今回は文章のレイアウトについてのお話です。
見出しや改行ひとつで記事の印象は大分変わってきますので、
侮らずにしかりと身につけて下さい。
見出しタグの使い方
まずは見出しタグの使い方です。
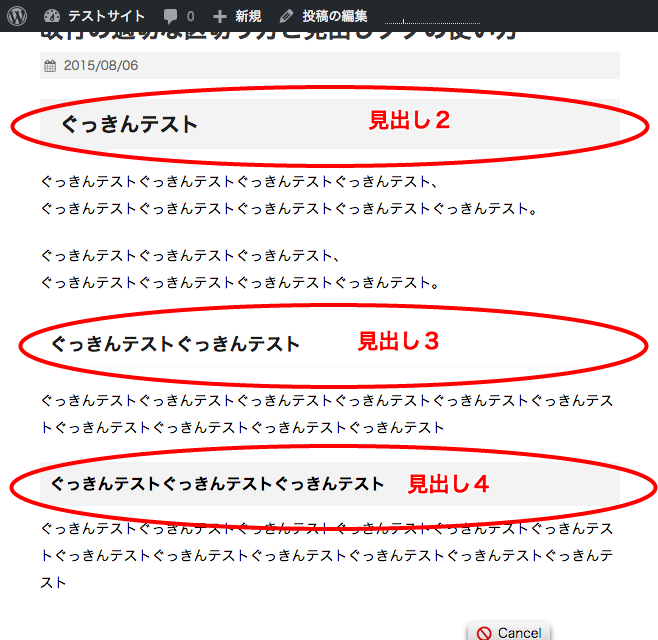
見出しには階層があります。
こんな感じ↓↓

数字が少ない方が上の階層の見出しになります。
下の階層を使うときはちゃんと上の階層から順に使うようにして下さい。
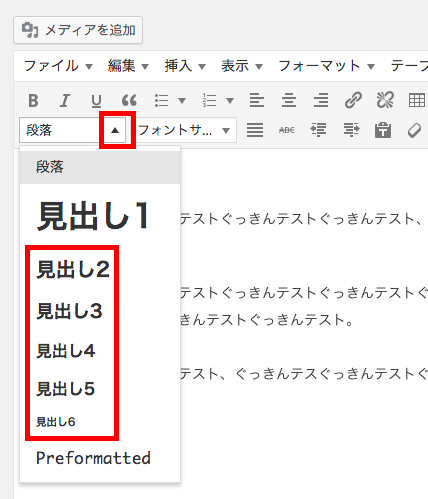
見出しタグは記事投稿画面の「段落」を使って付けることが出来ます。

見出しにしたい部分をドラックして使いたい見出しを選んで下さい。
見出し2から使うか見出し3から使うかは人によるので、
自分で好きな方から使って頂いて大丈夫です。
PCとスマホで変わる改行の区切り方
改行は文章を読みやすくする為に非常に大事な要素です。
なのでここもこだわっていきましょう。
ここでポイントになってくるのは、
自分のサイトはPCとスマホのどちらからのアクセスが多いかです。
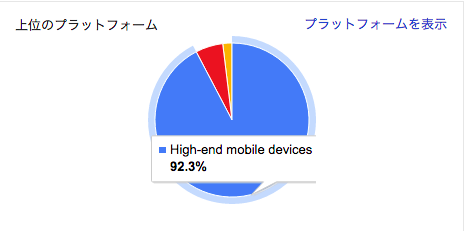
割合はアドセンスの管理画面で見ることが出来ます。

僕のアドセンスブログの場合はなんと92%ものユーザーがスマホからです。
スマホ率高し!
というわけで、このぐらいの割合になると
スマホユーザーだけ意識していけばOKというレベルですね。
ちなみにこの記事を書いているサイトはPCユーザーを意識しています。
なのでスマホで見たら見づらいと思います。
(今まさにスマホで見ている人はごめんなさい)
改行の区切り方については動画でも紹介していますが、
簡単に言ってしまえば、「、」で改行しないということを意識すればいいだけです。
簡単なことですが、
この些細な気遣いがあるかどうかでサイトの印象って本当に変わります。
なので是非今日から意識していきましょう!

















コメントを残す