「PCで読みやすく改行したら、スマホでめっちゃ見づらい〜!」
あなたはそんな症状に襲われたことはありませんでしょうか?
かくいう僕も、その症状にここ1年ほど悩まされてきました。
レスポンシブデザインが重視されてる昨今、
「スマホユーザーの方が多いんだからスマホ重視にすりゃいいじゃない」
という声も聞こえてきそうですが、諦めきれなかった僕は二兎を追うことを決意。
その結果、1つの解決策を見つけたのでシェアしたいと思います。
※この記事はPCから見ている読者さんを想定して書いています。
改行と改段落の違いって?
ちょっとややこしいのでここも説明しておきたいと思います。
改行(Shiftキー+Enterキー)
改行というのは、一文の中で区切りのよいところで
見やすさを重視するために1段下の行に移動することを指します。
改段落(Enterキー)
改段落というのは、一文が終わり、次の段落に進むことです。
一文というのはひとつの意味のある文のかたまりだと考えてください。
つまり、改段落というのは、次の意味のかたまりに進むということです。
言葉で説明するのは非常に難しいですね。笑
以下に例を挙げて違いを説明します。
使い分けの例も簡単に出します。
改行のみの文章
最近、駅前に新しいアイスクリーム屋さんが出来たからさ、
今日放課後一緒に食べに行かない?
え、いくいく〜♪
でも、ものすごい混んでるんじゃない?
大丈夫大丈夫。
うちの兄貴の知り合いが働いてるからコッソリ裏口から入れるんよ。
この文章は全て改行です。
どうでしょうか?ちょっと読みづらい感じもしますよね。
この文章に、改段落を入れるとこうなります。
改段落を入れた文章
最近、駅前に新しいアイスクリーム屋さんが出来たからさ、
今日放課後一緒に食べに行かない?(改段落)え、いくいく〜♪
でも、ものすごい混んでるんじゃない?(改段落)大丈夫大丈夫。(改行)
うちの兄貴の知り合いが働いてるからコッソリ裏口から入れるんよ。
このように、
ひとつの意味のかたまりごとに改段落してあげることで、
非常に読みやすくなりますよ。
PCとスマホでの見え方
では、PC重視の改行とスマホ重視の改行では、
どう見え方が変わってくるのでしょうか?
簡単な例を挙げて解説します。
PC重視の改行
PC重視の改行は以下のような文章です。
僕は、朝起きたら、まず顔を洗って歯を磨き、
それから熱くて濃いコーヒーを飲みながら、
Yahoo!ニュースに目を通す。
これだと、PCで見れば非常に読みやすいですが、
スマホで見ると、こうなります。
僕は、朝起きたら、まず顔を洗
って歯を磨き、
それから熱くて濃いコーヒーを
飲みながら、
Yahoo!ニュースに目を通します。
なんとなく変な感じがするの分かりますかね?
変にところで改行が入って、ちょっと読みづらく感じます。
じゃあ今度は、スマホ重視の改行にすると、どんな感じになるのか見てみましょう。
スマホ重視の改行
スマホ重視の改行にすると、スマホでは以下のように表示されます。
僕は、朝起きたら、まず顔を洗っ
て歯を磨き、 それから熱くて濃い
コーヒーを飲みながら、Yahoo!
ニュースに目を通す。
これなら、さっきより自然な感じがしますね。
しかし、これをPCで見ると、こうなります。
僕は、朝起きたら、まず顔を洗って歯を磨き、 それから熱くて濃いコーヒーを飲みながら、Yahoo!ニュースに目を通す。
少し横に長くて読みづらい印象になりますね。
このように、改行に関しては、どちらも一長一短な感じです。
もし、どちらか一方を取るのであれば、自分のサイトのユーザーが多く使っているデバイスを優先するといいですね。
この辺りは、Googleアナリティクスの解析などを確認すれば一発で分かると思います。
ただ、最近の傾向では、ほとんどスマホユーザーになってきている印象があるので、大体のサイトはスマホに合わせることになるかなと思います。
PCとスマホで同時に改行を最適化させる方法
で、実は今回、PCとスマホの見え方、この 両方を一気に対策できるやり方を発見しました。
やり方はとっても簡単です。
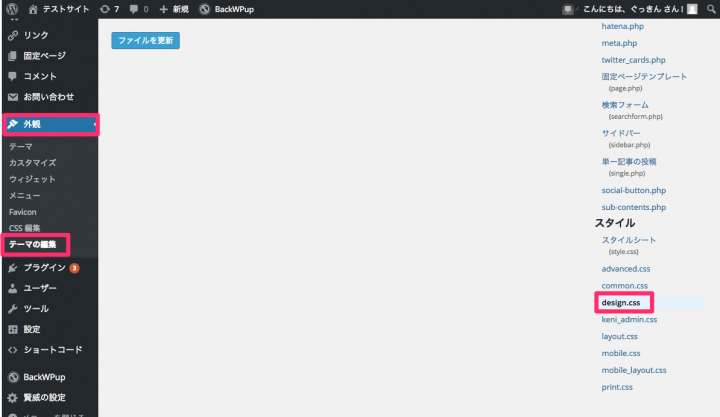
まず、ワードプレスのダッシュボードに入っていき、
外観→テーマ編集→スタイルCSS(デザインCSS)と移動します。

