「スクリーンショットってみんな普通に使ってるけど
実際どうやってるの?」
僕もネットビジネス始めたばかりの頃は
そんなレベルから始まりました。笑
なので、もしかしたらそのあたりでつまずいている方もいるかも?
というわけで今回は僕がオススメするスクリーンショットの超絶便利ツールを紹介したいと思います。
目次
オーサムスクリーンショットの導入方法
こちらのツールはGoogle Chromeの専用ツールになっていますので、
Google Chromeをインストールされていない方は先にインストールして下さい。
→クロームのインストール方法
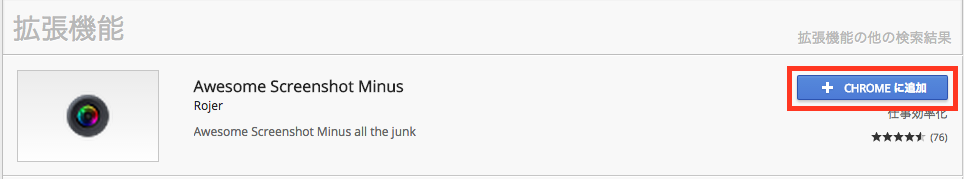
まずはクロームウェブストアにアクセスして
「Awesome Screenshot」と入力して検索して下さい。
そして拡張機能の方にある
「Awesome Screenshot Minus」をクロームに追加して下さい。

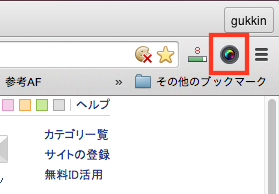
すると、クロームの画面右上に
カメラレンズのマークが追加されると思います。

そうなれば無事インストールは完了です。
オーサムスクリーンショットの使い方
使い方は非常に簡単です。
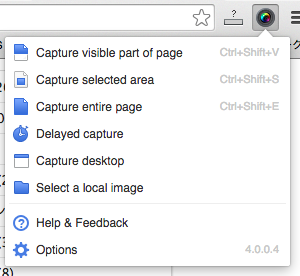
カメラレンズのマークをクリックして
メニューの中から使いたい機能を選んでいきます。

Capture visible part of page
ブラウザ画面に表示されている部分をキャプチャする
(一番ベーシックな機能ですね)
Capture selected Area
ブラウザ画面で範囲を選択してキャプチャする
(スクロールも出来るので超便利。一番使うと思います)
Capture entire Page
ブラウザのページ全体をキャプチャ
(とりあえずこれで全体を撮っておいて後で編集するというのもいいかも)
Delayed capture
カウントタイマーがついた状態でブラウザの画面をキャプチャ。
(これは一体いつ使うんだろう。笑)
Capture desktop
ブラウザ以外の画面をキャプチャする
(この機能があることでこのツールの隙が無くなりました)
Select a local image
自分のパソコンのフォルダにある画像を加工編集できる
(簡単な画像編集ならこれで十分です)
画像編集機能では、
・トリミング(画像の部分切り取り)
・四角い枠付け
・丸い枠付け
・矢印挿入
・直線挿入
・フリーハンドで線を書く
・蛍光マーカー
・ぼかしを入れる
・テキスト入力
などの機能が搭載されています。
実際にキャプチャ画面に対して使う編集としては
これでほとんど事足りると思います。
もし編集に関してもっと色々と凝りたい場合は
Photoshopをオススメします。
Photoshopは有料(月1000円ぐらい)なので、
必要になったら導入するといった感じで良いと思います。
オーサムスクリーンショットは非常に便利なツールですので
キャプチャソフトを探している方は是非使ってみて下さい。
それではまた。

















コメントを残す