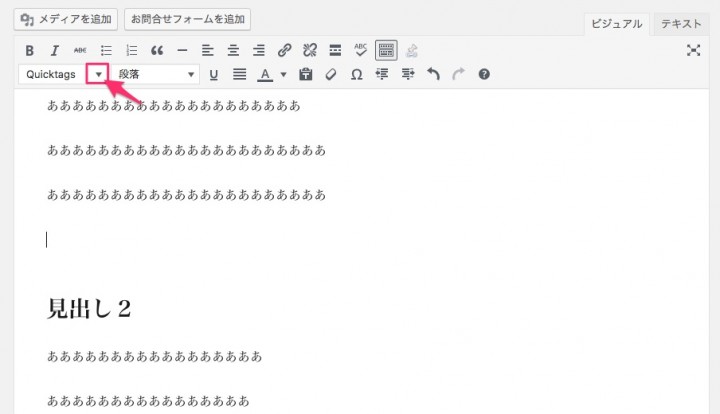
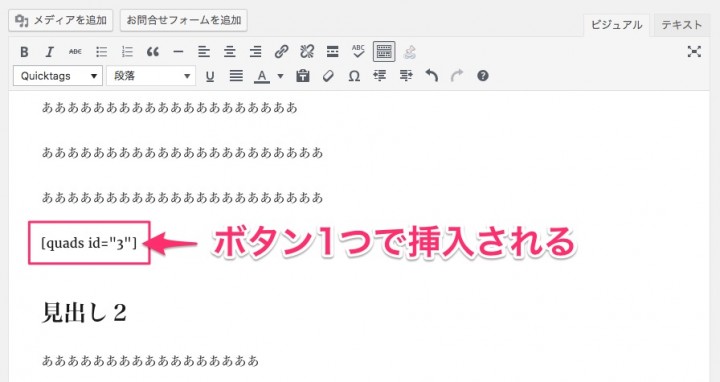
4.記事投稿画面で「Quicktags」の右の三角をクリック。

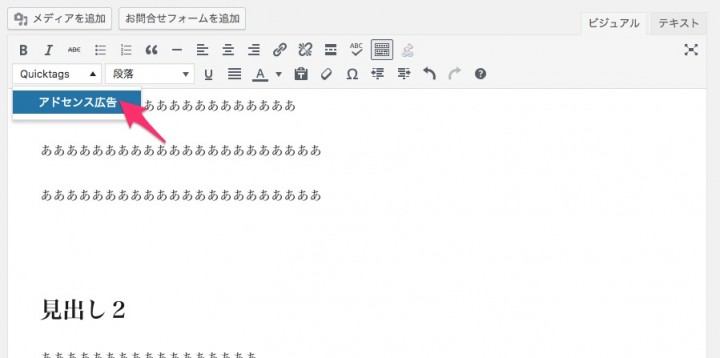
5.先ほど作ったボタン名が表示されるので、それをクリック。

6.先ほどコピーして貼り付けたコードが表示されればOK。

7.コードが挿入されたらプレビューで広告が表示されるか確認してみてください。

コードを挿入したところに、きちんと広告が挿入されていればOKです。
後は自分が入れたいところに、その都度、先ほどのボタンを使って広告を挿入していってください。
アドセンス広告挿入の手順は以上になります。
オススメのアドセンス広告の配置について
アドセンス広告の配置で僕がオススメしているのは、以下の3箇所です。
- 導入文の下(Moreタグの下)
- 記事終わり
- 見出し2つごとの切れ目に1つ
以前はアドセンス広告は1記事に3つまでという制限があったので、「導入文の下」「記事終わり」「記事中に1枚」という感じがベストだとされていました。
しかし、現在は枚数制限がなくなったので、コンテンツ量が充実している人は記事中の枚数を増やしても大丈夫です。
個人的には見出し2つごとに1枚であれば問題ないかなと思っています。
文字数を多く書く人は広告の枚数が少ないと明らかにクリック率が下がるというデータも取れていますので、ぜひ損をしないように広告を入れていってください。
ちなみに広告のサイズはレスポンシブを推奨しています。ただし、レスポンシブ広告を使う場合は少しコードを改変する必要があるので、それに関しては以下の記事を参考にしてください。
※タイトル直下のアドセンス広告はサイズによっては規約違反とみなされることがあるので、僕の方ではあまり推奨していません。
まとめ
今回は、アドセンス広告の貼り方について現状一番良いと思うやり方をまとめてみました。
一度設定してしまえば、それ以降はほとんど手間がかからないやり方なので、ぜひ参考にしていただけたらなと思います。
もし、もっといいやり方あるよーという場合は、ぜひコメントなどでお知らせいただけると嬉しいです。
それでは、最後までお読みいただきありがとうございましたー。

















ぐっきんさん、初めまして。
現在BMSに在籍している『さっこ』と申します。
吉見さんからのご紹介で、このページに飛んできました。
ぐっきんさんがオススメするようにアドセンスを設定してみたのですが、問題があって困っています。
オススメ通り『AdSense Integration WP QUADS』をインストールして、設定しました。
設定通りの広告と同時に設定以外の広告もたくさん出てきて、困っています。
プラグインを停止すると、記事の途中に入っていた広告は消えたので、記事の途中に勝手に出てきた広告は『AdSense Integration WP QUADS』が原因ではないかと思っています。
また、タイトルの上とフッターの上下にも勝手に広告が出ています。これは、出てこない時と出てくる時があって、意味がわかりません。
何か解決方法はないでしょうか?アドバイスをいただけると幸いです。
コメントありがとうございます!
状況をもう少しよく知りたいので以下の2点について教えてください。
1.アドセンスの自動広告を使っているかどうか
2.記事中に広告を表示するためのショートコードを入れているかどうか([quads id=3])など
一応現時点の情報では自動広告が怪しいかなと思っています。
よろしくお願いします^^
ぐっきんさん、こんにちは。
お返事をいただいていたことに今気づき、コメントしています。
昨日、『AdSense Integration WP QUADS』のプラグインを再び有効化しました。
時間が問題を解決してくれたようで、今のところ、大丈夫そうです。
ただ、友達にも同じような問題を抱えていた子がいて、その子のお勧めで、『header php』に貼っていたアドセンス審査用のコードを削除しました。友達は、この方法で問題解決しました。
親切丁寧な対応に感謝します。ありがとうございました。m(_ _)m
さっこさん、返信ありがとうございます。
今のところ症状解決したようでなによりです^^
>『header php』に貼っていたアドセンス審査用のコードを削除
なるほどですね!
実はこのコードって自動広告を反映させるためにも使われているので、やっぱりその辺りが怪しそうですね。
貴重な情報ありがとうございます^^
また何かあれば相談してください!
はじめまして、BMSに参加したばかりです。アドセンス広告の貼り方もこちらを参考に設定が出来たのですが、表示されません。どのくらいの時間で反映されますか?
・・・それとも間違っているのでしょうか?
アドバイスをいただけると嬉しいです。
uedaさん、コメントありがとうございます。
返信が大変遅くなってしまい申し訳ないです!
その後アドセンス反映されていれば幸いです。
一応アドセンスは取得したばかりだと広告が表示されないことがあるので
時間が解決してくれるパターンが多いと思います。