もしあなたがWordPressブログを運営していて「AddQuicktag」というプラグインを導入していないのだとしたら、確実に時間というかけがえのない財産をドブに捨てていることになります。
一番実用性の高いプラグインは何か?と言われればそれは間違いなく「AddQuicktag」です。
(その次は「TinyMCE Advanced」かなと個人的には思っています)
壮大な煽りから入っていきましたが、嘘偽りのない意見です。笑
さあ、まだインストールしていない方は今すぐインストールしていきましょう!
今回は設定方法だけでなく超有効な応用方法についても解説していきます1
目次
AddQuicktagってどんなプラグイン?
まずは始めて使う方の為にAddQuicktagとはなんぞやというところから説明していきます。
ザックリ言ってしまうとAddQuicktagの役割は、
複雑なコードをボタン1つで使えるようにするプラグインです。
web上の文章というのはHTMLという形式になっているので、改行や装飾をするのにタグコードというものを入力する必要があります。
例えば文字を赤くしよう思ったら、
こういったタグで囲んであげる必要があります。
まあ色を変えるぐらいであればWordPressのビジュアルエディターで簡単にできるのですが、例えば文字に枠をつけるとなってくると毎回タグを入れる必要があります。
例えば僕がよく使っている枠だとこんなやつです↓↓
これもタグコードで入力すると、
|
1 2 3 4 5 |
<div style="padding: 16px; border: dotted 3px #4169e1; border-radius: 10px; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;">ワクワク</div> |
こんな面倒くさそうなコードになってしまうのです。
このコードをメモ帳かどっかにコピーしておいて使うなんてのもハッキリいって面倒ですよね。
こういうのをボタン1つで挿入してくれるのが「AddQuicktag」なのです。
AddQuicktagを設定方法
1.まずはプラグインの新規追加で「AddQuicktag」と検索してインストール&有効化をしましょう。
プラグインのインストールが始めての方はこちらの記事を参考にしてください。
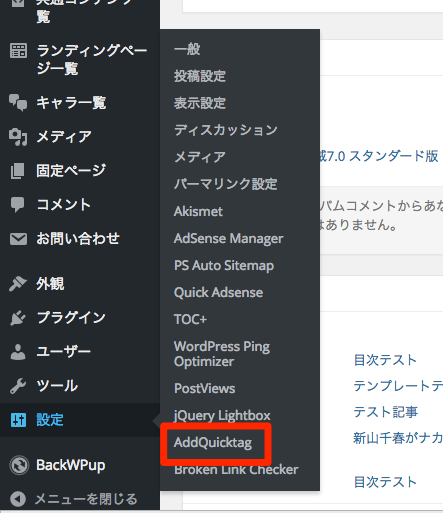
2.インストールと有効化が完了しましたら、設定のところに「AddQuicktag」という項目が出てくると思いますので、そちらをクリックしてください。

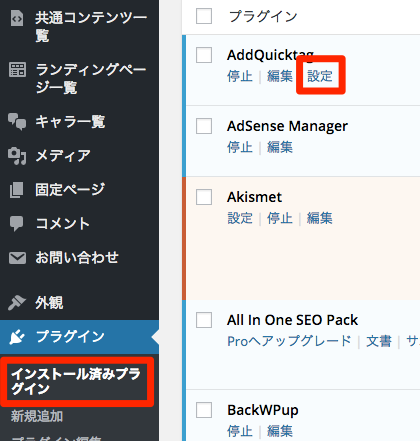
※どうやらテンプレートによっては「設定」の中に「AddQuicktag」の項目が出てこない場合もあるようなので、その場合は以下の画像のように「インストール済みプラグイン」へ移動し、AddQuicktagの設定をクリックしてください。

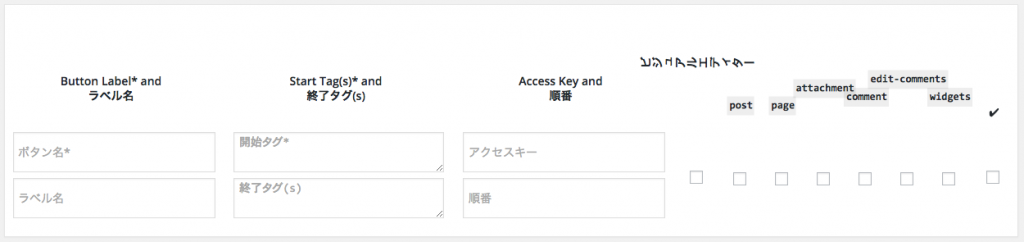
3.設定画面に入ると以下のような箇所がありますので、そこにタグコードを登録していきます。

