
こんにちは、ぐっきんです。
よくブログのサイドバーなどに画像付きのランキングとか載ってたりしますよね?
ブログ初心者にとっては「あれいいな〜」と思うこともあるかと思います。
というわけで、今回はプラグインを使って簡単にランキングを表示させる方法を紹介していきたいと思います。
目次
ランキングを載せることの意義は?
手順を解説する前に、そもそもどうしてランキングを設置すると良いのかについて軽く説明しておきます。
サイトの評価というのは主に、
- 記事を読みにきてくれたユーザーの数
- ユーザーがサイトに滞在していた時間
というのが基本的な指標になっています。
そう考えた時に重要になってくるのが、
『あなたのサイトに入り浸ってもらう』
ということです。
その為には他のページも読んでもらう必要性が出てきますよね?
だからランキングがあるといいんです。
多分あなたも経験があると思うのですが、ニュース記事を読んでいたらランキングにやたらと気になる記事があったからそっちも読んでしまうなんてことありますよね?
つまりサイトに入り浸ってもらう為にはランキングを表示させるというのが有効というわけです。
(※ただし、スマホからだとサイドに表示されません。年々のスマホ普及によって効果が弱まってきているということも覚えておいてください。涙)
WordPress popular postsの設定方法を解説
WordPress popular postsをインストール
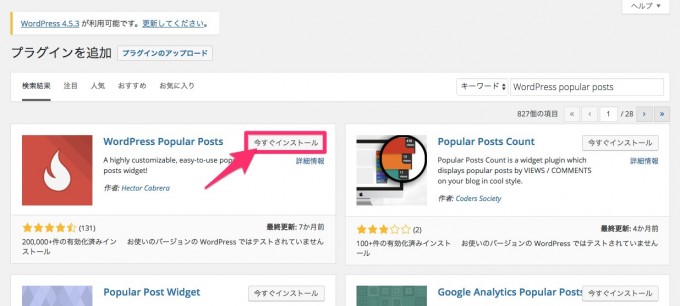
まずはダッシュボードの「プラグイン」⇒「新規プラグイン」から”WordPress popular posts”をインストールして有効化してください。

プラグインのインストール方法が分からない方はこちらの記事を参考にしてください。
WordPress popular postsをサイドバーに挿入
インストールが完了したら早速ランキングをサイドバーに入れていきましょう。
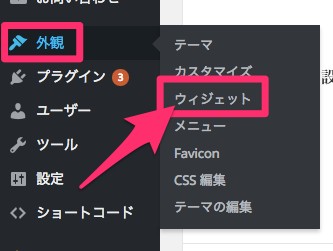
まずは「外観」⇒「ウィジェット」と入っていきます。

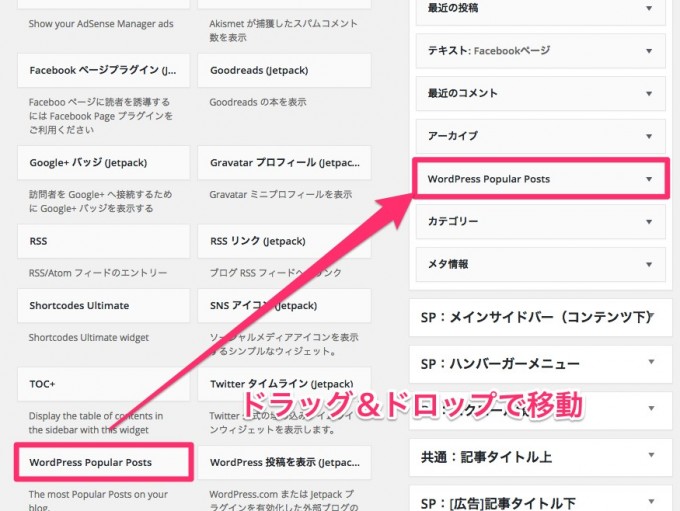
続いて「WordPress popular posts」をサイドバーの中にドラッグ&ドロップで移動させます。
サイドバーの中のどこに入れるかは任意でOKです。

基本的な設定
次に、サイドバーに入れた「WordPress popular posts」の細かい設定を行っていきます。
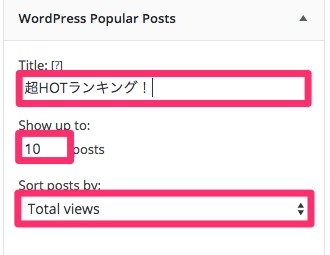
まずはこちら。

Title:ランキングの見出しとなる部分のタイトル
Show up to:何位までのランキングを表示するかの設定
Shrt posts by:何を基準にランキングを作成するのかの設定
- Total views=全期間の総PV数←始めての方はこちらを推奨
- Avg. daily views=1日の平均PV数
- comments=コメント数
タイトルや何位まで表示するかは自分の好みで選んでOKです。
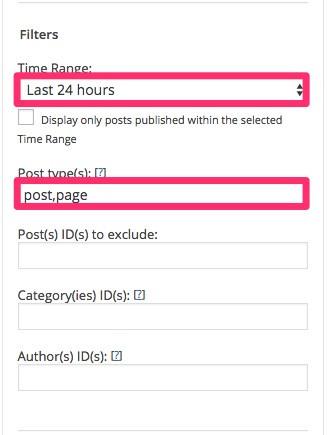
フィルター設定
ここでいじるのは2箇所だけでOKです。

