WordPressでブログを書いていると画像が大きすぎてサイズを調整しなければならない場面も多いかと思います。
僕なんかも毎回画像を挿入する度に自分のサイトの幅に合わせて大きさを調整していたのですが、なんとプラグインで自動調整してくれるものを見つけてしまいました。
しかもこれはメディアにアップロードした時点で画像サイズをリサイズしてくれるので、画像容量もコンパクトになってサイトが重くなるのを防ぐ意味でも役に立ちます。
今回はそんな便利過ぎるプラグイン「Imsanity」の使い方を紹介していきます。
「Imsanity」のインストール&有効化
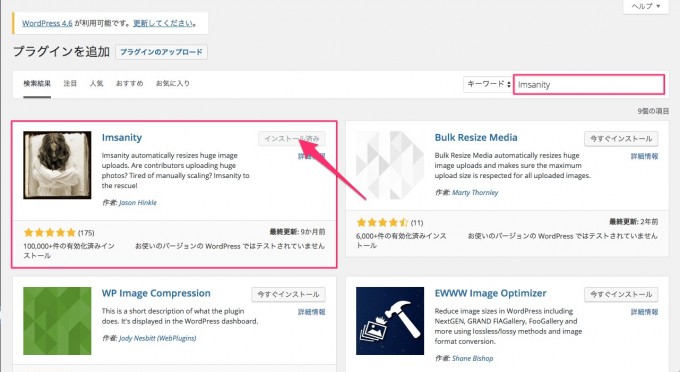
まずは新規プラグインから「Imsanity」と検索して、インストール&有効化をしてください。

プラグインをインストールするのが始めてという方はこちらを参考にしてください。
「Imsanity」の設定方法
有効化が完了したら画像をどのぐらいの大きさに調整するのかを設定していきましょう。
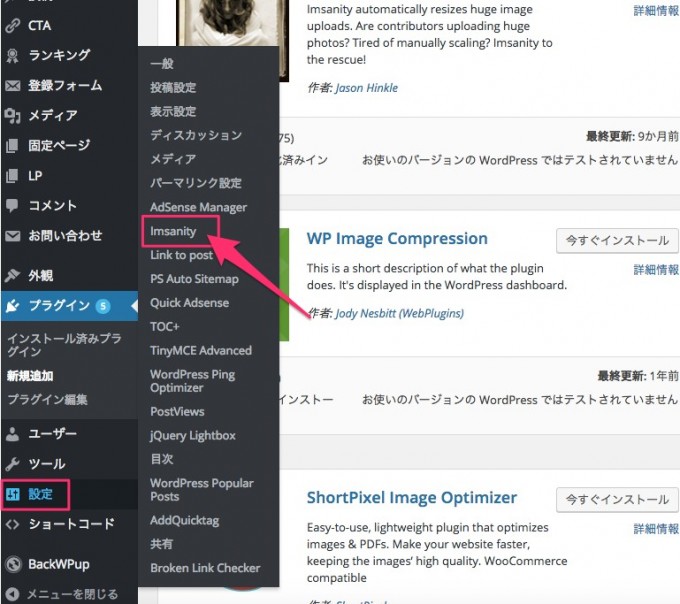
管理画面から「設定」⇒「Imsanity」と入っていってください。