各項目について解説します。
赤文字の項目に関しては必須項目となっています。
- ボタン名・・・テキストエディターに表示されるボタンの名前
- ラベル名・・・ボタンの説明
- 開始タグ・・・囲みの手前(例:<span style=”color: #ff0000;”>赤い文字</span>)
- 終了タグ・・・囲みの後ろ(例:<span style=”color: #ff0000;”>赤い文字</span>)
- アクセスキー・・・未検証ですがIEブラウザでのみ使えるらしいです。設定すると「altキー+設定したアクセスキー」でタグを呼び出せるようになるみたいです。
- 順番・・・ここに数字を入れることでボタン配置の順番を変えることができます。
- ビジュアルエディター・・・WordPressの中のどの場所で使えるようにするかの指定。基本は全チェックで’OK。
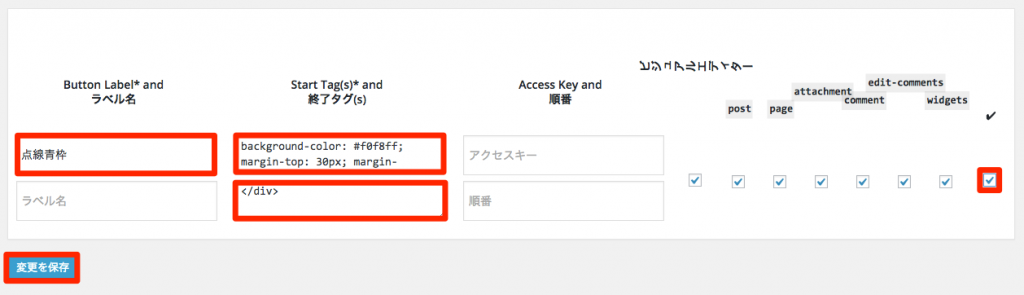
以上を踏まえて先ほどの青い点線枠のタグを登録してみるとこうなります。

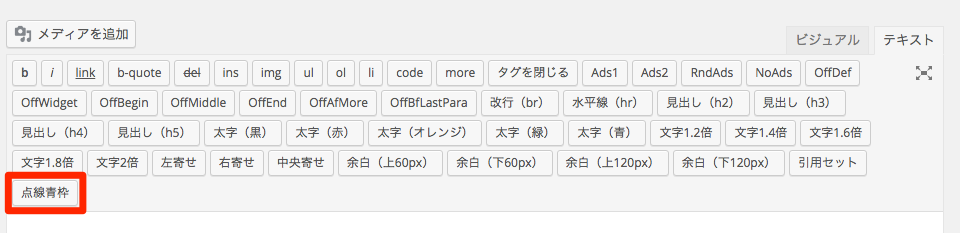
すると、投稿画面のテキストエディターに新しいボタンが追加されます。

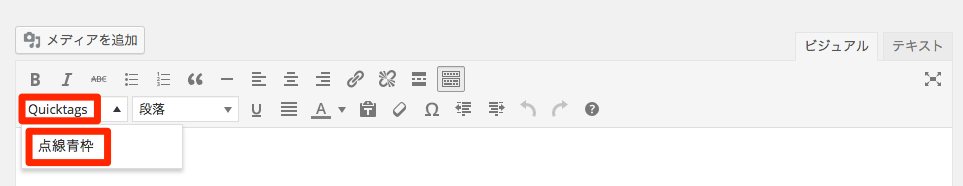
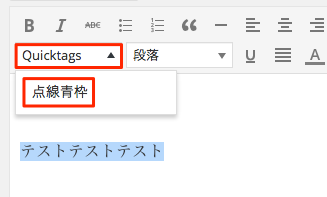
ちなみにビジュアルエディターの方でも「Quicktags」をクリックすると、登録しているボタンが一覧で出てきます。