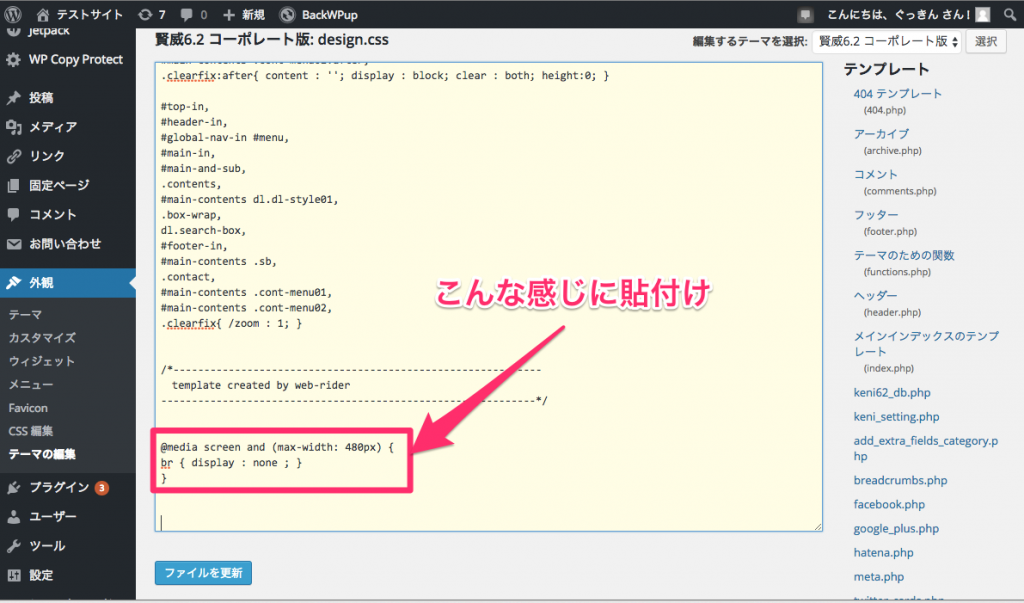
そして、一番下に以下のコードを追記してください。
|
1 2 3 |
@media screen and (max-width: 480px) { br { display : none ; } } |

これだけです。
とっても簡単ですね。
※design.cssは賢威特有のものでした。
他のテンプレートの方はstyle.cssで同じように貼り付けてもらえればOKです。
※賢威7ではdesign.cssではなくrwd.cssに変わっているという情報を頂きました。
ちなみに、このコードはどういう意味なのかというと、
『横幅が480px以下のデバイス(つまりスマホ)で表示する際には、
改行タグを無視します』
という指示をサイトに出してくれるのです。
タブレットの場合はどうなるの?
感覚としてはスマホと同じと思ってOKです。
タブレットの場合も、480px以下のデバイスであれば、
スマホと同じように表示されます。
480px以上の場合はPC重視の改行と同じになりますが、
ほとんど違和感なく閲覧できるかなと思います。
追記:重大な注意点がありました
この方法を見つけた時は、超便利じゃん!って思ったのですが、
かなり重要な注意点がありました。
それは、普段箇条書きなどで改行を使っている場合は、スマホで見たときにレイアウトが崩れるということです。
例えば、
[su_note note_color=”#F5F5F5″] ・生麦・生米
・生卵[/su_note]
みたいな感じで、リストタグをや改段落を使わずに
Shiftキー+Enterキーの改行で箇条書きをしている場合です。
その場合、今回のやり方を適応すると、
スマホで見た時に
[su_note note_color=”#F5F5F5″]・生麦 ・生米 ・生卵[/su_note]こんな感じに横に続けて表示されてしまうのです。
なので、こういった改行の使い方をしている場合は、
記事を修正するか、今回のやり方を諦めるのが無難かと思います。
改行方法のまとめ
- PCとスマホでは最適な改行方法が異なる
- コードを使えば、どちらにも対応できる
- 箇条書きなどで、改行タグを使っている場合は要注意
改行によって、読みやすさは格段に変わってくるので、
ぜひ、これを機会に、読みやすい文章レイアウトを目指していってください。

















[…] 【超簡単】PCとスマホでそれぞれの改行表示を最適化する方法!【条件付き】 […]
賢威7だとdesign.cssがありません。
rwd.cssにかわっています。
ご指摘ありがとうございます。
頂いた内容を追記させていただきました!
とっても便利ですね!ありがとうございます。
早速導入させて頂きました。
AMPページでの設定方法はお分かりになりますか?
こちらだけですと、通常ページのみですので、
AMPページででも自動改行させたいです。