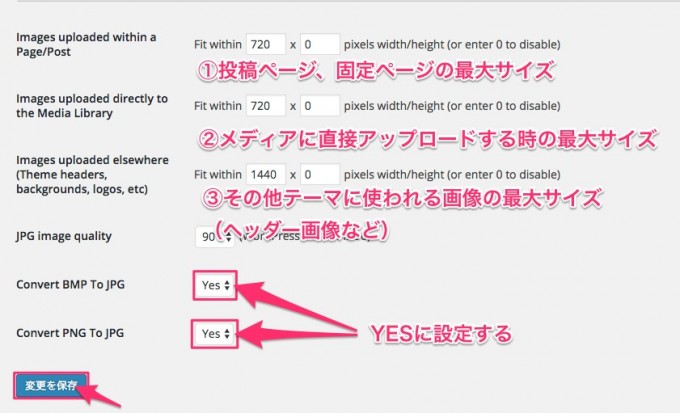
以下の画面でそれぞれの最大サイズを設定していきます。

「◯◯×◯◯」と数字を入力する部分は、左が横幅、右が縦幅の最大値の設定になります。
サイトによって固定されているのは横幅だけだと思いますので、基本は左側の数値だけを指定すればOKです。なので右側は0と入力しておきましょう。(「0」と入力すると最大サイズの上限指定無しという設定になります)
- Images uploaded within a Page/Post:投稿ページと固定ページに使う画像の最大サイズを指定できます。ここでは投稿ページの最大の横幅を左に入れておくと良いと思います。
- Images uploaded directly to the Media Library:メディアファイルに直接アップロードする際の画像サイズを指定できます。正直ここから画像をアップロードする機会はかなり少ないので特に設定する必要はありません。設定する場合はサイトで使う可能性がある最大横幅を設定しておきましょう。
- Images uploaded elsewhere (Theme headers, backgrounds, logos, etc):こちらは上記2つ以外の画像サイズの設定になります。ほぼ使う機会はないのでこちらも設定の必要はなしですが、もし設定するのであればメディアファイルと同様にサイトで使う可能性がある最大横幅を設定しておきましょう。
- JPG image quality:こちらはデフォルトのままいじらなくてOKです。
- Convert BMP To JPG:YESに設定。
- Convert PNG To JPG:YESに設定。
入力が完了したら「変更を保存」をクリック。
これであとは普通に今までどおり画像をアップロードすればサイズの大きい画像はリサイズされるようになります。
既にアップロード済みの画像のリサイズ
このプラグインの良いところは今までアップロードしてきた画像も一気にリサイズすることが出来るということです。
しかも手順はとっても簡単です。
※こちらの手順を実行する前に上で紹介した手順で先に画像の上限サイズを設定しておきましょう。

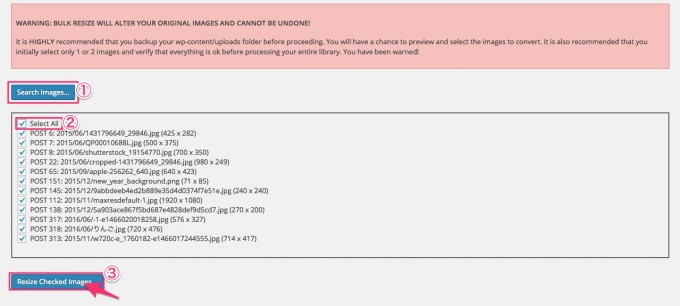
- 「Search images」をクリック
- 「Select All」にチェック
- 「Resize Checked Images」をクリック
後は処理が完了するのを待てばOKです。画像の枚数が多い場合は少し時間はかかりますが部屋の片付けでもしながら処理が終わるのを待ちましょう。
まとめ

今回は画像を扱う上でめちゃくちゃ便利な「Imsanity」というプラグインを紹介しました。
メリットをおさらいすると、
- 画像を適切なサイズに自動調整してくれる
- サーバーへの負担が軽くなり、サイトも軽くなる
ということになります。
メリットしかないようなプラグインなのでぜひ使ってみてくださいねー。
他にもオススメのプラグイン沢山あるので良かったら覗いていってください。

















こんにちは。ともちんです。
またコメントさせていただきます。
これは便利ですね。
PCが得意ではないので、かなり苦労しながらやっています。
このプラグインは素敵です。
問題は使う人かも(笑)
ともちんさん、ありがとうございます。
そうなんです、これすごく便利なのでぜひ使ってください^^
僕も2年前ぐらいまではPCド素人でしたので全然大丈夫かと思います。笑