以上でタグコードの登録は完了になります。
登録したタグボタンの使い方
次に、実際にどのように使っていくのかを解説します。
と言っても使い方は非常に簡単です。
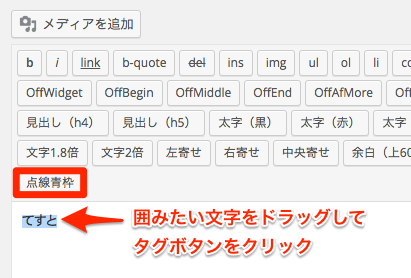
タグコードで囲みたい文字をドラッグしてタグボタンを押すだけです。
テキストエディターでの例

⇓ ⇓

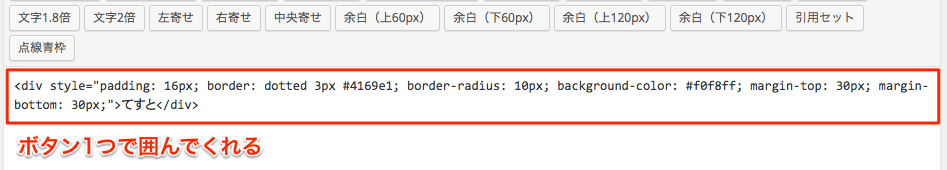
このように一瞬でタグコードで囲むことができます。
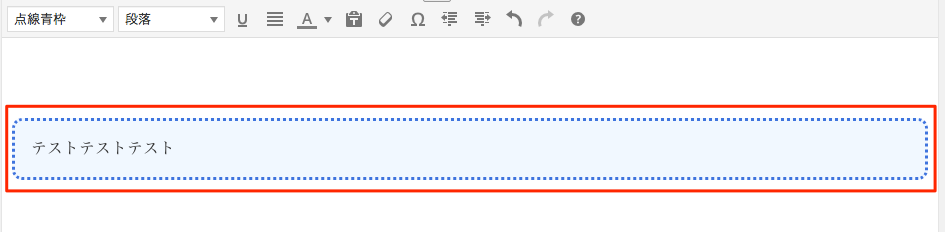
ビジュアルエディターでの例

⇓ ⇓

こちらも一瞬で枠をつけることができました。
以上がタグボタンの使い方の説明になります。
ビジュアルエディターとテキストエディターはどちらを使っても構いませんので、使いやすい方で使ってみてください。
定型文を登録して作業効率を大幅アップ
実はAddQuicktagの便利さはタグコードだけじゃありません。
定型文の登録というのも非常に有効なので、応用編としてぜひ覚えておいてください。
例えば、ブログの冒頭や締めの挨拶などが決まっているのであれば、AddQuicktagに登録してしまうことでかなり時間の短縮ができます。
また、同じジャンルの記事を複数書く際にも定型文は便利です。
例えば、人物について書くブログを運営しているのであれば、プロフィールの項目などを登録してしまうのもアリです。
生年月日:
年齢:
血液型:
身長:
趣味:
みたいな感じで定型文を登録しておけば、毎回プロフィールの項目を打たなくて済みます。
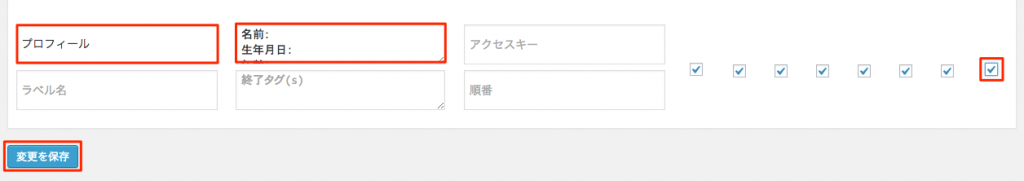
登録するときはこんな感じです。