Time Range:参照するデータ期間
- Last 24 hours=過去24時間
- Last 7 days=過去1週間
- Last 30 days=過去1か月
- All-time=全期間の累積
Post type:固定ページをランキングに入れるかどうかの設定。基本的には固定ページはランキングに入れる必要はないので「post」だけにすることをオススメします。
その下の3つの設定はあまり使うことはありませんが、念のため説明しておきますね。
- Post(s) ID(s) to exclude:ランキングに表示したくない投稿ページのIDを入力することで、任意の記事をランキングから非表示にできる
- Category(ies) ID(s):ランキングに表示させたい記事のカテゴリーIDを入力することによって、任意のカテゴリーの記事だけをランキングに表示できる
- Author(s) ID(s):ランキングに表示させたい記事を書いたユーザーIDを入力することによって、特定のユーザーが投稿した記事だけをランキングに表示できる
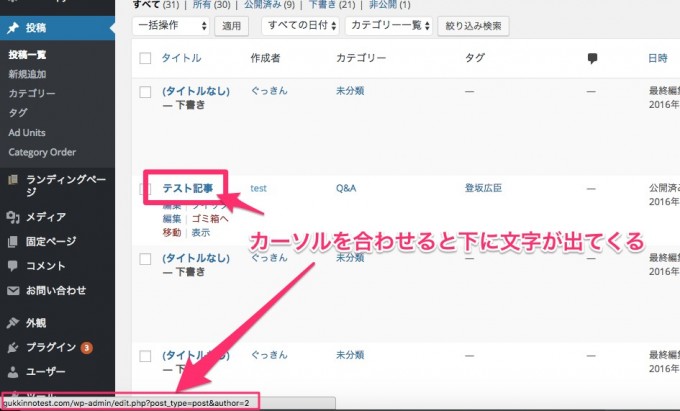
IDの確認方法を解説
ダッシュボードから「投稿」⇒「投稿一覧」と入っていき、IDを確認したい投稿のリンクの上にカーソルを持っていくと、画面の左下の方に文字が現れます。

その中の「post=◯◯◯」の数字の部分がその記事のIDになります。
ちなみにカテゴリーのIDも「投稿」⇒「カテゴリー」の中から同じように確認することができます。
ユーザーIDはログインする時のユーザー名になります。
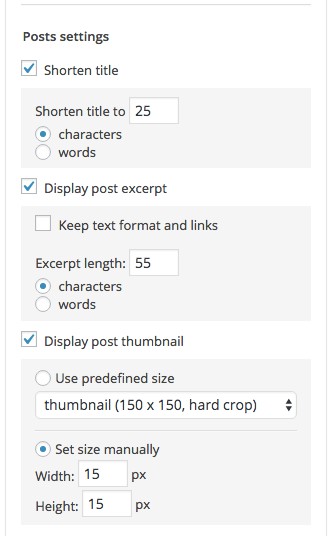
投稿設定
続いて投稿設定をしていきます。
ここではサイドバーに表示される文字の長さや画像の大きさを設定できます。

3つにチェックを入れて保存を押すと画像のような詳細設定が現れます。
それぞれ以下のようなことを設定できます↓↓
- Shorten title=タイトル文字数
- Display post excerpt=説明文の文字数
- Display post thumbnail=サムネイル画像の大きさ
charactersとwordsの部分はそのままcharactersにしておきましょう。
サムネイル画像の大きさは「Set size manually」にして自分のサイトに合った大きさに設定するのをオススメします。
ちなみに僕は長方形が好きななので「Width:100」「Height:66」に設定しています。(細かっ)
この辺り使っているテンプレートによっても最適な大きさが変わると思うので色々と調整しながらやってみてください。
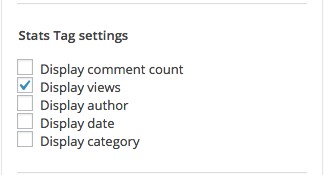
データ表示設定
ここでは、どんなデータを表示させるかを設定することができます。

上から、
- コメント数
- PV数
- コンテンツの著者名
- 日付
- カテゴリー名
となっています。
何も表示させたくない場合は全てチェックを外せばOKです。
基本はPV数ぐらいしか表示させませんが、見られたくない場合は無理に表示する必要はありません。
HTMLマークアップの設定
ここはちょっと専門的な感じになるので、僕のオススメの設定を載せておきます。
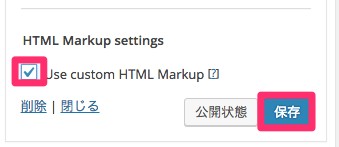
まずは「Use custom HTML Markup」にチェックを入れて一度保存ボタンを押してください。

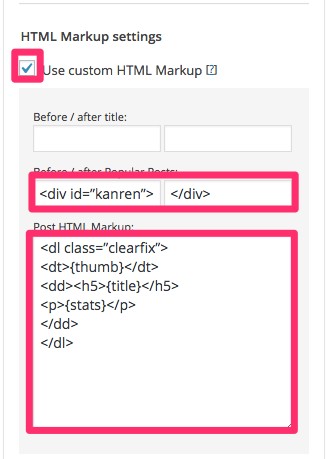
すると以下のような画面が出てくるので、この通りに設定してみてください↓↓

以下にコピペ用にコードを載せておきます。
<dt>{thumb}</dt>
<dd><h5>{title}</h5>
<p>{stats}</p>
</dd>
</dl>
このように設定するといい感じになります。
以上で全ての設定が完了になります。
お疲れ様でした〜!
まとめ
「WordPress popular posts」を導入することでサイトの見た目はかなり良くなります。
しかしその一方の表示速度が重くなってしまうというデメリットもあるので、そこはうまくバランスを取ってやっていくといいですね。
アクセス数が多すぎてサーバーがすぐに落ちてしまうという贅沢な悩みをお持ちの方は外した方がいいかもしれませんね。笑
というわけで今回は以上になります^^
他にもオススメのプラグインを紹介しているので良かったら読んでみてください。
















コメントを残す