タグコードではないので終了タグのところは何も入れなくてOKです。
ある程度自分の書き方の型ができてくると、定型文にしても問題無い場所というのが分かってくると思いますので、そういった部分をテンプレート化してどんどん作業を効率化していきましょう。
うまく使えばガチで2倍ぐらいの作業効率になったりもします。
登録したタグを他のWordPressブログで使う方法
もう1つ小技を紹介します。
複数のブログを運営していると、新しいブログを立ち上げる度にタグを設定するのが面倒ということもあるでしょう。
安心してください。いい方法がありますよ!
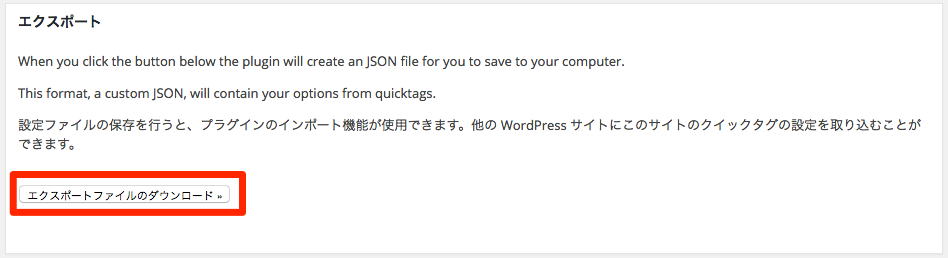
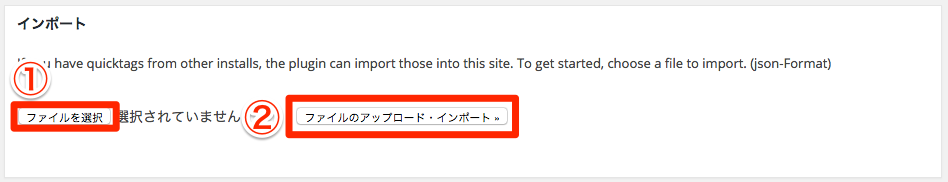
AddQuicktagの設定画面の下の方に「エクスポート」という項目があります。

こちらをクリックすると登録したタグボタンの情報をダウンロードすることができます。
ダウンロードしたら、今度はそれを入れたいWordPressブログのAddQuicktag設定に入り、今度はインポートというところでダウンロードしたデータをインポートしてください。

以上でタグボタンの移植は完了です。
非常に簡単な作業ですので2個目以降のブログではぜひやってみてください。
アドセンスコードもボタン化
アドセンスコードを貼る際にもAddQuicktagは超有効です。
ただし、アドセンスコードをそのままAddQuicktagに入れるのではなく、一度ショートコードに変換してから入れるとなお効果的です。
その際には、「AdSense Manager」というプラグインを使っていくのですが、詳しい解説は別の記事で書いていますのでそちらを参考にしてみてください。
ビジュアルエディタにタグボタンが反映されない不具合について
たまにビジュアルエディターにタグボタンが反映されないという質問が来ますので、それについても言及しておきます。
テキストエディターでは反映されていてビジュアルエディターには反映されない症状というのは、ほとんどの場合設定の時にチェックボックスにチェックを入れていないことが原因です。
この部分です↓↓

意外と忘れがちな部分なので、ビジュアルエディターで反映されていないという方はこのチェックの部分を確認してみてください。
かくいう僕もいまだに忘れる時があるのですが。笑
まとめ
- AddQuicktagは超神ツール
- 複雑なタグコードをワンタッチ化できる
- タグコードだけじゃなくて定型文もボタン化できる
- 使い方次第でかなりの部分を効率化できる
正直このプラグインを上手に使わないのは莫大な損失と言っても過言ではないので、ぜひガンガンと使い倒していってください。
何かいい使い方を発見したらぜひメールで教えてくださいね。
他にも便利なプラグインを紹介していますので、そちらも確認してみてください。

















初めまして、
アドセンスをWPの記事に貼る方法を検索してこちらに来ました。
アドセンスはちゃんと貼ることが出来ました。ありがとうございます。
動画も、とても簡潔に自然に話してくださっているし、文章も
とても読みやすかったです。
Quicktagを入れたので、記事に載っている青色点線のボタンを、
ぐっきんさんの記事からコピーして作ってみたけれど、点線が
付きません。テキストエディタで見てみると、できているのかな
と思うのですが、わかりません。もし、よろしければ、問題のところ
を教えていただけないでしょうか?
まだ、記事は投稿していないのでサイトのURLかいていません。
ボタンを押したところ
kkkkkk
たけおさん、コメントありがとうございます。
返信遅くなってしまいすみません。
記事中の中の点線枠のコードをコピペで使えるものに直しておきましたので、再度コピペして使ってみてください。
それでもダメな場合は再度コメントいただければと思います。